Bonjour
Comme je vous l'ai signalé dans mon précédent sujet, je ne maîtrise pas parfaitement le langage HTML/CSS, je vous prie donc de m'excuser si mes questions vous paraissent naives, merci d'avance.
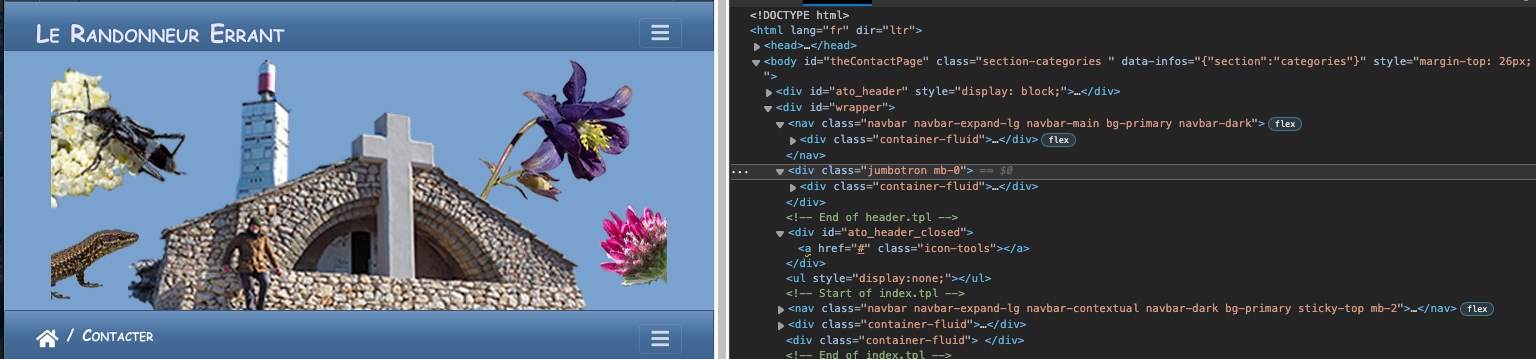
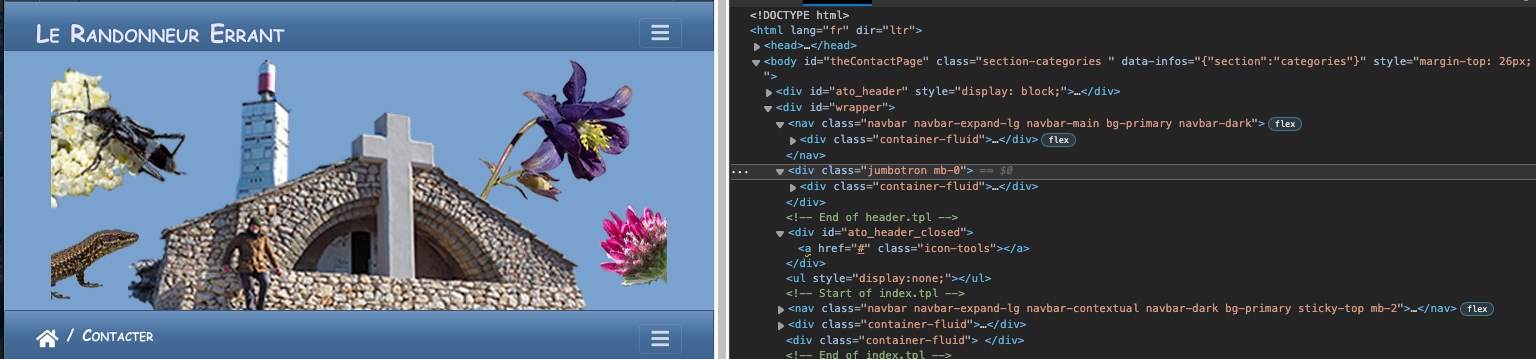
Voilà, je voudrais sélectionner des éléments identifiés avec des class pour les supprimer de cette page

Ces élément sont, la bannière identifiée par
J'ai modifié le CSS par
Ainsi que le deuxième menu en dessous de la bannière sur la photo identifié par
Mais ça ne fonctionne pas
ça ne fonctionne pas 
Pouvez-vous me donner des pistes pour y arriver svp ?
Merci d'avance
Modifié par Ducale84 (23 Jan 2023 - 11:17)
Comme je vous l'ai signalé dans mon précédent sujet, je ne maîtrise pas parfaitement le langage HTML/CSS, je vous prie donc de m'excuser si mes questions vous paraissent naives, merci d'avance.
Voilà, je voudrais sélectionner des éléments identifiés avec des class pour les supprimer de cette page

Ces élément sont, la bannière identifiée par
<dic class="jumbotron mb-0"><Body id="theContactPage"...>J'ai modifié le CSS par
#theContactPage.jumbotron.mb-0{display:none ! important;}Ainsi que le deuxième menu en dessous de la bannière sur la photo identifié par
<nav class="navbar navbar-expand-lg navbar-contextual navbar-dark bg-primary sticky-top mb-2"> #theContactPage.navbar.navbar-expand-lg.navbar-contextual.navbar-dark.bg-primary.sticky-top.mb-2 {display:none;}Mais
 ça ne fonctionne pas
ça ne fonctionne pas 
Pouvez-vous me donner des pistes pour y arriver svp ?
Merci d'avance
Modifié par Ducale84 (23 Jan 2023 - 11:17)

