Bonjour,
Je rencontre depuis plusieurs mois un problème,
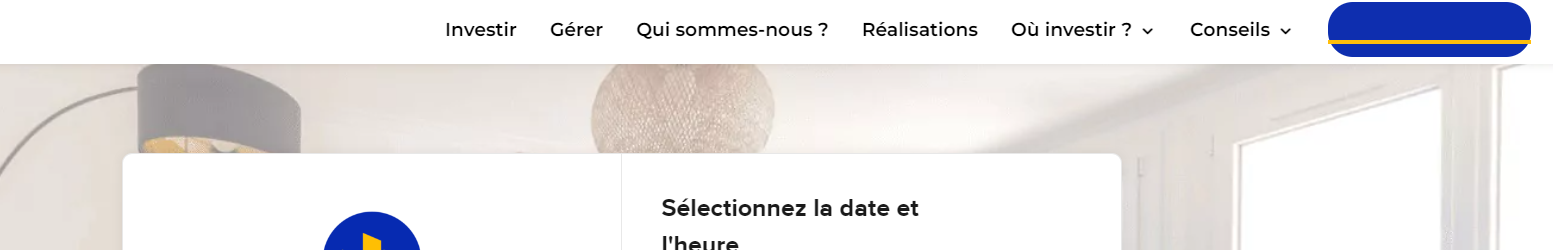
Pour ajouter un item a encadré bleu dans notre menu, mon responsable a fait appel a un codeur.
Celui-ci a ajouté ça dans apparence --> personnaliser CSS :
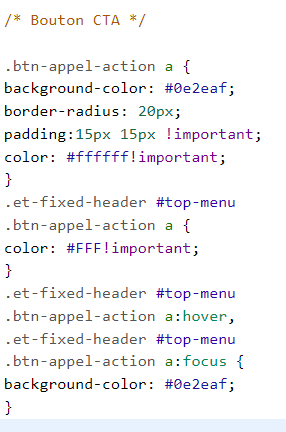
/ Bouton CTA /
.btn-appel-action a {
background-color: #0e2eaf;
border-radius: 20px;
padding:15px 15px !important;
color: #ffffff!important;
}
Seulement, depuis, le texte sur ce fond bleu devient noir si on scrool et je n'arrive pas à le changer.
Voilà le site : https://www.fabien-immobilier.fr/
N'étant pas une professionnelle je ne vois pas comment régler le problème.
Merci d'avance pour votre aide,
Cordialement.
Je rencontre depuis plusieurs mois un problème,
Pour ajouter un item a encadré bleu dans notre menu, mon responsable a fait appel a un codeur.
Celui-ci a ajouté ça dans apparence --> personnaliser CSS :
/ Bouton CTA /
.btn-appel-action a {
background-color: #0e2eaf;
border-radius: 20px;
padding:15px 15px !important;
color: #ffffff!important;
}
Seulement, depuis, le texte sur ce fond bleu devient noir si on scrool et je n'arrive pas à le changer.
Voilà le site : https://www.fabien-immobilier.fr/
N'étant pas une professionnelle je ne vois pas comment régler le problème.
Merci d'avance pour votre aide,
Cordialement.