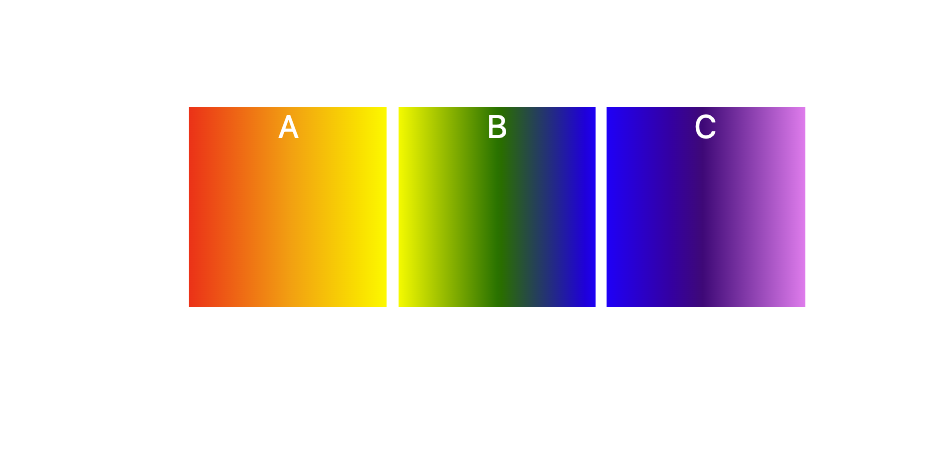
Je souhaite placer le dégradé qui est dans la div class="site" dans les div class="carre" mais attention en gardant le même dégradé sur toute la longueur de la div .site mais la difficulté est que je ne souhaite plus voir que du blanc entre chaque carré. Je vais essayer de faire un dessin du résultat souhaité. Merci de votre aide
<div class="site">
<div class="carre lettre1">
<div class="exclamation">M</div>
</div>
<div class="carre lettre2">
<div class="exclamation">G</div>
</div>
<div class="carre lettre3">
<div class="exclamation">1</div>
</div>
<div class="carre lettre4">
<div class="exclamation">4</div>
</div>
<div class="carre lettre5">
<div class="exclamation">.</div>
</div>
<div class="carre lettre6">
<div class="exclamation">f</div>
</div>
<div class="carre lettre7">
<div class="exclamation">r</div>
</div>
<div class="carre lettre8">
<div class="exclamation"> </div>
</div>
<div class="carre lettre9">
<div class="exclamation">!</div>
</div>
</div>.site {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet);
}
.carre {
display: inline-block;
width: 50px;
height: 50px;
text-align: center;
margin-right: 10px;
border-radius: 10px;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);
cursor: pointer;
color: black;
background-color: white;
}
.exclamation {
font-size: 30px;
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
user-select: none;
} voici une capture du resultat que je souhaite. merci
voici une capture du resultat que je souhaite. merci