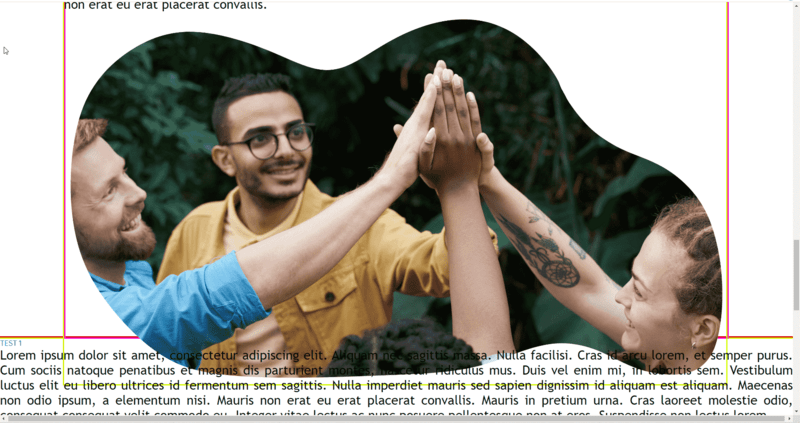
Le contenu ne reste pas dans le conteneur (la section) que je souhaiterais (il dépasse quand la fenêtre est ouvert à sa dimension maximum). Cette section est déterminé par un height: 100vh il prendra verticalement toute la taille de la fenêtre. Le problème est que le contenu de cette section dépasse de la limite de sa propre dimension.
J'aimerais que ça ne soit pas le cas.
J'ai essayé une nouvelle fois max-width:100% et max-height:100% et beaucoup d'autres techniques mais cela n'a pas d'impact sur la mise en page l'image dépasse toujours de la section.
J'utilise des tailles de police en vmax peut-être est-ce là le problème ?
Y a-t-il un rapport avec overflow ? Je ne pense pas, je ne veux pas un scrool ou autre, je veux juste qu'il ne dépasse pas de son conteneur. Qu'il stop l'agrandissement une fois qu'il a atteint sa dimension maximum de son conteneur.
Avez-vous une solution ?
Les border sont juste là pour mieux me repérer visuellement.
Modifié par DanKee (14 Sep 2022 - 11:32)
J'aimerais que ça ne soit pas le cas.
J'ai essayé une nouvelle fois max-width:100% et max-height:100% et beaucoup d'autres techniques mais cela n'a pas d'impact sur la mise en page l'image dépasse toujours de la section.
J'utilise des tailles de police en vmax peut-être est-ce là le problème ?
Y a-t-il un rapport avec overflow ? Je ne pense pas, je ne veux pas un scrool ou autre, je veux juste qu'il ne dépasse pas de son conteneur. Qu'il stop l'agrandissement une fois qu'il a atteint sa dimension maximum de son conteneur.
Avez-vous une solution ?
<section class="toutesection">
<div class="contenusection">
<div id="contenuarticlesection4">
<article>
<h1>Démarche</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam nec
sagittis massa. Nulla facilisi. Cras id arcu lorem, et semper purus.
Cum sociis natoque penatibus et magnis dis parturient montes,
nascetur ridiculus mus. Duis vel enim mi, in lobortis sem.
Vestibulum luctus elit eu libero ultrices id fermentum sem sagittis.
Nulla imperdiet mauris sed sapien dignissim id aliquam est aliquam.
Maecenas non odio ipsum, a elementum nisi. Mauris non erat eu erat
placerat convallis.
</p>
<div id="banniere">
<img src="images/banniere.png" alt="photo représentant des personnes solidaire" />
</div>
</article>
</div>
</div>
</section>.toutesection {
border: solid #d40707;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
}
contenuarticlesection4 {
border: solid #ff00c8;
display: flex;
flex-direction: column;
align-items: flex-end;
max-width: 100%;
max-height: 100%;
}
contenuarticlesection4 article {
border: solid #d5fa04;
max-width: 100%;
max-height: 100%;
}
contenuarticlesection4 img {
max-width: 100%;
max-height: 100%;
}
ul li, p {
list-style-type: none;
text-align: justify;
font-size: 1.6vmax;
}
contenuarticlesection4 p {
font-size: 1.6vmax;
}
contenuarticlesection4 h1 {
font-size: 2vmax;
}
@media all and (min-width: 1024px) {
.contenusection {
margin-left: 8vw;
margin-right: 8vw;
max-width: 100%;
max-height: 100%;
}
section {
border: solid #d4f806;
height: 100vh;
width: 100%;
overflow: hidden;
}
}Les border sont juste là pour mieux me repérer visuellement.
Modifié par DanKee (14 Sep 2022 - 11:32)