Bonjour,
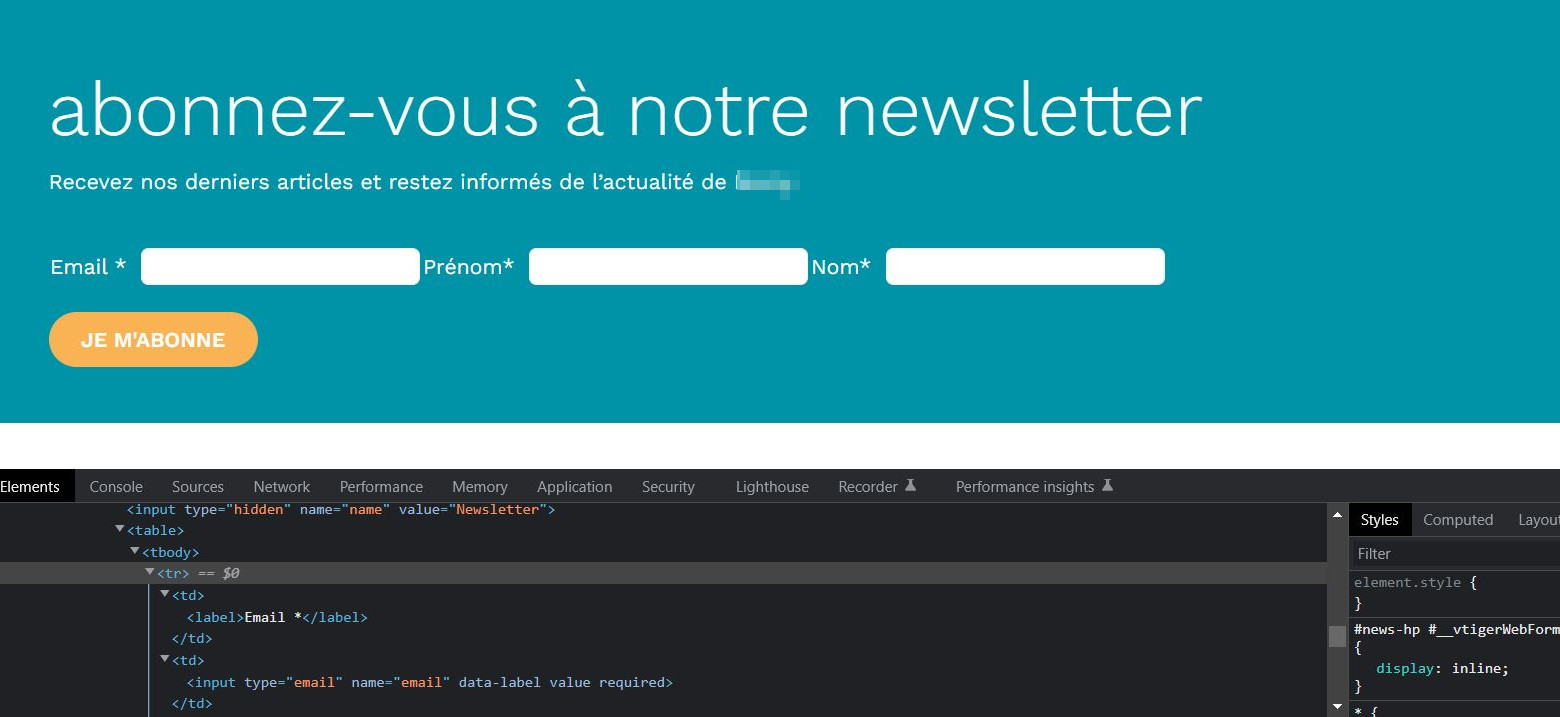
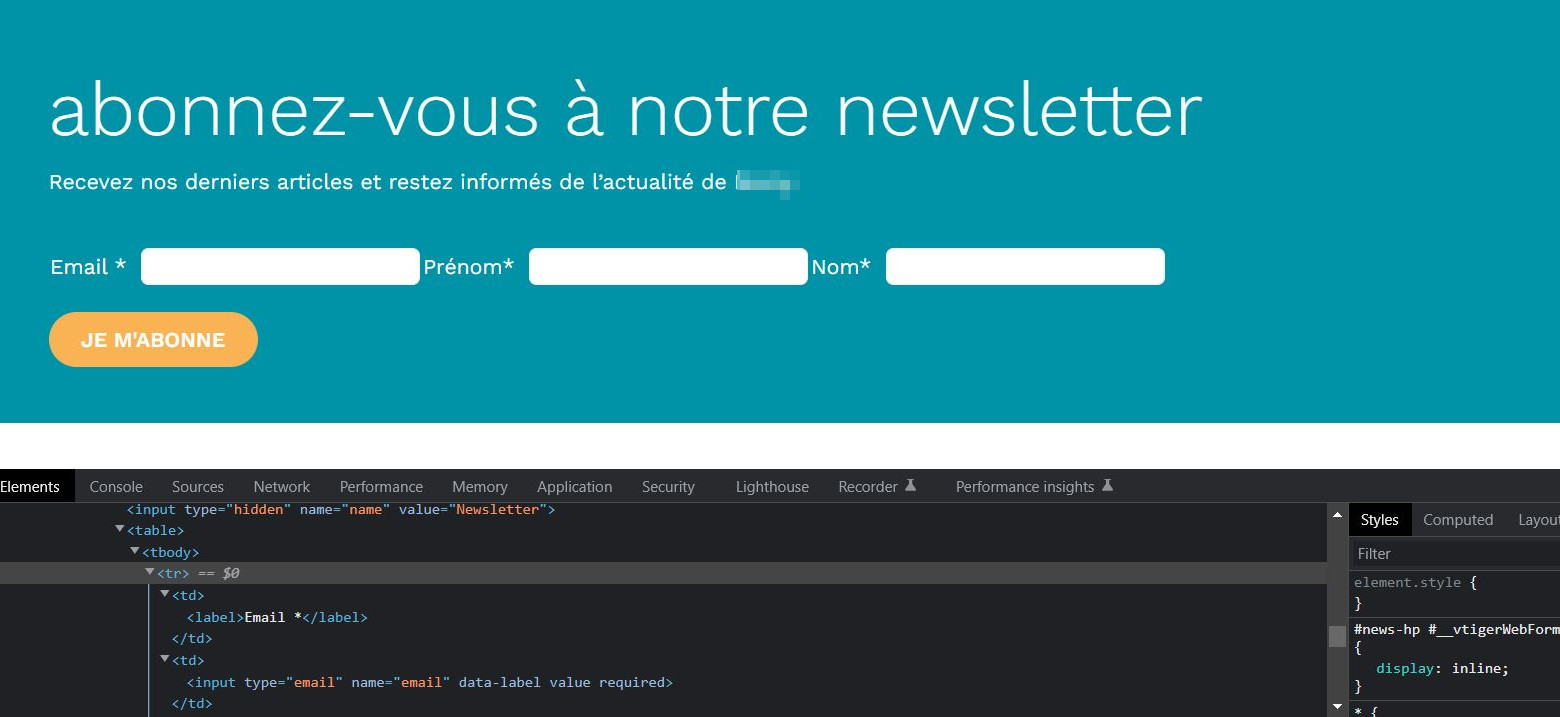
Pour l'inscription à ma newsletter, j'ai intégré un formulaire qui vient directement du CRM V-tiger. Ils construisent leur formulaire en tableau Je suis en train d'améliorer un peu la présentation, cf PJ.
Je suis en train d'améliorer un peu la présentation, cf PJ.
J'ai 3 <tr>, un pour chaque champ, avec ds chacun un td pour le label et un pour l'input (cf Inspecteur ds la PJ). Par défaut les 3 champs étaient l'un en dessous de l'autre, je les ai alignés avec un display: inline mais je voudrais mettre un peu d'espace avant le label Prénom et avant Nom (mais pas avant email). Et je n'y arrive pas...
Pouvez-vous me dire comment faire ?
Merciiiii et bonne journée

Pour l'inscription à ma newsletter, j'ai intégré un formulaire qui vient directement du CRM V-tiger. Ils construisent leur formulaire en tableau
 Je suis en train d'améliorer un peu la présentation, cf PJ.
Je suis en train d'améliorer un peu la présentation, cf PJ.J'ai 3 <tr>, un pour chaque champ, avec ds chacun un td pour le label et un pour l'input (cf Inspecteur ds la PJ). Par défaut les 3 champs étaient l'un en dessous de l'autre, je les ai alignés avec un display: inline mais je voudrais mettre un peu d'espace avant le label Prénom et avant Nom (mais pas avant email). Et je n'y arrive pas...
Pouvez-vous me dire comment faire ?
Merciiiii et bonne journée