28242 sujets
Salut,
@Beka : je pense que tu fais allusion au système de chainage de bloc que propose scribus ou xpress ou indesign ? D'une manière générale, ce n'est pas possible, excepté avec columns.
Globalement avec le html & css, tu ne peux pas faire de mise au point du texte spécifique (oui, je sais en SVG, mais...) et optimale comme dans l'imprimerie. Par exemple, un bloc de texte justifié, il y a bien des améliorations. Mais comme tu dois gérer les différentes résolutions d'écran et afficher un gris homogène avec des règles spécifiques à la justification (que tu peux transgresser pour un meilleur rendu visuel) [^1], c'est très compliqué à mettre en œuvre. C'est la raison pour laquelle, tu ne vois pas de telles mises en page sur le net (sauf si c'est un amateur qui s'est improvisé maquettiste/infographiste de l'édition). Aussi, il faut comprendre qu'il est récurrent de dynamiser le texte suivant le contexte. Ce texte brut peut avoir différentes formes : longueur des mots, nombre de caractères par ligne. Ce qui rend la tâche encore plus compliquée si tu souhaites un texte justifié mis au point dans les règles de l'art.
Maintenant, je vais te dire que c'est possible et c'est régulièrement le cas ! Mais c'est différent ! Dans le paragraphe précédent, j'ai indiqué que le texte est dynamisé. Prenons cet exemple ou cet autre exemple d'article de la presse écrite. Si tu analyses leur composition principale, tu as :
1. le titre
2. le chapeau
3. le ou les auteur/s de l'article (avec les photos)
4. l'illustration principale (avec sa légende)
5. le contenu principal couplé avec des illustrations inhérentes au contenu
Cela veut dire que le ou les journalistes rédigeant ces articles dans le back office du CMS ont au minimum 5 champs dans le formulaire d'édition. Si tu as déjà fait du publipostage avec Libre office ou avec Word, c'est le même principe
[^1]:
- Lexique des règles typographiques en usage à l'Imprimerie nationale
- Typographie, guide pratique (Quand je vois son prix maintenant . À l'époque, il était cher, mais là...)
. À l'époque, il était cher, mais là...)
Modifié par niuxe (24 Feb 2023 - 06:27)
@Beka : je pense que tu fais allusion au système de chainage de bloc que propose scribus ou xpress ou indesign ? D'une manière générale, ce n'est pas possible, excepté avec columns.
Globalement avec le html & css, tu ne peux pas faire de mise au point du texte spécifique (oui, je sais en SVG, mais...) et optimale comme dans l'imprimerie. Par exemple, un bloc de texte justifié, il y a bien des améliorations. Mais comme tu dois gérer les différentes résolutions d'écran et afficher un gris homogène avec des règles spécifiques à la justification (que tu peux transgresser pour un meilleur rendu visuel) [^1], c'est très compliqué à mettre en œuvre. C'est la raison pour laquelle, tu ne vois pas de telles mises en page sur le net (sauf si c'est un amateur qui s'est improvisé maquettiste/infographiste de l'édition). Aussi, il faut comprendre qu'il est récurrent de dynamiser le texte suivant le contexte. Ce texte brut peut avoir différentes formes : longueur des mots, nombre de caractères par ligne. Ce qui rend la tâche encore plus compliquée si tu souhaites un texte justifié mis au point dans les règles de l'art.
Maintenant, je vais te dire que c'est possible et c'est régulièrement le cas ! Mais c'est différent ! Dans le paragraphe précédent, j'ai indiqué que le texte est dynamisé. Prenons cet exemple ou cet autre exemple d'article de la presse écrite. Si tu analyses leur composition principale, tu as :
1. le titre
2. le chapeau
3. le ou les auteur/s de l'article (avec les photos)
4. l'illustration principale (avec sa légende)
5. le contenu principal couplé avec des illustrations inhérentes au contenu
Cela veut dire que le ou les journalistes rédigeant ces articles dans le back office du CMS ont au minimum 5 champs dans le formulaire d'édition. Si tu as déjà fait du publipostage avec Libre office ou avec Word, c'est le même principe
[^1]:
- Lexique des règles typographiques en usage à l'Imprimerie nationale
- Typographie, guide pratique (Quand je vois son prix maintenant
 . À l'époque, il était cher, mais là...)
. À l'époque, il était cher, mais là...) Modifié par niuxe (24 Feb 2023 - 06:27)
Bonjour Parsimonhi et Niuxe,
Merci de vos réponses (surtout à Niuxe), et pardon de répondre tardivement (je n'étais pas beaucoup disponible ces jours-ci).
Je prends note et vais donc orienter ma question autrement :
Dans la mesure où seule la disposition en colonnes permet de faire s'écouler un texte d'un bloc au bloc suivant, est-il possible d'avoir un nombre indéterminé de colonnes, chaque colonne ayant la largeur de l'écran, sa hauteur étant fixe ? (La largeur totale pourrait alors être conséquente et variable en fonction de la longueur du texte.)
Si oui, comment permettre de passer d'une colonne à la suivante (ou à la précédente) autrement que par la barre de défilement horizontale ?
(En d'autres termes, j'aimerais en quelque sorte recopier le principe de photos multiples d'un post sur Instagram, mais avec du texte s'étalant sur l'ensemble des colonnes.)
Merci d'avance de vos réponses.
PS : Merci de m'avoir fait découvrir Scribus. Je vais en faire connaissance.
Modifié par Beka (26 Feb 2023 - 12:22)
Merci de vos réponses (surtout à Niuxe), et pardon de répondre tardivement (je n'étais pas beaucoup disponible ces jours-ci).
Je prends note et vais donc orienter ma question autrement :
Dans la mesure où seule la disposition en colonnes permet de faire s'écouler un texte d'un bloc au bloc suivant, est-il possible d'avoir un nombre indéterminé de colonnes, chaque colonne ayant la largeur de l'écran, sa hauteur étant fixe ? (La largeur totale pourrait alors être conséquente et variable en fonction de la longueur du texte.)
Si oui, comment permettre de passer d'une colonne à la suivante (ou à la précédente) autrement que par la barre de défilement horizontale ?
(En d'autres termes, j'aimerais en quelque sorte recopier le principe de photos multiples d'un post sur Instagram, mais avec du texte s'étalant sur l'ensemble des colonnes.)
Merci d'avance de vos réponses.
PS : Merci de m'avoir fait découvrir Scribus. Je vais en faire connaissance.
Modifié par Beka (26 Feb 2023 - 12:22)
 Bonsoir Niuxe,
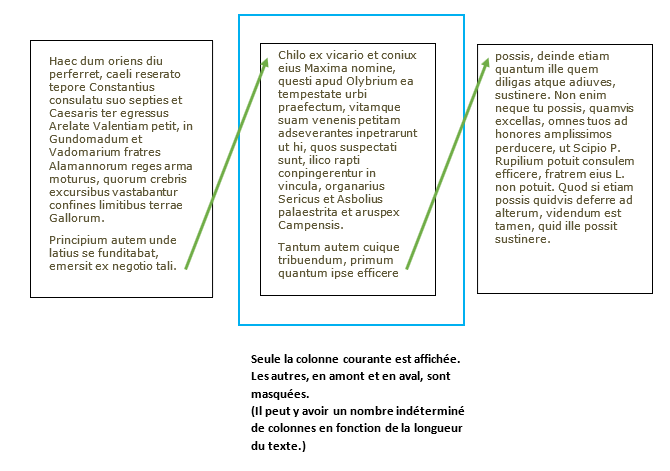
Bonsoir Niuxe,Voici un petit montage montrant ce dont j'ai besoin :
Le texte, pouvant être long, est réparti sur un nombre indéterminé de colonnes.
Seule la colonne courante est affichée sur l'écran, les colonnes amont et aval sont masquées.
Il me faut donc permettre au lecteur de naviguer d'une page à l'autre, par bouton ou au clavier (par exemple à l'aide des touches gauche et droite).
Je pressens que je dois utiliser les possibilités de Flexbox. Est-ce la bonne voie ?
(J'ai étudié il y a déjà quelque temps le livre de Raphaël, mais n'ayant pas eu l'occasion de le pratiquer, je ne maitrise pas encore cet outil.)
Merci d'avance de ta, et de vos, réponses.
Modifié par Beka (27 Feb 2023 - 20:08)
Salut,
Désolé pour cette réponse tardive. J'ai été affairé ces derniers jours. Ce que tu souhaites doit être possible dans une certaine mesure. Mais ça me semble casse-gueule. c'est le principe d'un slider navigable à la souris, doigt, clavier, etc.
- Ce sera forcément column. Flexbox/grid/float sont à oublier sauf si le texte peut être scindé facilement
- Si tu souhaites 4 slides par exemple, le conteneur aura 4 fois la largeur de son parent
Là où ça pose un problème :
- En responsive, je doute que ce soit simple à gérer
- si le texte prend moins de place que 4 conteneurs en fonction de sa hauteur, je pense que le rendu ne sera pas sexy.
Désolé pour cette réponse tardive. J'ai été affairé ces derniers jours. Ce que tu souhaites doit être possible dans une certaine mesure. Mais ça me semble casse-gueule. c'est le principe d'un slider navigable à la souris, doigt, clavier, etc.
- Ce sera forcément column. Flexbox/grid/float sont à oublier sauf si le texte peut être scindé facilement
- Si tu souhaites 4 slides par exemple, le conteneur aura 4 fois la largeur de son parent
Là où ça pose un problème :
- En responsive, je doute que ce soit simple à gérer
- si le texte prend moins de place que 4 conteneurs en fonction de sa hauteur, je pense que le rendu ne sera pas sexy.
Bonjour Niuxe (et tout le monde)
Whaou ! Merci d'avoir pris le soin de me répondre alors que tu avais été affairé pendant plusieurs jours !
« - Ce sera forcément column. Flexbox/grid/float sont à oublier sauf si le texte peut être scindé facilement
- Si tu souhaites 4 slides par exemple, le conteneur aura 4 fois la largeur de son parent »
C'est bien ce que je pensais : un conteneur ayant n fois la largeur de son parent, n étant le nombre de colonnes, donc de pages. (Non, je n'ai pas, ou peu, la possibilité de scinder le texte.)
Comment alors faire passer d'une colonne à la suivante, ou à la précédente ?
_________________________
J'aperçois peut-être une autre voie dont un ami m'a parlé ce matin : ePub.
Je rédige en ce moment les manuscrits d'une série de cours de maths, avec beaucoup de notes de marge explicatives.
Les documents peuvent être assimilés à des fascicules : (beaucoup) trop volumineux pour pouvoir être lus sur écran en défilement vertical, et pas assez pour faire l'objet de livres imprimés.
Est-ce que ePub pourrait me permettre d'offrir une lecture "horizontale", page à page, confortable ?
Whaou ! Merci d'avoir pris le soin de me répondre alors que tu avais été affairé pendant plusieurs jours !
« - Ce sera forcément column. Flexbox/grid/float sont à oublier sauf si le texte peut être scindé facilement
- Si tu souhaites 4 slides par exemple, le conteneur aura 4 fois la largeur de son parent »
C'est bien ce que je pensais : un conteneur ayant n fois la largeur de son parent, n étant le nombre de colonnes, donc de pages. (Non, je n'ai pas, ou peu, la possibilité de scinder le texte.)
Comment alors faire passer d'une colonne à la suivante, ou à la précédente ?
_________________________
J'aperçois peut-être une autre voie dont un ami m'a parlé ce matin : ePub.
Je rédige en ce moment les manuscrits d'une série de cours de maths, avec beaucoup de notes de marge explicatives.
Les documents peuvent être assimilés à des fascicules : (beaucoup) trop volumineux pour pouvoir être lus sur écran en défilement vertical, et pas assez pour faire l'objet de livres imprimés.
Est-ce que ePub pourrait me permettre d'offrir une lecture "horizontale", page à page, confortable ?
Bonjour,
Voici un exemple pour t'aider à démarrer : https://codepen.io/gc-nomade/pen/dyqZBLL
JavaScript va devoir faire parti du jeu . La première étape est de récupérer tailles et nombre de colonnes.
Cdt
Modifié par gcyrillus (10 Mar 2023 - 08:33)
Voici un exemple pour t'aider à démarrer : https://codepen.io/gc-nomade/pen/dyqZBLL
JavaScript va devoir faire parti du jeu . La première étape est de récupérer tailles et nombre de colonnes.
Cdt
Modifié par gcyrillus (10 Mar 2023 - 08:33)
Bonjour gcyrillus,
Whaou ! Merci de m'avoir consacré de ton temps pour me programmer cet exemple !
Et pardon de ne pas avoir répondu suffisamment rapidement !!
(J'ai rédigé avant le Bac un nombre conséquent de corrigés pour mes élèves de Terminale, et me suis donc complètement déconnecté du sujet objet de ma demande.)
Pour l'instant, il faut que j'assimile la technicité que tu proposes, notamment la partie JavaScript. Quelle est sa fonction ?
Est-il possible d'avoir une navigation par boutons Avant-Arrière plutôt qu'une scrollbar horizontale ?
Merci encore !
Modifié par Beka (20 Mar 2023 - 19:02)
Whaou ! Merci de m'avoir consacré de ton temps pour me programmer cet exemple !
Et pardon de ne pas avoir répondu suffisamment rapidement !!
(J'ai rédigé avant le Bac un nombre conséquent de corrigés pour mes élèves de Terminale, et me suis donc complètement déconnecté du sujet objet de ma demande.)
Pour l'instant, il faut que j'assimile la technicité que tu proposes, notamment la partie JavaScript. Quelle est sa fonction ?
Est-il possible d'avoir une navigation par boutons Avant-Arrière plutôt qu'une scrollbar horizontale ?
Merci encore !
Modifié par Beka (20 Mar 2023 - 19:02)
Beka a écrit :
Bonjour gcyrillus,
Pour l'instant, il faut que j'assimile la technicité que tu proposes, notamment la partie JavaScript. Quelle est sa fonction ?
Bonjour/bonsoir,
Ce que fait cette première partie de JavaScript récupère la largeur des deux élément imbriqués et calcul le nombre de colonne(pages) totales présentes avec une division arrondie à la valeur inférieur . L'exemple en ligne donne 4 en résultat sur la majorité des navigateurs. C'est le minimum requis pour ensuite créer un systeme de scroll ou de pagination. Le choix de la methode pour les style dépendra du look final voulu
Beka a écrit :
Est-il possible d'avoir une navigation par boutons Avant-Arrière plutôt qu'une scrollbar horizontale ?
Merci encore !
Oui, voici un exemple au plus simple avec des boutons ,avec une méthode CSS choisie arbitrairement :
1) 1 bouton par page
2) un déplacement via : position:relative; + coordonnées recalculées depuis le numéro de page et la largeur du parent (+gap) réinjectés avec une transition pour l'effet visuel.
https://codepen.io/gc-nomade/pen/ZEMMVME
C'est une démonstration mais ce n'est pas optimisé et probablement pas la meilleure méthode. Si il y a 50 pages, cela fait 50 boutons .... Le script est à (rè)écrire en fonction du look attendue de ta pagination
Cdt
Cdt