Bonjour
Je galère depusi quelques heures à isntaller des polices en local qui me semblait simple.
J'ai essayé des chemins différents sans succès. Pourant je vois bien la déclaration des h1 avec la police "Lobster two"
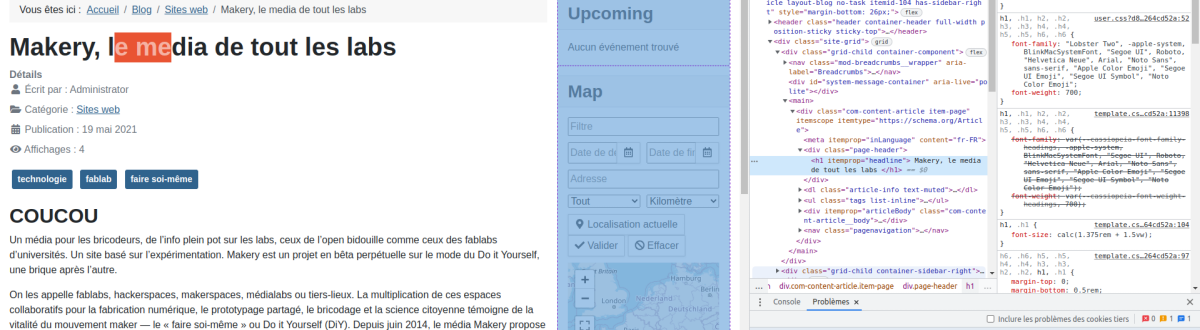
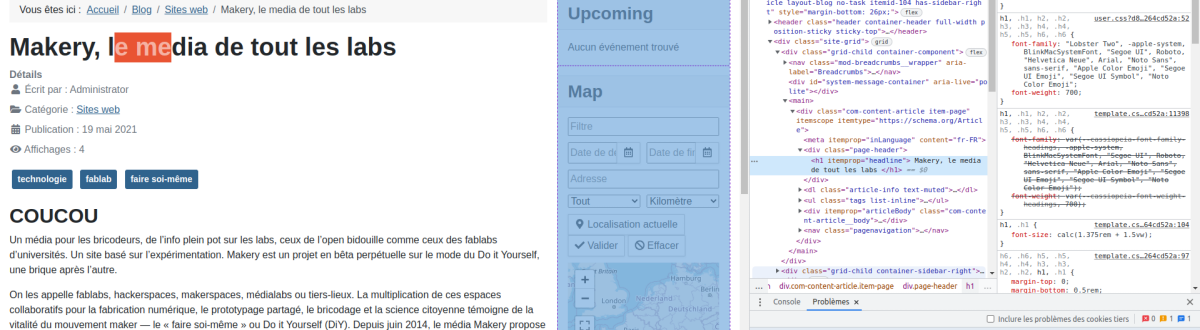
La page:
https://j4tmp.88h.ovh/index.php/blog/sites-web/makery-le-media-de-tout-les-labs
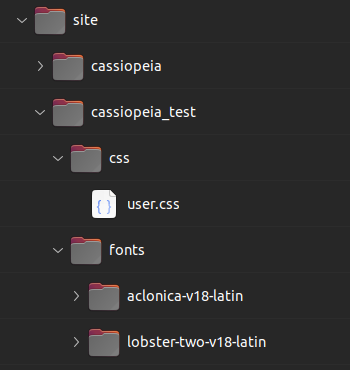
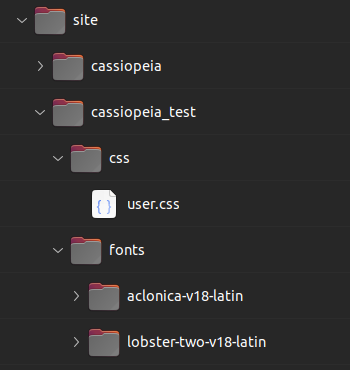
Le chemin :

Le code :
L'image

Modifié par HDcms (11 Oct 2022 - 17:30)
Je galère depusi quelques heures à isntaller des polices en local qui me semblait simple.
J'ai essayé des chemins différents sans succès. Pourant je vois bien la déclaration des h1 avec la police "Lobster two"
La page:
https://j4tmp.88h.ovh/index.php/blog/sites-web/makery-le-media-de-tout-les-labs
Le chemin :

Le code :
/* lobster-two-regular - latin */
@font-face {
font-family: 'Lobster Two';
font-style: normal;
font-weight: 400;
src: url('../fonts/lobster-two-v18-latin-regular.eot'); /* IE9 Compat Modes */
src: local(''),
url('../fonts/lobster-two-v18-latin-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/lobster-two-v18-latin-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/lobster-two-v18-latin/lobster-two-v18-latin-regular.woff') format('woff'), /* Modern Browsers */
url('../fonts/lobster-two-v18-latin-regular.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/lobster-two-v18-latin-regular.svg#LobsterTwo') format('svg'); /* Legacy iOS */
}
/* lobster-two-italic - latin */
@font-face {
font-family: 'Lobster Two';
font-style: italic;
font-weight: 400;
src: url('../fonts/lobster-two-v18-latin-italic.eot'); /* IE9 Compat Modes */
src: local(''),
url('../fonts/lobster-two-v18-latin-italic.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/lobster-two-v18-latin-italic.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/lobster-two-v18-latin-italic.woff') format('woff'), /* Modern Browsers */
url('../fonts/lobster-two-v18-latin-italic.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/lobster-two-v18-latin-italic.svg#LobsterTwo') format('svg'); /* Legacy iOS */
}
/* lobster-two-700 - latin */
@font-face {
font-family: 'Lobster Two';
font-style: normal;
font-weight: 700;
src: url('../fonts/lobster-two-v18-latin-700.eot'); /* IE9 Compat Modes */
src: local(''),
url('../fonts/lobster-two-v18-latin-700.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/lobster-two-v18-latin-700.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/lobster-two-v18-latin-700.woff') format('woff'), /* Modern Browsers */
url('../fonts/lobster-two-v18-latin-700.ttf') format('truetype'), /* Safari, Android, iOS */
url('../fonts/lobster-two-v18-latin-700.svg#LobsterTwo') format('svg'); /* Legacy iOS */
}
h1, .h1,
h2,
.h2,
h3,
.h3,
h4,
.h4,
h5,
.h5,
h6,
.h6 {
font-family: "Lobster Two", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji";
font-weight: 700;
}L'image

Modifié par HDcms (11 Oct 2022 - 17:30)


