28244 sujets
bonjour,
Je n'ai pas bien saisi ce que tu souhaites. Tu souhaiterais que le bouton afficher en clair le mot de passe reste à droite du champ ?
Si c'est le cas, jette un oeil à la position absolute
ps : pourquoi un tel pseudo ?
Je n'ai pas bien saisi ce que tu souhaites. Tu souhaiterais que le bouton afficher en clair le mot de passe reste à droite du champ ?
Si c'est le cas, jette un oeil à la position absolute
ps : pourquoi un tel pseudo ?
Bonjour,
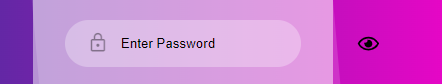
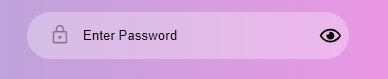
Oui je veux que l'oeuil reste à droite du champ mot de passe, j'ai déjà étudié ce site, j'ai donc mit l'oeuil en absolute, cependant il bouge quand même je n'arrive pas à trouver comment faire pour qu'il reste a droite.
ps : parce que j'ai essayé plusieurs pseodo et il y en avait pas de libre.
Oui je veux que l'oeuil reste à droite du champ mot de passe, j'ai déjà étudié ce site, j'ai donc mit l'oeuil en absolute, cependant il bouge quand même je n'arrive pas à trouver comment faire pour qu'il reste a droite.
ps : parce que j'ai essayé plusieurs pseodo et il y en avait pas de libre.
Amato1985 a écrit :
Il existe une propriété de style appelée fixe, essayez-la.
nop... C'est une mauvaise idée. position fixed va placer l'élément en fonction de la fenêtre du navigateur
@y_en_a_pas_de_libre :
as tu un code html/css à partager sur le forum ?
par mp, peux tu m'indiquer le pseudo que tu souhaites ?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css"/>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@48,600,0,0" />
<script src="eye.js"></script>
<title>Login Page</title>
</head>
<body>
<div class="login-card-container">
<div class="login-card">
<div class="login-card-logo">
<img src="logo.png" alt="logo">
</div>
<div class="login-card-header">
<h1>Sign In</h1>
<div>Please login to use the platform</div>
</div>
<form class="login-card-form">
<div class="form-item">
<span class="form-item-icon material-symbols-rounded">mail</span>
<input type="text" placeholder="Enter Email" id="emailForm"
autofocus required>
</div>
<div class="form-item">
<span class="form-item-icon material-symbols-rounded">lock</span>
<input type="password" placeholder="Enter Password" id="passwordForm"
required>
<div class="view-mdp">
<img src="eye-icon1.svg" id="eye" onClick="changer()">
</div>
</div>
<div class="form-item-other">
<div class="checkbox">
<input type="checkbox" id="rememberMeCheckbox" checked>
<label for="rememberMeCheckbox">Remember me</label>
</div>
<a href="#">I forgot my password!</a>
</div>
<button type="submit">Sign In</button>
</form>
<div class="login-card-footer">
Don't have an account? <a href="index2.html">Create a free account.</a>
</div>
</div>
<div class="login-card-social">
<div>Other Sign-In Options</div>
<div class="login-card-social-btns">
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-brand-facebook"
width="24" height="24" viewBox="0 0 24 24" stroke-width="2" stroke="currentColor" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M7 10v4h3v7h4v-7h3l1 -4h-4v-2a1 1 0 0 1 1 -1h3v-4h-3a5 5 0 0 0 -5 5v2h-3"></path>
</svg>
</a>
<a href="#">
<svg xmlns="http://www.w3.org/2000/svg" class="icon icon-tabler icon-tabler-brand-google" width="24"
height="24" viewBox="0 0 24 24" stroke-width="3" stroke="currentColor" fill="none"
stroke-linecap="round" stroke-linejoin="round">
<path stroke="none" d="M0 0h24v24H0z" fill="none"></path>
<path d="M17.788 5.108a9 9 0 1 0 3.212 6.892h-8"></path>
</svg>
</a>
</div>
</div>
</div>
</body>
</html>
@import url("reset.css");
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap');
body {
font-family: 'Poppins', sans-serif;
min-height: 100vh;
background: linear-gradient(to right, #333399, #ff00cc);
display: flex;
align-items: center;
justify-content: center;
}
.login-card {
width: 450px;
background: rgba(255, 255, 255, .5);
padding: 4rem;
border-radius: 10px;
position: relative;
}
.login-card::before {
content: '';
position: absolute;
background: rgba(255, 255, 255, .15);
inset: 0;
transform: rotate(-5deg);
z-index: -1;
}
.login-card-logo {
margin-bottom: 2rem;
}
.login-card-logo img{
width: 60px ;
}
.login-card-logo,
.login-card-header,
.login-card-footer {
text-align: center;
}
.login-card a {
text-decoration: none;
color: #35339a;
}
.login-card a:hover {
text-decoration: underline;
}
.login-card-header {
margin-bottom: 2rem;
}
.login-card-header h1 {
font-size: 2rem;
font-weight: 600;
margin-bottom: .5rem;
}
.login-card-header h1 + div {
font-size: calc(1rem * .8);
opacity: .5;
}
.login-card-form {
display: flex;
flex-direction: column;
gap: 1.5rem;
}
.login-card-form .form-item {
position: relative;
}
.login-card-form .form-item .form-item-icon {
position: absolute;
top: .82rem;
left: 1.4rem;
font-size: 1.3rem;
opacity: .4;
}
.login-card-form .form-item .view-mdp {
width: 2rem;
position: absolute;
top: 0.70rem;
left: 18rem;
border: none;
outline: none;
cursor: pointer;
}
.login-card-form .checkbox {
display: flex;
align-items: center;
gap: 7px;
}
.login-card-form .form-item-other {
display: flex;
align-items: center;
justify-content: space-between;
font-size: calc(1rem * .8);
margin-bottom: .5rem;
}
.login-card-footer {
margin-top: 1.5rem;
font-size: calc(1rem * .8);
}
*
.login-card input[type = "text"],
.login-card input[type = "password"],
.login-card input[type = "email"] {
border: none;
outline: none;
background: rgba(255, 255, 255, .3);
padding: 1rem 1.5rem;
padding-left: calc(1rem * 3.5);
border-radius: 100px;
width: 100%;
transition: background .5s;
}
.login-card input:focus {
background: white;
}
.login-card input[type="checkbox"] {
width: 16px;
height: 16px;
accent-color: black;
}
.login-card-form button {
background: black;
color: white;
padding: 1rem;
border-radius: 100px;
text-transform: uppercase;
letter-spacing: 2px;
transition: background .5s;
}
.login-card-form button:hover {
background-color: rgba(0, 0, 0, .85);
cursor: pointer;
}
.login-card-social {
display: flex;
flex-direction: column;
gap: 1.5rem;
text-align: center;
margin-top: 3rem;
}
.login-card-social > div {
opacity: .8;
text-transform: uppercase;
letter-spacing: 1px;
font-size: calc(1rem * .8);
}
.login-card-social-btns {
display: flex;
align-items: center;
justify-content: center;
gap: 1rem;
}
.login-card-social-btns a {
display: flex;
align-items: center;
justify-content: center;
color: black;
width: 50px;
height: 50px;
background: rgba(255, 255, 255, .6);
border-radius: 100px;
transition: all .5s;
}
.login-card-social-btns a:hover {
background: white;
transform: scale(1.1);
}
@media (max-width: 768px) {
body {
padding: 2rem 0;
}
.login-card {
width: 300px;
padding: 2rem;
}
}
Voila tout mon code html et css.
Je t'invite à jeter un oeil sur ce codepen afin de comprendre la marche à suivre. [^1]
[^1]: Initiation au positionnement CSS : 3. position absolue et fixe
Modifié par niuxe (01 Dec 2022 - 02:55)
[^1]: Initiation au positionnement CSS : 3. position absolue et fixe
Modifié par niuxe (01 Dec 2022 - 02:55)