 Bonjour à vous tous,
Bonjour à vous tous,Je suis confronté à un comportement étrange du navigateur Chrome en mode affichage smartphone. Les logos n'ont pas tous les mêmes tailles alors que les fichiers ont le même format (GIF), la même taille (1 cm x 1 cm) et la même résolution (72 px). Je ne sais pas comment lier les images importées, alors je vous donne les captures écran que j'ai faites.
Les logos :





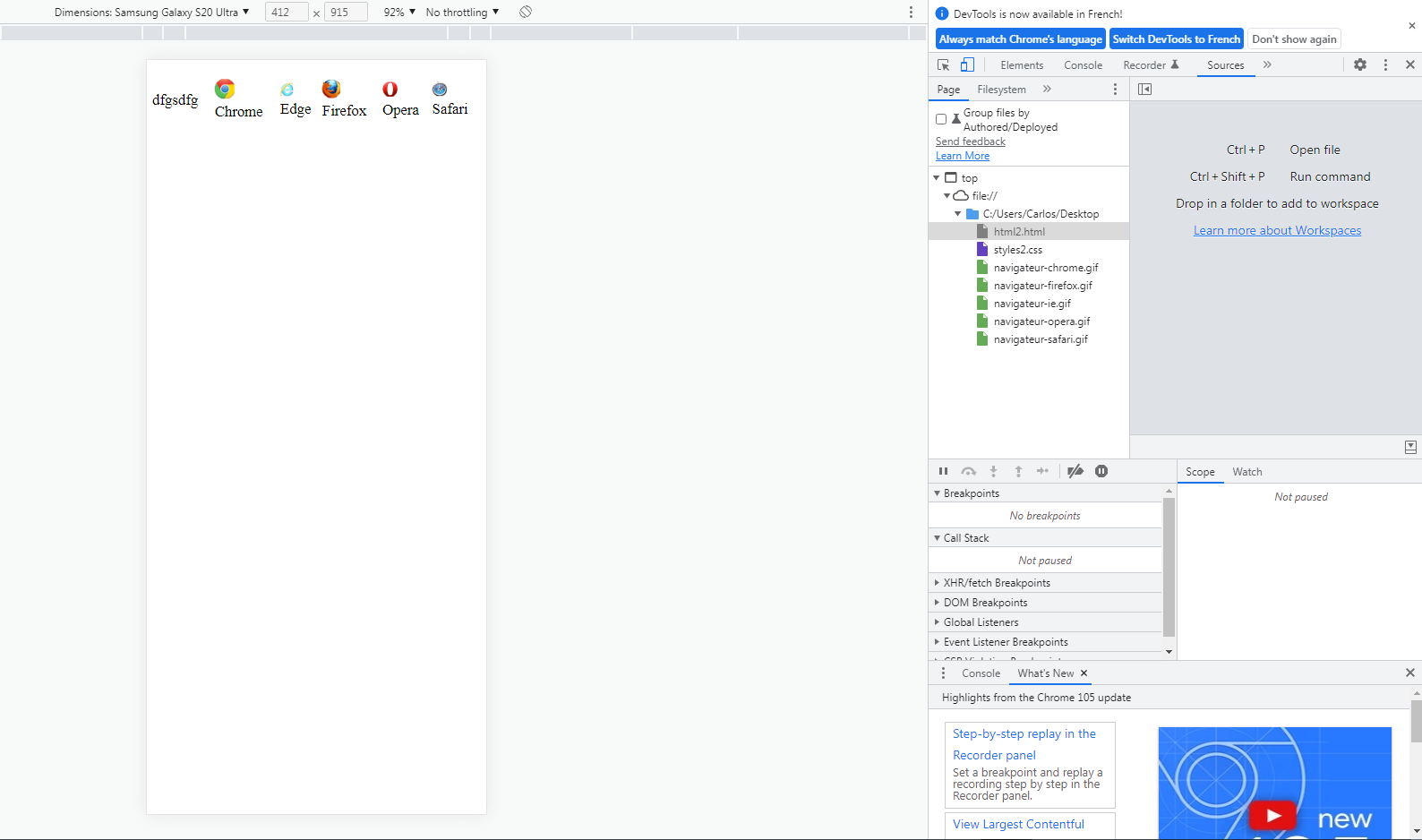
Affichage smartphone :

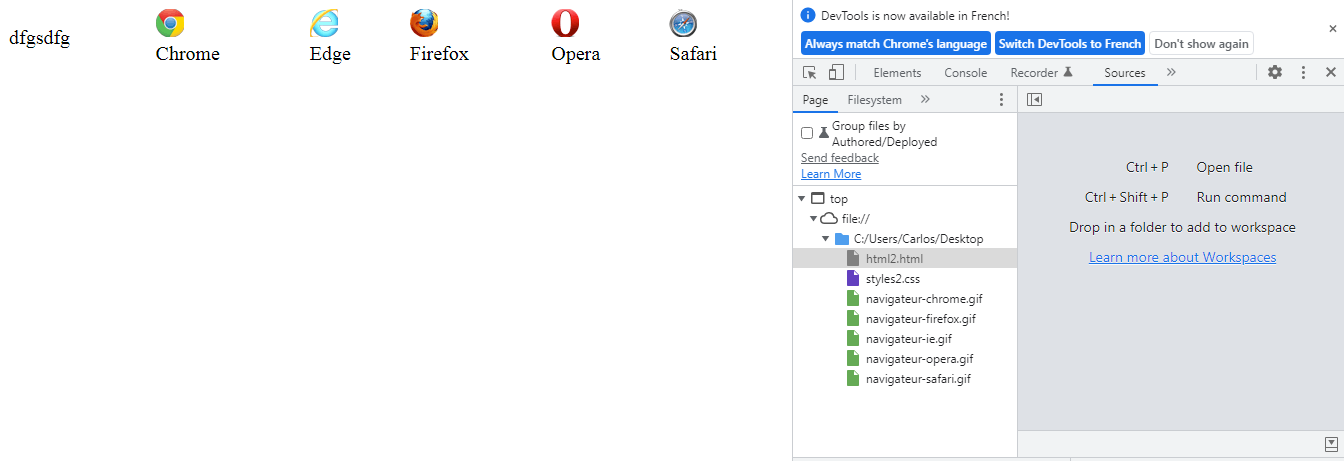
Affichage écran d'ordinateur de bureau :

Savez-vous pourquoi les logos ont des tailles différentes en mode smartphone ? C'est un bug du navigateur dans ce mode d'affichage ?
Merci pour votre aide,
que le code soit avec vous !
Voilà le code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=500, initial-scale=1">
<link href="styles2.css" type="text/css" rel="stylesheet">
<title>Tableau</title>
</head>
<body class="marge_bas">
<section>
<article>
<div class="container_blanc">
<table class="compatible">
<tr>
<td class="sans_trait">dfgsdfg</td>
<td><img src="navigateur-chrome.gif" alt="Pictogramme du navigateur Chrome" class="logo_grand"><br>Chrome</td>
<td><img src="navigateur-ie.gif" alt="Pictogramme du navigateur Edge" class="logo_grand"><br>Edge</td>
<td><img src="navigateur-firefox.gif" alt="Pictogramme du navigateur Firefox" class="logo_grand"><br>Firefox</td>
<td><img src="navigateur-opera.gif" alt="Pictogramme du navigateur Opera" class="logo_grand"><br>Opera</td>
<td><img src="navigateur-safari.gif" alt="Pictogramme du navigateur Safari" class="logo_grand"><br>Safari</td>
</tr>
</table>
<div>
</article>
</section>
</section>
</body>
</html>Le code CSS :
.compatible{
border-collapse: collapse;
width: 100%;
}
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
.compatible{
font-size: 1.4em;
}
.compatible, td{
padding: 20px 0;
font-size: 1.05em;
}
.logo_grand{
width: 30%;
height: auto;
}
}Modifié par ObiJuanKenobi (11 Sep 2022 - 17:11)