Bonjour,
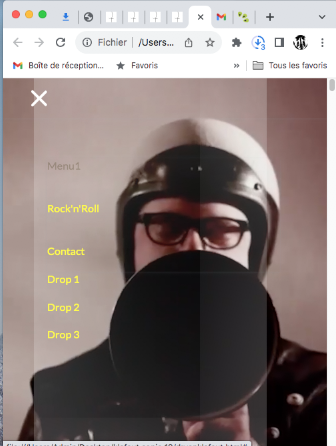
Je viens de faire plusieurs tutos mais je n'arrive toujours pas à faire un sous-menu
Je vous donne mes CSS :
Ainsi que mon HTML :
Une idée ?
Merci pour votre aide et bonne fin de week-end !
P.
Je viens de faire plusieurs tutos mais je n'arrive toujours pas à faire un sous-menu

Je vous donne mes CSS :
.nav {
padding: 0;
left: -3000px;
position: relative;
margin-bottom: 0;
/* [disabled]margin-left: 0px; */
margin-right: 10px;
right: 0;
animation-duration: 4s;
animation-name: slidein;
}
@keyframes slidein {
from {
font-size: 80px;
}
75% {
font-size: 30px;
}
to {
font-size: 20px;
}
}
.nav li {
display: inline;
list-style: none; /* nécessaire pour IE7 */
}
.nav li a {
color: #FFFFFF;
/* [disabled]border-spacing: 5px 5px; */
font-family: "ralewaythin" Impact, Haettenschweiler, "Franklin Gothic Bold", "Arial Black", sans-serif;
font-size: 24px;
float: right;
margin-left: 0px;
margin-top: 0px;
/* [disabled]padding-bottom: 2px; */
padding-left: 10px;
padding-right: 10px;
/* [disabled]padding-top: 2px; */
/* [disabled]margin-top: 20px; */
text-align: right;
margin-right: 0px;
display: table-cell;
transition: all 0.3s;
transform: scale(0.8);
opacity: 1;
text-shadow:0px 0px 10px black;
}
ul.nav li a h1 {
font-family: small-caps normal Impact, Haettenschweiler, "Franklin Gothic Bold", "Arial Black", sans-serif;
}
.nav li a:hover {
color: #FFFFFF;
/* [disabled]border-top-style: solid; */
/* [disabled]border-left-width: 852px; */
/* [disabled]border-left-style: solid; */
/* [disabled]border-top-color: #333333; */
/* [disabled]border-right-color: #333333; */
/* [disabled]border-left-color: #333333; */
transform: scale(1.2);
opacity: 0.5;
}
nav ul li ul {
display:none; /* Rend le menu déroulant caché par défaut */
}
nav ul li:hover ul { /* Affiche la dropNav au survol de la souris avec la class .drop */
z-index:99999;
display:list-item !important;
position:absolute;
margin-top:5px;
margin-left:-10px;
}
nav ul li:hover ul li {
float:none;
}
.nav img {
top:5px;
margin-left: 20px;
}
.navbar-default {background-color: transparent;}
.navbar-brand, .navbar-default .navbar-nav > li > a {color: #777;}Ainsi que mon HTML :
<div id="menu" class="navbar navbar-default navbar-fixed-top">
<ul class="nav">
<li><a href="Contact/formpage.html" target="_blank">Contact</a></li>
<li><a href="#musette">Rock'n'Roll</a></li>
<li><a href="#">Menu1</a>
<ul>
<li><a href="#">Drop 1</a></li>
<li><a href="#">Drop 2</a></li>
<li><a href="#">Drop 3</a></li>
</ul>
</li>Une idée ?
Merci pour votre aide et bonne fin de week-end !
P.

 Merci pour ton humour
Merci pour ton humour 
 .
.