Bonjour à tous,
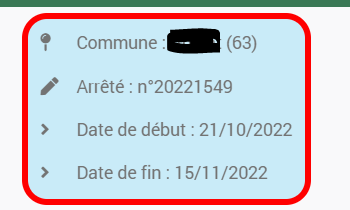
Je cherche à appliquer une bordure de couleur au cadre de mon tableau.

Pouvez-vous m'aider ?
Merci
Mathieu
Modifié par OUARZA (27 Oct 2022 - 08:56)
Je cherche à appliquer une bordure de couleur au cadre de mon tableau.

Pouvez-vous m'aider ?
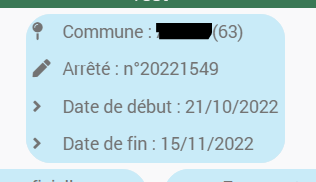
<table class="tableau">
<tbody>
<tr>
<td><i class='fas fa-map-pin'></i></td>
<td>Commune : #commune# (#departement#)</td>
</tr>
<tr>
<td><i class='fas fa-pen'></i></td>
<td>Arrêté : n°#numero_arrete#</td>
</tr>
<tr>
<td><i class='fas fa-angle-right'></i></td>
<td>Date de début : #date_debut#</td>
</tr>
<tr>
<td><i class='fas fa-angle-right'></i></td>
<td>Date de fin : #date_fin#</td>
</tr>
</tbody>
</table> .tableau{
background-color: #C9EBF8 !important;
border-radius: 20px !important;
border: 5px solid #FF0000;
overflow: hidden;
padding: -5px;
columns:2;
}Merci
Mathieu
Modifié par OUARZA (27 Oct 2022 - 08:56)