Bonjour,
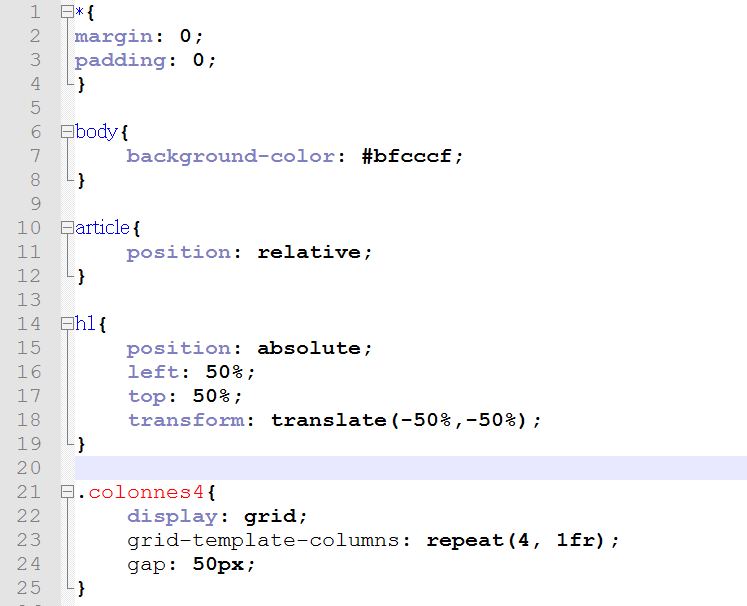
Parfois, dans Notepad++, certaines propriétés ne sont pas en gras et en bleu, comme l'exemple ci-dessous (aux lignes 23 et 24) :

Est-ce que c'est normal ? Peut être que cela veut dire que ces propriétés ne seront pas correctement interprétées par tous les navigateurs ? Vous avez une explication à cet étrange comportement ?
Que le code soit avec vous !
Modifié par ObiJuanKenobi (02 Sep 2022 - 15:44)
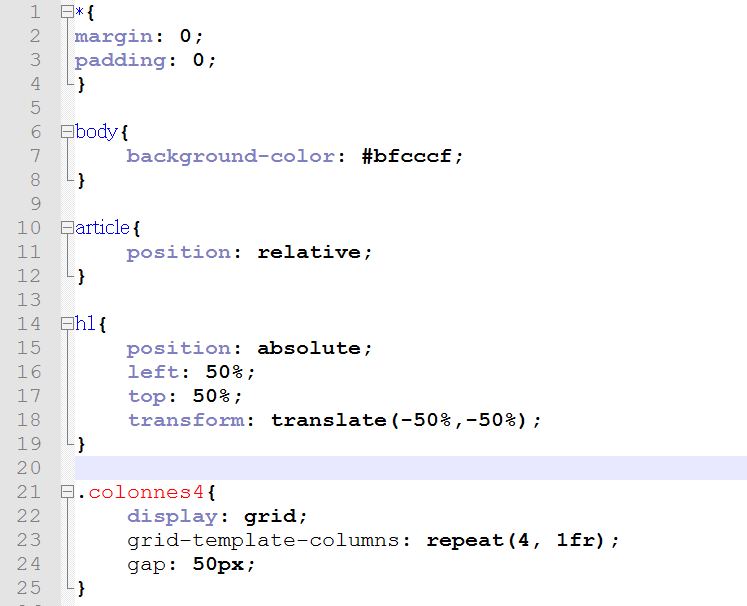
Parfois, dans Notepad++, certaines propriétés ne sont pas en gras et en bleu, comme l'exemple ci-dessous (aux lignes 23 et 24) :

Est-ce que c'est normal ? Peut être que cela veut dire que ces propriétés ne seront pas correctement interprétées par tous les navigateurs ? Vous avez une explication à cet étrange comportement ?
Que le code soit avec vous !
Modifié par ObiJuanKenobi (02 Sep 2022 - 15:44)


