Bonjour à tous,
je bloque sur un problème :
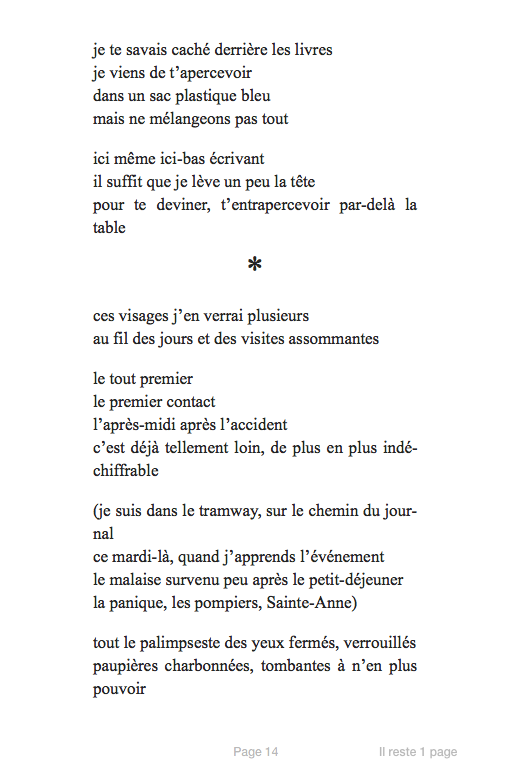
en composant un ebook (epub 2, texte flottant), avec des poèmes, selon la largeur de l'écran, il peut arriver qu'un vers un peu long se trouve coupé et la partie qui passe à la ligne se retrouve ferrée à gauche, au lieu d'être alignée à droite comme sur un livre papier (avec parfois un [ pour signifier que c'est la fin du vers).
J'ai ajouté un avertissement au lecteur au début de l'ebook pour qu'il réduise la police, ou agrandisse la fenêtre s'il lit sur un ordi, etc. mais c'est une piètre solution...
Chaque partie du poème (les quatrains) est encadrée par des <p> et les vers séparés par des <br />, et quand chaque vers est un <p>, le problème reste entier.
J'ai tout essayé en HTML/CSS et rien n'y fait... des tripotages de pseudo-éléments comme first-line par exemple, aucun succès.
Y a-t-il un moyen pour qu'un passage automatique à la ligne soit aligné à droite quand le texte lui-même est aligné à gauche ?
Bien sûr, pour conserver l'accessibilité, je ne veux pas passer en epub 3, et encore moins mettre le texte en image.
Si quelqu'un a une solution, immense merci !
je bloque sur un problème :
en composant un ebook (epub 2, texte flottant), avec des poèmes, selon la largeur de l'écran, il peut arriver qu'un vers un peu long se trouve coupé et la partie qui passe à la ligne se retrouve ferrée à gauche, au lieu d'être alignée à droite comme sur un livre papier (avec parfois un [ pour signifier que c'est la fin du vers).
J'ai ajouté un avertissement au lecteur au début de l'ebook pour qu'il réduise la police, ou agrandisse la fenêtre s'il lit sur un ordi, etc. mais c'est une piètre solution...
Chaque partie du poème (les quatrains) est encadrée par des <p> et les vers séparés par des <br />, et quand chaque vers est un <p>, le problème reste entier.
J'ai tout essayé en HTML/CSS et rien n'y fait... des tripotages de pseudo-éléments comme first-line par exemple, aucun succès.
Y a-t-il un moyen pour qu'un passage automatique à la ligne soit aligné à droite quand le texte lui-même est aligné à gauche ?
Bien sûr, pour conserver l'accessibilité, je ne veux pas passer en epub 3, et encore moins mettre le texte en image.
Si quelqu'un a une solution, immense merci !