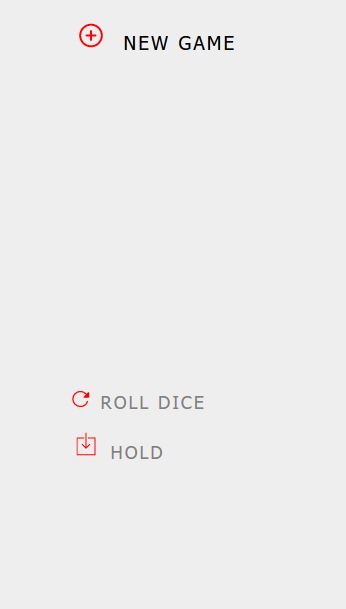
Tiens alors là c'est <span> qui va permettre de calibrer la hauteur du texte par rapport à l'image.
Si tu vois que le problème se pose sur une autre de tes image tu change la class du <span> pour ajuster le texte à l'image qui pose problème.
Je l'ai fait sur le principe des 3 sections, mais l'idée devrait etres fonctionel avec ton code de base.
<button class="btn btn_hold"><img class="btn_img" src=""/><span class="margImg">Hold</span></button>
margImg va permettre de caler en hauteur ton texte, tu peux faire margImg margImg2 etc,
après cela tu va agencer comme tu le desir, c'est fonctionnel sur tout les navigateurs.
Pour que cela fonctionne tes bnt_new, roll, hold, doivent etre en display flex et align-items center.
Par exemple sur ton codepen, une fois les diplay: flex;, et align-items: center; ajouté sur tes boutons tu pose un <span class="margImg"> sur tes textes d'image</span> et tu applique un .
margImg{
margin-top: -2px;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<style type="text/css">
body {
font-family: "Lato", sans-serif;
background-color: #eee;
border: 10px solid #a4733e;
display: flex;
align-items: center;
justify-content: center;
}
main {
position: relative;
width: 100rem;
height: 60rem;
display: flex;
}
.player {
flex: 50%;
padding: 9rem;
display: flex;
flex-direction: column;
align-items: center;
transition: all 0.75s;
transition: all 0.75s;
}
.name {
position: relative;
font-size: xx-large;
text-transform: uppercase;
letter-spacing: 1px;
word-spacing: 2px;
font-weight: 300;
margin-bottom: 1rem;
}
.score {
font-size: 80px;
font-weight: 300;
color: #f80800;
margin-top: 5px;
}
button:hover {
color: black;
font-size: larger;
}
.btn_sec{
display: flex;
flex-direction: column;
align-items: center;
width: 400px;
}
.btn_new {
display: flex;
align-items: center;
margin-top: 45px;
border: none;
text-transform: uppercase;
letter-spacing: 2px;
font-weight: 400;
font-size: large;
color: gray;
background-color: #eee;
cursor: pointer;
}
.btn_img{
width: 30px;
height: 30px;
margin-right: 12px;
}
.margImg{
margin-top: 6px;
}
.btn_roll {
display: flex;
align-items: center;
margin-top: 430px;
padding:0;
border: none;
text-transform: uppercase;
letter-spacing: 2px;
font-weight: 400;
font-size: large;
color: gray;
background-color: #eee;
cursor: pointer;
}
.btn_hold {
display: flex;
align-items: center;
margin-top: 50px;
border: none;
text-transform: uppercase;
letter-spacing: 2px;
font-weight: 400;
font-size: large;
color: gray;
background-color: #eee;
cursor: pointer;
}
.btn:focus {
outline: none;
}
.dice {
position: absolute;
left: 50%;
top: 16.5rem;
transform: translateX(-50%);
height: 8rem;
box-shadow: 0 2rem 5rem rgba(0, 0, 0, 0.2);
}
.player_winner .name {
font-weight: 700;
color: #f80800;
}
.hidden {
display: none;
}
.current {
margin-top: 100px;
background-color: #f80800;
color: #fff;
width: 30%;
text-align: center;
transition: all 0.75s;
padding: 3px;
}
.current_label {
text-transform: uppercase;
margin-bottom: 1rem;
font-size: 15px;
color: black;
}
.current_score {
font-size: 25px;
}
</style>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Game js</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Lato:wght@100;300;400&display=swap" rel="stylesheet">
</head>
<body>
<main>
<section class="player player_0 player_active">
<h2 class="name" id="name_0">Player 1</h2>
<p class="score" id="score_0">0</p>
<div class="current">
<p class="current_label">Current</p>
<p class="current_score" id="current_0">0</p>
</div>
</section>
<section class="btn_sec">
<button class="btn btn_new"><img class="btn_img" src="https://cdn.pixabay.com/photo/2022/04/13/04/57/fruit-7129434_1280.png" alt="new-game"/><span class="margImg"> New Game</span></button>
<img src="./img/dice-1.png" alt="Playing dice" class="dice"/>
<button class="btn btn_roll"><img class="btn_img" src="https://cdn.pixabay.com/photo/2022/04/13/04/57/fruit-7129434_1280.png"/><span class="margImg">Roll dice</span></button>
<button class="btn btn_hold"><img class="btn_img" src="https://cdn.pixabay.com/photo/2022/04/13/04/57/fruit-7129434_1280.png"/><span class="margImg">Hold</span></button>
</section>
<section class="player player_1">
<h2 class="name" id="name_1">Player 2</h2>
<p class="score" id="score_1">0</p>
<div class="current">
<p class="current_label">Current</p>
<p class="current_score" id="current_1">0</p>
</div>
</section>
</main>
<script src="app.js"></script>
</body>
</html>
</body>
</html>
Modifié par uniuc (24 May 2023 - 20:52)
 :
: