Bonjour
Bon j'ai allégé le menu, suite à des demandes mais je voudrai encore tout concentrer.
Il me reste des points bloquants
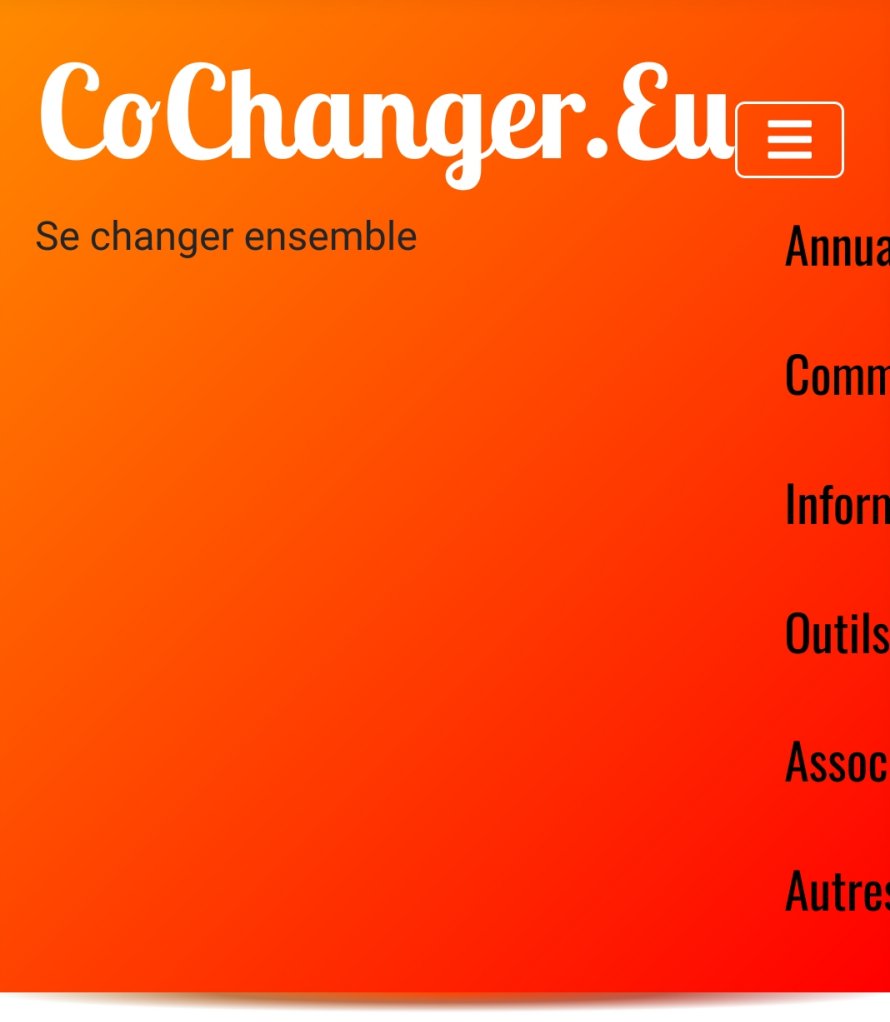
Pouvez-vous me dire comment mettre le menu à l'extrême gauche et le menu à l'extrême droite pour n'avoir qu'une seule ligne
https://cochanger.eu/organisation/association-collectif ?
sans bien sûr diminuer la taille des caractères.
J'ai essayé , sans succès, entre autres les float sur les éléments
#mod-custom136 => left
.moduletable => right
Modifié par HDcms (21 Mar 2023 - 18:42)
Bon j'ai allégé le menu, suite à des demandes mais je voudrai encore tout concentrer.
Il me reste des points bloquants
Pouvez-vous me dire comment mettre le menu à l'extrême gauche et le menu à l'extrême droite pour n'avoir qu'une seule ligne

https://cochanger.eu/organisation/association-collectif ?
sans bien sûr diminuer la taille des caractères.
J'ai essayé , sans succès, entre autres les float sur les éléments
#mod-custom136 => left
.moduletable => right
<div id="mod-custom136" class="mod-custom custom">></div>
<nav class="moduletable " aria-label="Main menu fr-FR"></nav>
Modifié par HDcms (21 Mar 2023 - 18:42)