28242 sujets
Bonsoir,
regarde du coté de grid et eventuellement width:max-content; si tu n'as encore rien tenter coté CSS, sinon, partages ce que tu as tenté, on pourra peut-etre t'orienter en fonction de tes essais.
Cdt,
GC
edit, en fait , grid est la technique utiliser ici : stationf.co/ , ce qui ressemble furieusement a ton image ...
Modifié par gcyrillus (03 Mar 2023 - 23:16)
regarde du coté de grid et eventuellement width:max-content; si tu n'as encore rien tenter coté CSS, sinon, partages ce que tu as tenté, on pourra peut-etre t'orienter en fonction de tes essais.
Cdt,
GC
edit, en fait , grid est la technique utiliser ici : stationf.co/ , ce qui ressemble furieusement a ton image ...

Modifié par gcyrillus (03 Mar 2023 - 23:16)
gcyrillus a écrit :
Bonsoir,
regarde du coté de grid et eventuellement width:max-content; si tu n'as encore rien tenter coté CSS, sinon, partages ce que tu as tenté, on pourra peut-etre t'orienter en fonction de tes essais.
Cdt,
GC
edit, en fait , grid est la technique utiliser ici : stationf.co/ , ce qui ressemble furieusement a ton image ...
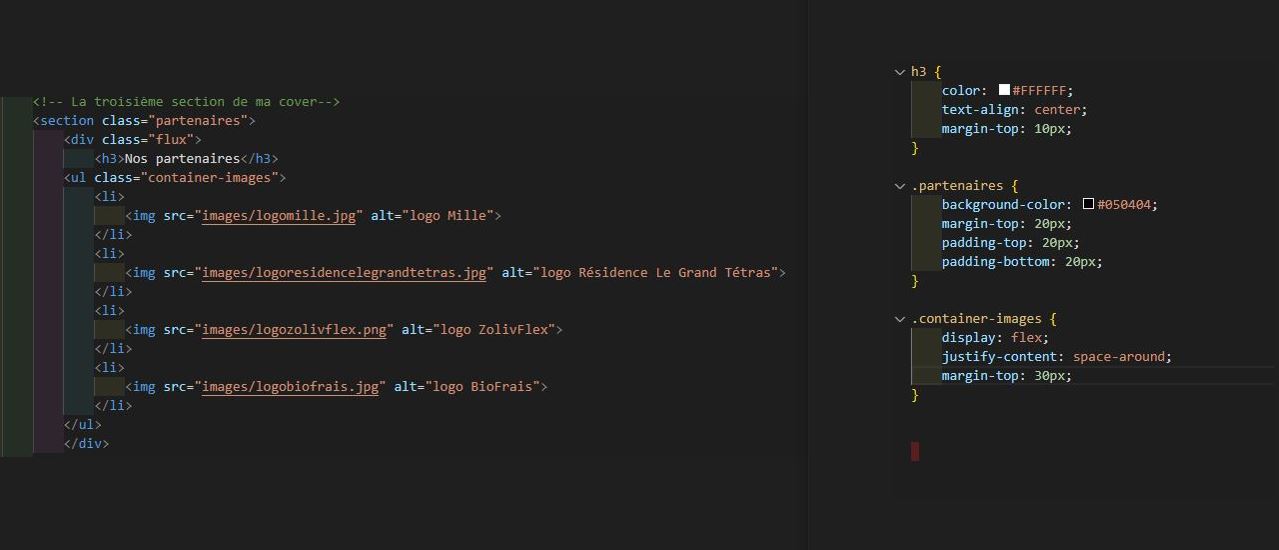
bonjour, alors j'y suis presque arrivé, il y a juste un petit détail, je n'arrive pas avoir le même espace entre les logo au milieu et en-dessous
<section class="partenaires">
<div class="flux">
<h3>Nos partenaires</h3>
<ul>
<div class="grid-container">
<div><li>
<img src="images/logomille.jpg" alt="logo Mille">
</li></div>
<div><li>
<img src="images/logoresidencelegrandtetras.jpg" alt="logo Résidence Le Grand Tétras">
</li></div>
<div><li>
<img src="images/logozolivflex.png" alt="logo ZolivFlex">
</li></div>
<div><li>
<img src="images/logobiofrais.jpg" alt="logo BioFrais">
</li></div>
</div>
</ul>
</div>
</section> Bonjour,
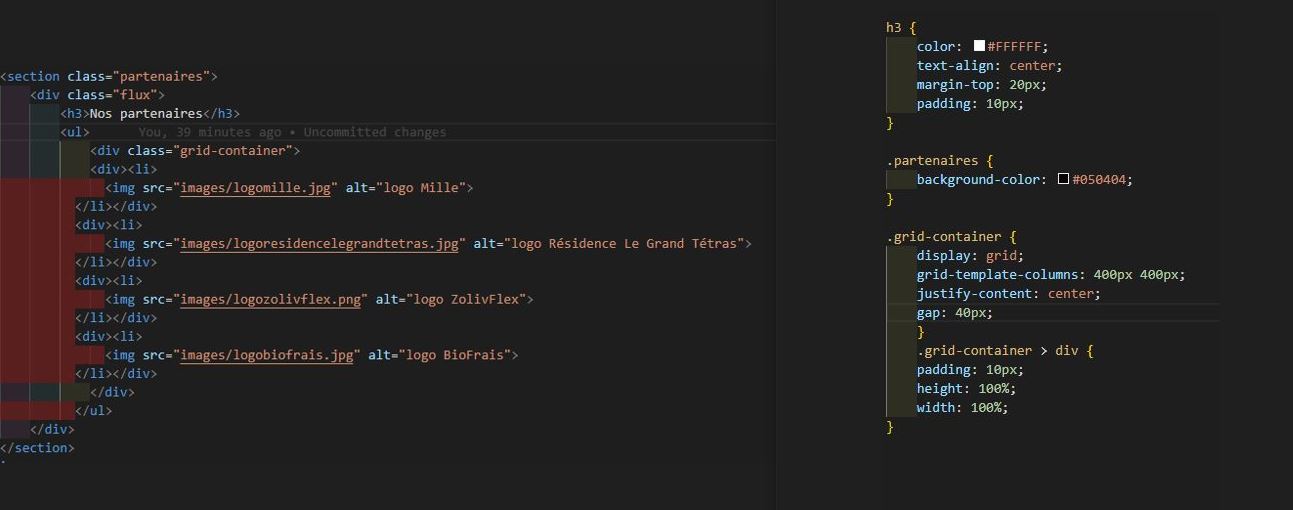
Alors, avant d'aller plus loin, il y a des div d'une classe .grid-container qui ont été rajoutés et qui invalident tout le code de la liste ul li (la sémantique du code HTML est ainsi fausse). D'ailleurs, votre éditeur de code est d'accord avec ça car à partir de la première div rajoutée il souligne tout en rouge (sur votre image photo).
Il n'est pas nécessaire de rajouter des div pour faire ce dont vous avez besoin : vous pouvez très bien manipuler la liste comme des blocs, donc en supprimant les div précédement ajoutées et en plaçant la classe .grid-container directement sur le ul. Vous manipulerez les items li de la liste à partir de là.
Modifié par Olivier C (06 Mar 2023 - 22:44)
Alors, avant d'aller plus loin, il y a des div d'une classe .grid-container qui ont été rajoutés et qui invalident tout le code de la liste ul li (la sémantique du code HTML est ainsi fausse). D'ailleurs, votre éditeur de code est d'accord avec ça car à partir de la première div rajoutée il souligne tout en rouge (sur votre image photo).
Il n'est pas nécessaire de rajouter des div pour faire ce dont vous avez besoin : vous pouvez très bien manipuler la liste comme des blocs, donc en supprimant les div précédement ajoutées et en plaçant la classe .grid-container directement sur le ul. Vous manipulerez les items li de la liste à partir de là.
Modifié par Olivier C (06 Mar 2023 - 22:44)
Bonsoir,
Tout d'abord il te faut corriger ta structure HTML, choisir entre div ou liste.
prenons la liste en exemple :
Pour le CSS , un height:100% sur un element de grid veut que tu indique une hauteur au rows (ligne) .
Tu peut repartir sur ce code:
Il te reste là a définir une manière de donner une hauteur identique à tes li et tes images.
1) definir un grid-template-rows et donner un height:100% aux li et images
2) seulement donner un aspect-ratio identique aux images, ce sont elles qui donneront la hauteur.
Dans les deux cas, si les images ont un ratio différents, object-fit sera utile.
Un exemple sans liste donnant une troisième piste : https://codepen.io/gc-nomade/pen/wvEdZvE
cdt
Modifié par gcyrillus (06 Mar 2023 - 22:57)
Tout d'abord il te faut corriger ta structure HTML, choisir entre div ou liste.
prenons la liste en exemple :
<section class="partenaires">
<div class="flux">
<h3>Nos partenaires</h3>
<ul class="grid-container">
<li>
<img src="images/logomille.jpg" alt="logo Mille">
</li>
<li>
<img src="images/logoresidencelegrandtetras.jpg" alt="logo Résidence Le Grand Tétras">
</li>
<li>
<img src="images/logozolivflex.png" alt="logo ZolivFlex">
</li>
<li>
<img src="images/logobiofrais.jpg" alt="logo BioFrais">
</li>
</ul>
</div>
</section> Pour le CSS , un height:100% sur un element de grid veut que tu indique une hauteur au rows (ligne) .
Tu peut repartir sur ce code:
h3 {
color: #FFFFFF;
text-align: center;
margin-top: 20px;
padding: 10px;
}
.partenaires {
background-color: #050404;
}
.grid-container {
display: grid;
grid-template-columns: 400px 400px;
justify-content: center;
gap: 40px;
}
.grid-container li {
padding: 10px;
/*height: 100%; si grid-template-rows est definie */
}
.grid-container li img {
width: 100%;
/* height:100% */
}
Il te reste là a définir une manière de donner une hauteur identique à tes li et tes images.
1) definir un grid-template-rows et donner un height:100% aux li et images
2) seulement donner un aspect-ratio identique aux images, ce sont elles qui donneront la hauteur.
Dans les deux cas, si les images ont un ratio différents, object-fit sera utile.
Un exemple sans liste donnant une troisième piste : https://codepen.io/gc-nomade/pen/wvEdZvE
cdt
Modifié par gcyrillus (06 Mar 2023 - 22:57)