Bonjour,
Une question très basique mais je n'ai pas trouvé de réponse claire.
Je veux que h1 occupe l'espace de deux lignes, donc sauf erreur 2.4em
Mais je ne sais pas comment calculer la valeur de line-height pour arriver à ce résultat...
Peut-être plus facile avec des rem ?
Merci d'avance.
Une question très basique mais je n'ai pas trouvé de réponse claire.
<p>Étanche L'intérêt d'un cordon étanche est de pouvoir être installé en extérieur sans être protégé par une gaine. Si vous disposez d'une gaine, il existe infiniment plus de choix dans les cordons standards. Attention cependant à vérifier la température minimale de fonctionnement du câble. En-dessous de cette température, généralement 0°C pour un cordon standard, les performances sont plus ou moins affectées. Les câbles étanches supportent généralement jusqu'à -20°C, de même que certains cordons standards haut de gamme.</p>
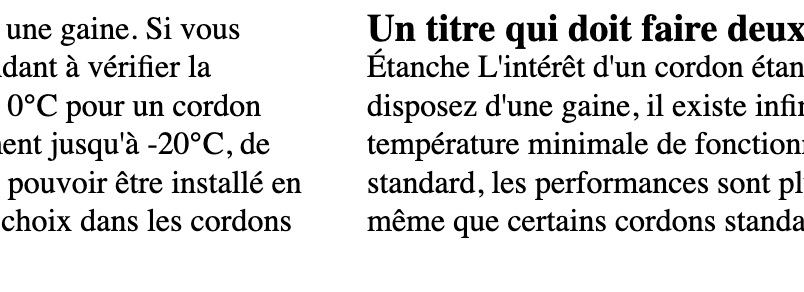
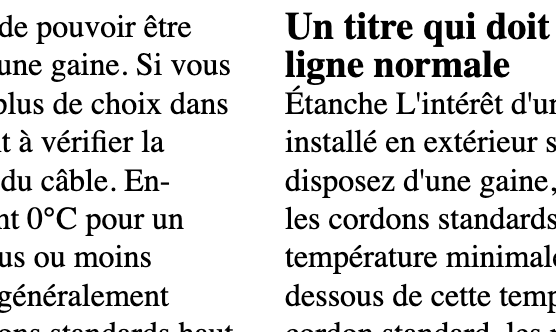
<h1>Un titre qui doit faire deux fois la hauteur d'une ligne normale</h1>
<p>Étanche L'intérêt d'un cordon étanche est de pouvoir être installé en extérieur sans être protégé par une gaine. Si vous disposez d'une gaine, il existe infiniment plus de choix dans les cordons standards. Attention cependant à vérifier la température minimale de fonctionnement du câble. En-dessous de cette température, généralement 0°C pour un cordon standard, les performances sont plus ou moins affectées. Les câbles étanches supportent généralement jusqu'à -20°C, de même que certains cordons standards haut de gamme.</p>p {font-size: 1em; line-height: 1.2em}
h1 {font-size: 1.2em; line-height: ????? em}Je veux que h1 occupe l'espace de deux lignes, donc sauf erreur 2.4em
Mais je ne sais pas comment calculer la valeur de line-height pour arriver à ce résultat...
Peut-être plus facile avec des rem ?
Merci d'avance.