Bonjour à vous tous,
Je suis actuellement confronté à un problème qui me bloque depuis plusieurs heures. J'ai crée une <div> parent contenant plusieurs <div> enfants.

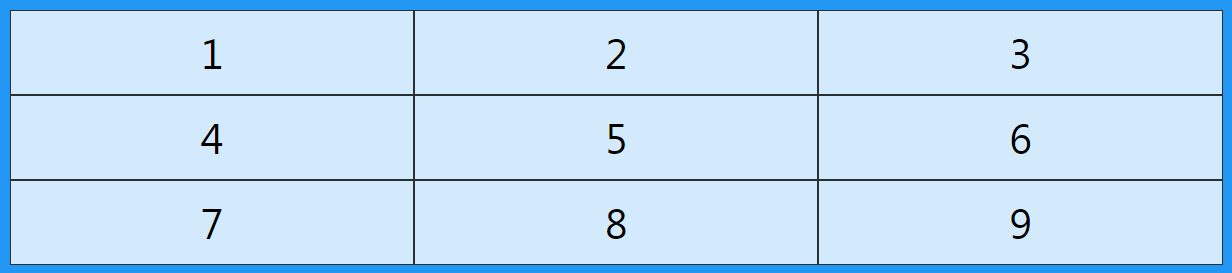
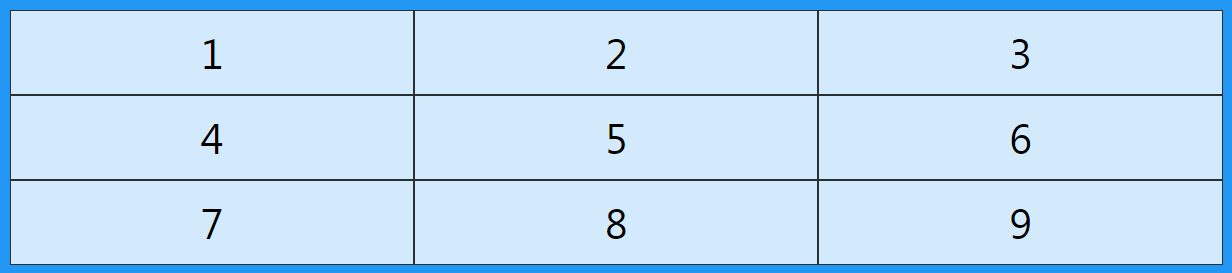
Par contre, si j'enlève le chiffre "4" au nom de la classe là ça marche, les <div> enfant s'alignent selon l'illustration ci-dessus.
Voici ma question : est-ce qu'il ne faut pas mettre des chiffres dans les noms des classes comme pour les noms de fichiers où il ne faut pas utiliser les majuscules, les espaces et les caractères spéciaux ?
Merci pour vos éclaircissements sur ce sujet.
Modifié par ObiJuanKenobi (02 Sep 2022 - 07:48)
Je suis actuellement confronté à un problème qui me bloque depuis plusieurs heures. J'ai crée une <div> parent contenant plusieurs <div> enfants.
<div class="4colonnes">
<div><h1>1</h1></div>
<div><h1>2</h1></div>
<div><h1>3</h1></div>
<div><h1>4</h1></div>
<div><h1>5</h1></div>
<div><h1>6</h1></div>
<div><h1>7</h1></div>
<div><h1>8</h1></div>
</div>
.4colonnes{
display: grid;
grid-template-columns: auto auto auto;
}

Par contre, si j'enlève le chiffre "4" au nom de la classe là ça marche, les <div> enfant s'alignent selon l'illustration ci-dessus.
Voici ma question : est-ce qu'il ne faut pas mettre des chiffres dans les noms des classes comme pour les noms de fichiers où il ne faut pas utiliser les majuscules, les espaces et les caractères spéciaux ?
Merci pour vos éclaircissements sur ce sujet.
Modifié par ObiJuanKenobi (02 Sep 2022 - 07:48)