Bonjour
Bon je reviens sur cette prise de tête récurrente.
J'utilise des icônes pour qualifier une information.
Ce qui fonctionne bien (du moment que je suis dans la version <=5.2)
voir https://cochanger.eu/site-web/communaute
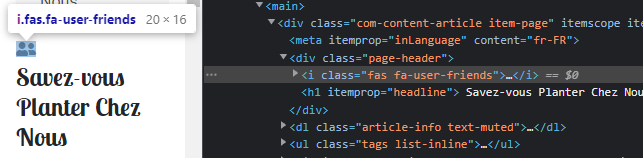
Ce qui ne fonctionne pas souvent pour le même icone !!
voir https://cochanger.eu/site-web/communaute/savez-vous-planter-chez-nous
Du coup ma question, c'est est-ce qu'il y aurait une solution pour résoudre cette incohérence ?
?
Ou alors comment faire pour appliquer une règle css équivalente, en ajoutant un attribut dans mon <i> ?
Modifié par HDcms (31 Oct 2022 - 16:51)
Bon je reviens sur cette prise de tête récurrente.
J'utilise des icônes pour qualifier une information.
Ce qui fonctionne bien (du moment que je suis dans la version <=5.2)
.blog-items a[href^="/site-web/communaute/"]::before {
font-family: "Font Awesome 5 Free";
content: "\f500";
font-weight: 900;
display: inline-block;
width: 40px;
text-align: center;
margin-left: -40px;
voir https://cochanger.eu/site-web/communaute
Ce qui ne fonctionne pas souvent pour le même icone !!
<i class='fas fa-user-group' aria-hidden='true'font-weight='900px'></i>voir https://cochanger.eu/site-web/communaute/savez-vous-planter-chez-nous
Du coup ma question, c'est est-ce qu'il y aurait une solution pour résoudre cette incohérence
 ?
?Ou alors comment faire pour appliquer une règle css équivalente, en ajoutant un attribut dans mon <i> ?
Modifié par HDcms (31 Oct 2022 - 16:51)


 . Néanmoins, il faudrait que j'affiche une icone selon la catégorie ou l'on se trouve.
. Néanmoins, il faudrait que j'affiche une icone selon la catégorie ou l'on se trouve.