Bonjour,
J'aimerais savoir pourquoi ce code :
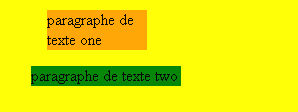
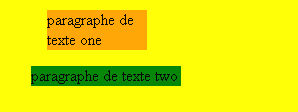
Produit ca sous firefox :

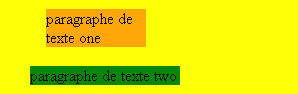
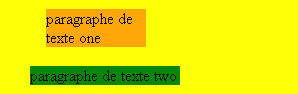
et sous ie6 :

? C'est bizarre, je pensais que c'était ie qui avait tendance à #@! et visiblement la marge basse n'est pas bonne sous firefox ? Si quelqu'un passe par là et peux me dire
Laurent
Bon, laissez tomber, je n'arrive pas à faire afficher les images correctement
Modifié par laurent_31 (20 Nov 2005 - 11:59)
J'aimerais savoir pourquoi ce code :
div {
width:300px;
padding-top:10px;
padding-bottom:10px;
background: yellow;
}
p#premier {
margin-top:0;
margin-left:3em;
width:100px;
background: orange;
}
p#second {
margin-top:0;
margin-left:2em;
width:150px;
background: green;
}
Produit ca sous firefox :

et sous ie6 :

? C'est bizarre, je pensais que c'était ie qui avait tendance à #@! et visiblement la marge basse n'est pas bonne sous firefox ? Si quelqu'un passe par là et peux me dire

Laurent
Bon, laissez tomber, je n'arrive pas à faire afficher les images correctement

Modifié par laurent_31 (20 Nov 2005 - 11:59)