Bonjour, je bloque depuis plusieurs sur mon responsive... Dès que je passe en mobile, mon hr mes pictos bouge alors que je souhaite toujours les garder au même endroit... Mon objectif était de faire un menu burger, dès lors que je clique du le picto burger mon menu apparait en bas mais j'ai besoin de remettre les élements au bon endroit
Pourriez-vous m'aider je désespère...
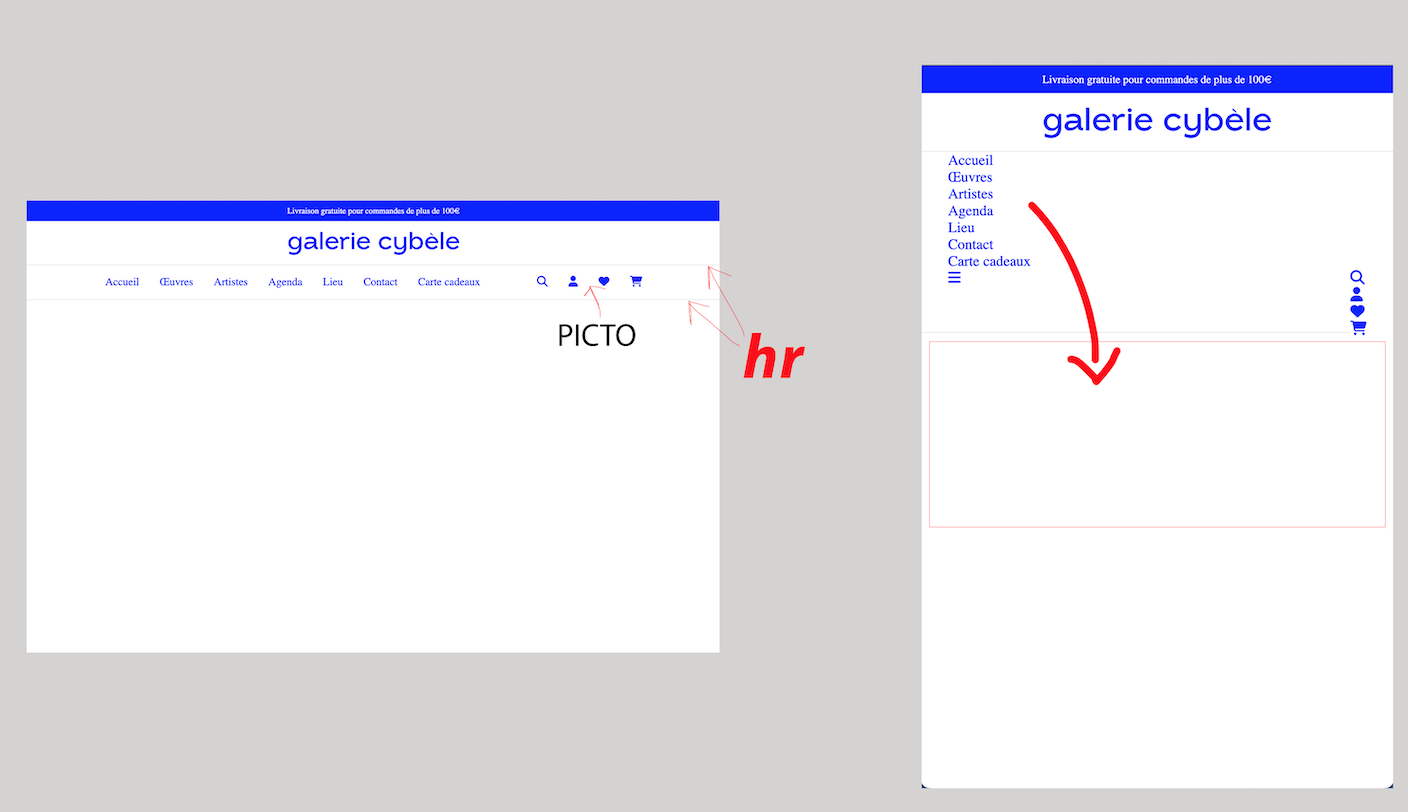
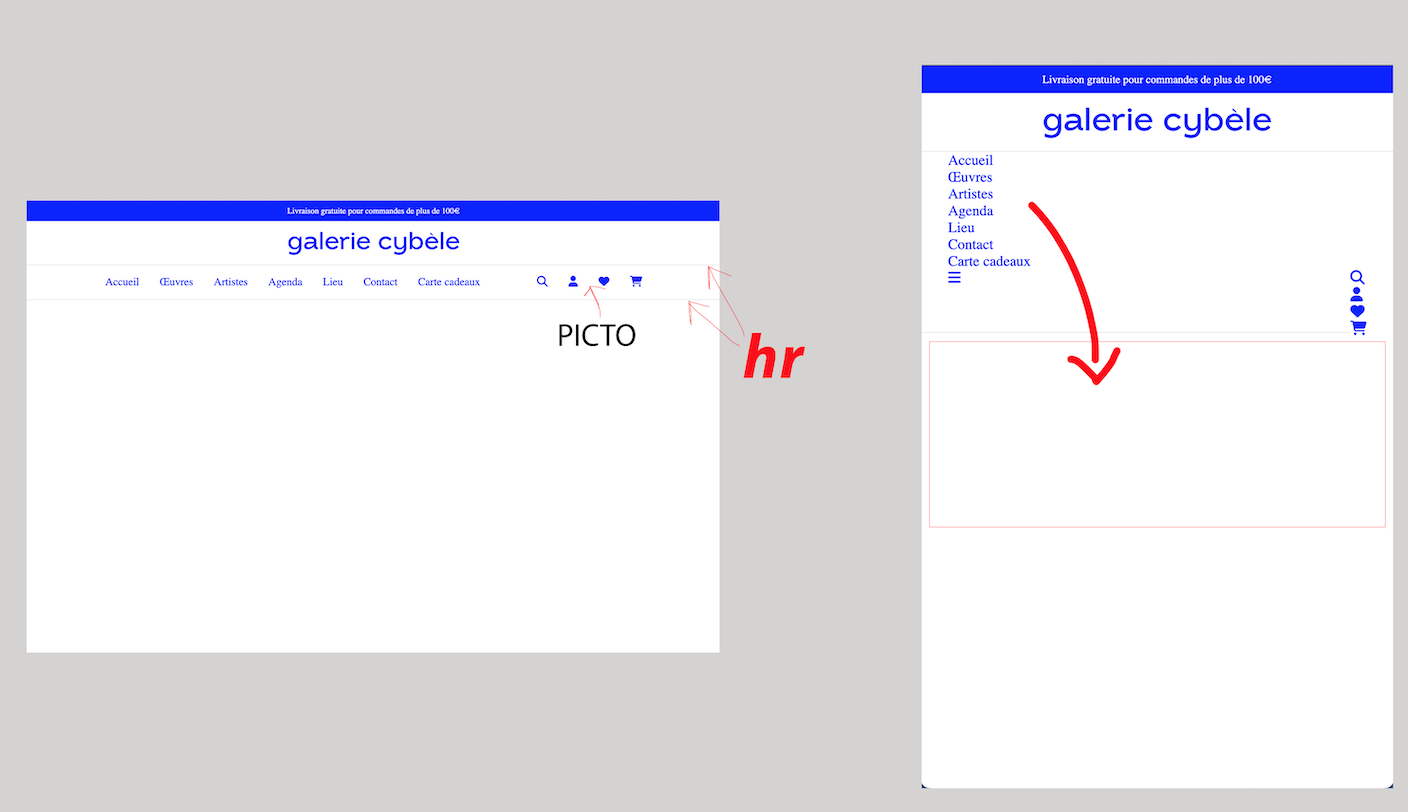
voici un exemple en photo et mes lignes de code =

Pourriez-vous m'aider je désespère...

voici un exemple en photo et mes lignes de code =

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="SiteC.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css">
</head>
<body>
<header>
<p class="livraison">Livraison gratuite pour commandes de plus de 100€</p>
<a href="SiteC.html" class="logo"><img src="img/logocybe?le.svg"></a>
<hr class="ligne">
<nav class="container">
<ul>
<li> <a href="#">Accueil</a></li>
<li> <a href="#">Œuvres</a></li>
<li> <a href="#">Artistes</a></li>
<li> <a href="#">Agenda</a></li>
<li> <a href="#">Lieu</a></li>
<li> <a href="#">Contact</a></li>
<li> <a href="#">Carte cadeaux</a></li>
</ul>
<a class="menuburger" href="#"><i class="fa-solid fa-bars"></i></a>
<ul class="navdroite">
<!-- <input class="recherche" placeholder=" Qu'est ce qui te ferait plaisir ?" type="search"> -->
<li> <a href="#"><i class="fa-solid fa-magnifying-glass"></i></a></li>
<li> <a href="#"><i class="fa-solid fa-user"></i></a></li>
<li> <a href="#"><i class="fa-solid fa-heart"></i></i></a></li>
<li> <a href="#"><i class="fa-solid fa-cart-shopping"></i></a></li>
</ul>
</nav>
<hr class="ligne2">
</header>
<footer>
<!--
<main class="logis">
<div class="livraisons">
<i class="fa-solid fa-truck"></i> <br>
<p class="Titre1">Livraisons garanties</p>
<p class="SousTitre1"></p>par des transporteurs spécialisés</p>
</div>
<div class="paiement">
<i class="fa-solid fa-lock"></i> <br>
<p class="Titre2"></p>Paiement sécurisés</p>
<p class="SousTitre2"></p>par CB ou 3x sans frais</p>
</div>
<div class="retours">
<i class="fa-solid fa-rotate-left"></i> <br>
<p class="Titre3"></p>Retours gratuits</p>
<p class="SousTitre3"></p>15 jours pour changer d’avis</p>
</div>
</main>
-->
</footer>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Urbanist:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
* {
padding: 0;
margin: 0;
text-decoration: none;
list-style-type: none;
}
.livraison {
background-color: blue;
color: white;
padding: 0.5rem;
font-size: 12px;
text-align: center;
}
.logo {
margin: 0px auto;
width: 250px;
display: block;
margin-top: 1rem;
}
.ligne {
background-color:rgb(233, 233, 233);
border:none;
height: 1px;
margin-top: 10px;
}
.ligne2 {
background-color:rgb(233, 233, 233);
border:none;
height: 1px;
margin-top: 50px;
}
.logis {
color: #0000FF;
display: flex;
flex-direction: column;
text-align: center;
}
.navdroite {
float: right;
}
header .container {
padding: 0 30px;
}
nav ul li a {
color: blue;
}
header .container .menuburger {
color: blue;
}
@media screen and (min-width: 963px) {
header .container .menuburger {
display: none;
}
ul {
display: flex;
float: left;
align-items: baseline;
}
ul li {
margin: 15px;
}
header .container {
padding: 0 100px;
}
.logis {
color: #0000FF;
display: flex;
flex-direction: row;
align-items: baseline;
justify-content: center;
}
.livraisons
{
text-align: center;
margin: 30px;
}
.paiement
{
text-align: center;
margin: 30px;
}
.retours
{
text-align: center;
margin: 30px;
}
}
/*
.navdroite .recherche {
height: 40px;
width: 210px;
display: flex;
color: rgb(233, 233, 233);;
box-shadow: none;
border: 1px solid;
outline: none;
}
*/