Bonjour, Niuxe,
Je n’arrive pas à obtenir le résultat attendu avec ton code.
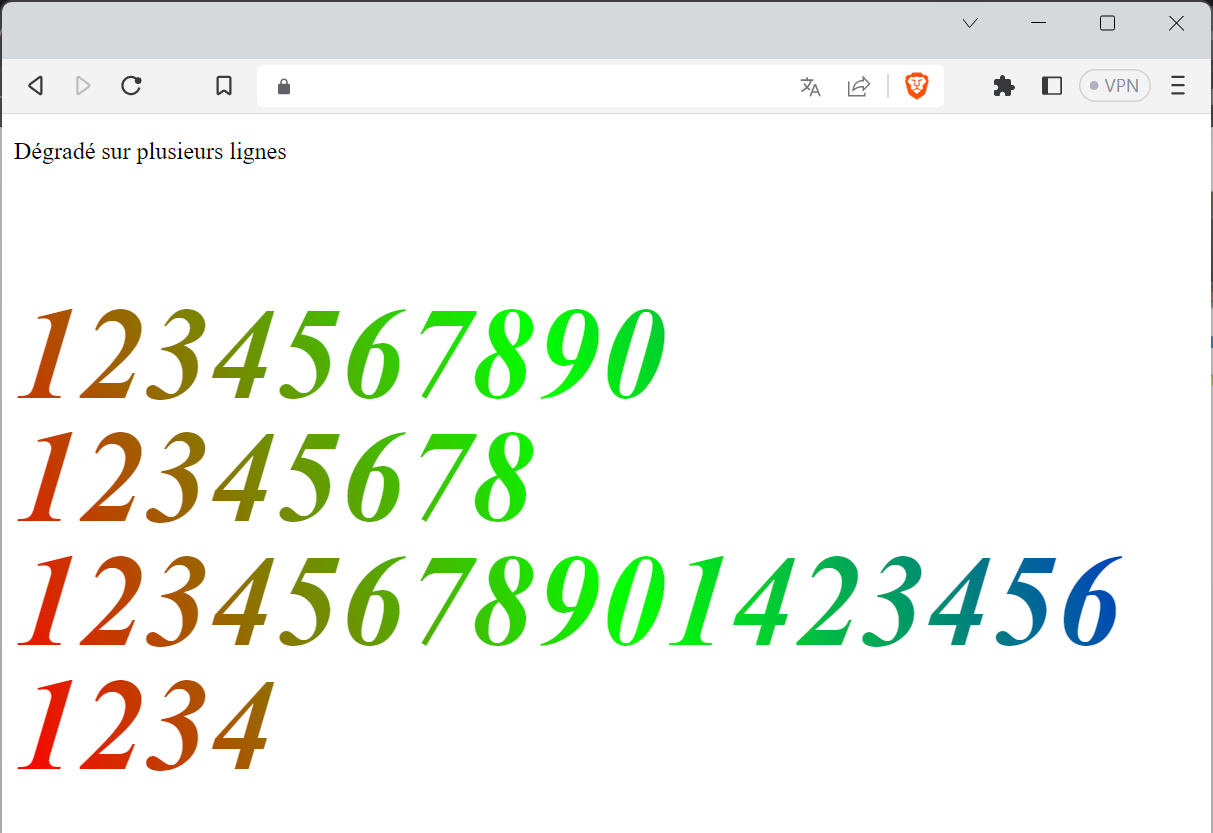
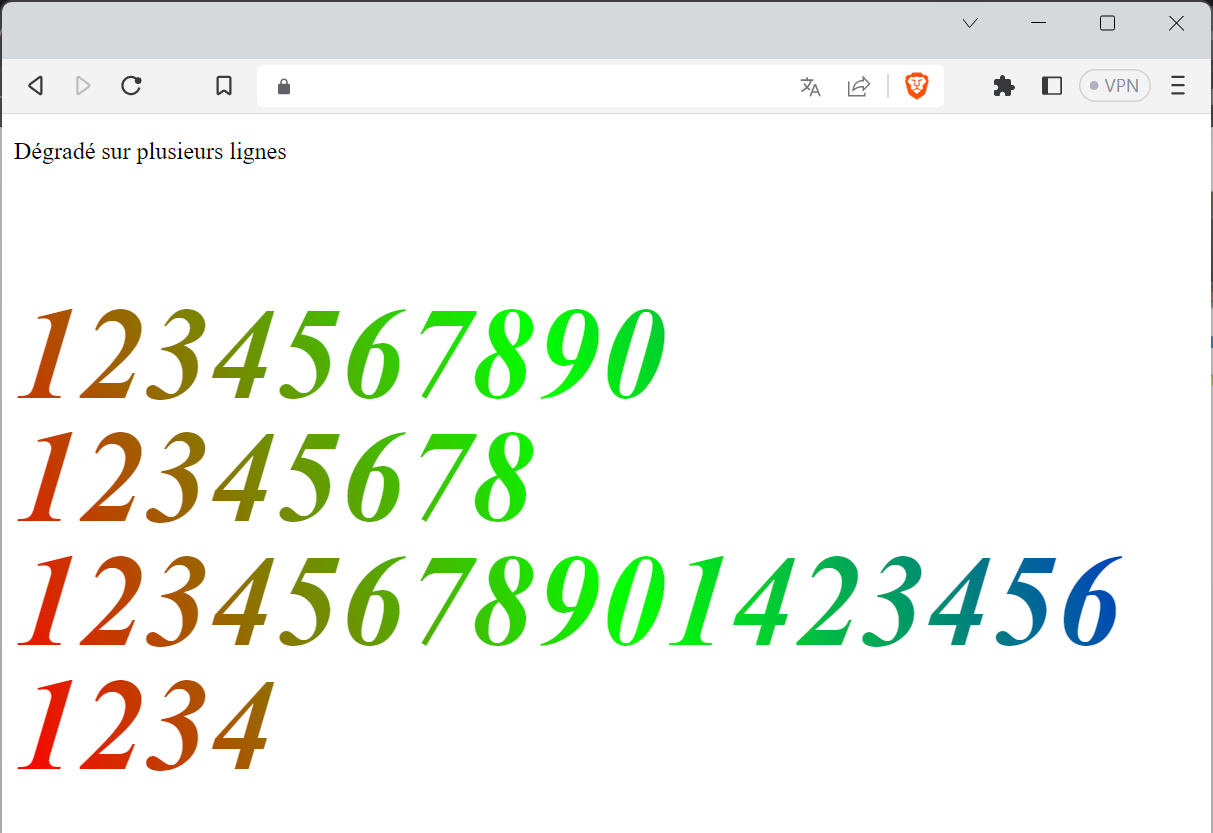
Voici une version qui fonctionne apparemment sur Android, Brave, Chrome, Edge, Firefox, Opera. J’espère aussi sur Safari (je ne le trouve plus sur Windows) sinon merci de le signaler.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Couleurs dégradées sur plusieurs lignes</title>
<style>
:root {
--rouge-rvb: 255, 0, 0;
--vert-rvb: 0, 255, 0;
--bleu-rvb: 0, 0, 255;
}
body {
font-size: 16px;
}
.degrade-rouge-vert-bleu {
background-clip: text;
-webkit-background-clip: text;
background-image: linear-gradient(70deg, rgba(var(--rouge-rvb),1) 0%, rgba(var(--vert-rvb),1) 50%, rgba(var(--bleu-rvb),1) 100%);
color: transparent;
}
.taille-fonte-adaptative {
font-size: calc(100vw / 17 * 2 - 8px);
}
.graisse-700 {
font-weight: 700;
}
.interligne-1 {
line-height: 1;
}
.haut-de-casse {
text-transform: uppercase;
}
.reduit-interligne:before {
content: "";
display: block;
height: 0;
margin-top: -.05em;
width: 0;
}
</style>
</head>
<body>
<p>
Dégradé sur plusieurs lignes
</p>
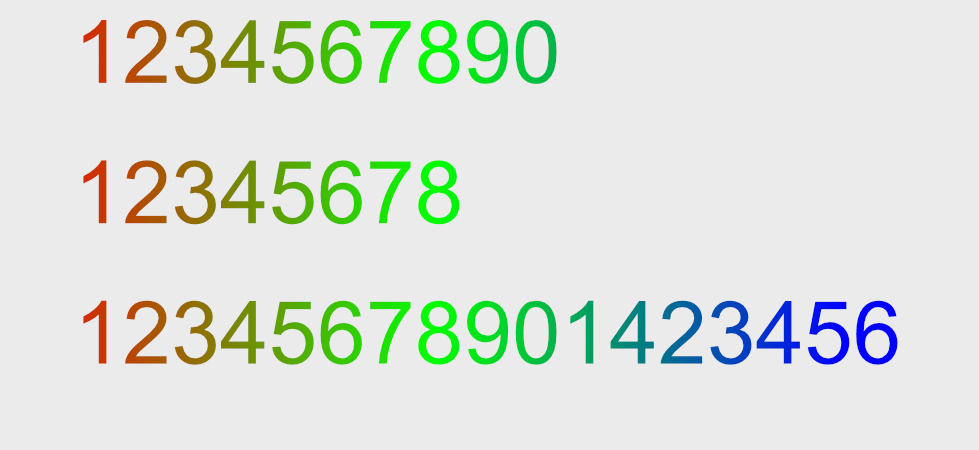
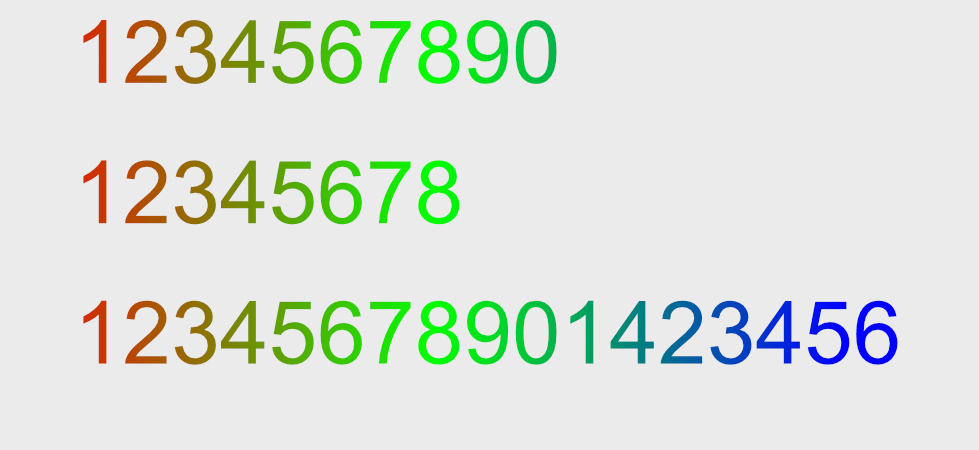
<p class="degrade-rouge-vert-bleu taille-fonte-adaptative graisse-700 interligne-1 haut-de-casse">
<span class="reduit-interligne">1234567890</span>
<span class="reduit-interligne">12345678</span>
<span class="reduit-interligne">12345678901423456</span>
<span class="reduit-interligne">1234</span>
</p>
</body>
</html>
Le code HTML définit un paragraphe (<p>) avec plusieurs classes qui seront utilisées pour appliquer différents styles CSS. Les lignes de texte sont encapsulées dans des éléments <span> avec la classe reduit-interligne.
Le dégradé sur plusieurs lignes est créé en utilisant la classe
.degrade-rouge-vert-bleu. La propriété
background-image est définie avec un dégradé linéaire allant du rouge au vert et au bleu. La propriété
background-clip est utilisée pour clipper l’arrière-plan aux contours du texte. La propriété
color est définie comme transparent pour que seule l’image d’arrière-plan soit visible.
La taille de la police adaptative est gérée par la classe
.taille-fonte-adaptative. La propriété
font-size utilise la fonction calc() pour déterminer la taille de la police en fonction de la largeur de la fenêtre (100vw). La formule divise la largeur de la fenêtre par 17 (nombre de caractères), multiplie le résultat par 2 et soustrait 8 pixels (en gros le glisseur). Cela permet d’adapter la taille de la police en fonction de la largeur de la fenêtre.
La classe
.interligne-1 définit la propriété
line-height sur 1, ce qui signifie que la hauteur de la ligne sera égale à la taille de la police elle-même.
La classe
.reduit-interligne est appliquée aux éléments <span> et utilise un pseudo-élément
:before pour ajouter du contenu vide avant chaque élément <span>. La propriété
margin-top est définie avec une valeur négative pour réduire l’espacement entre les lignes. Cela permet de créer un dégradé plus uniforme sur plusieurs lignes.
Bon ! L’utilisation d’une chaine composée de chiffres permet d’avoir des largeurs à priori fixes si la police est conforme. Dans le monde réel, W et I n’ont pas la même largeur sur les polices à chasse non fixe.
Il reste que je ne comprends pas la valeur « × 2 » que j’ai obtenue par la méthode des essais et des erreurs et qui semble fonctionner partout.
Modifié par Pyanepsion (05 May 2023 - 21:54)