Bonjour à tous
J’ai réalisé un Calendrier en PHP et je voudrais en fonction du nom de l’événement appliquer un style CSS mais je ne trouve pas comment faire.
Voir photo,
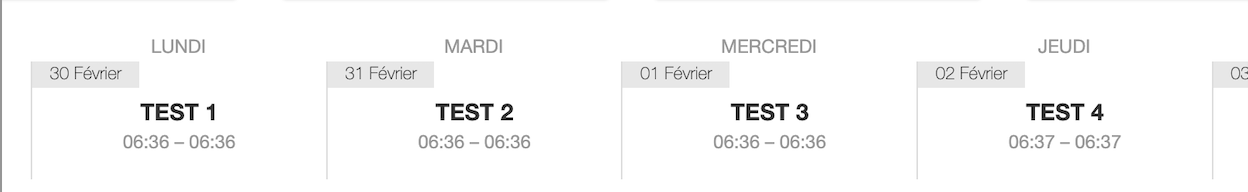
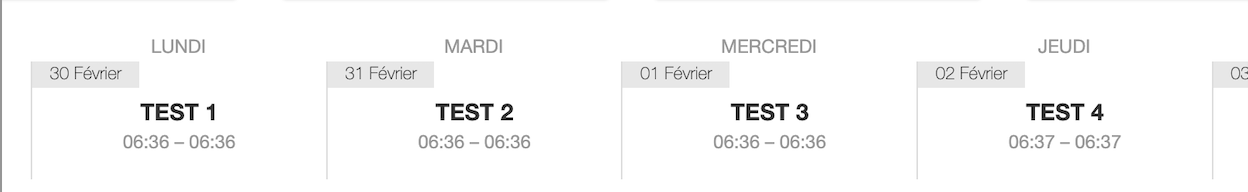
sur la premiere ligne il y a aucun CSS.

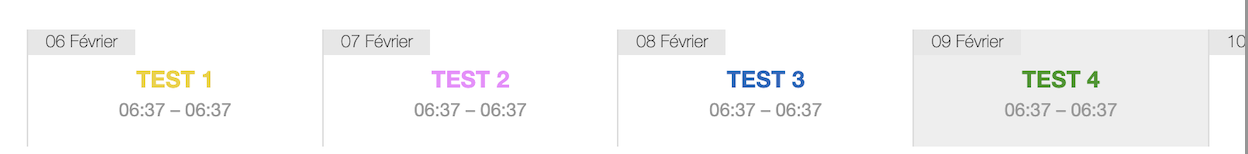
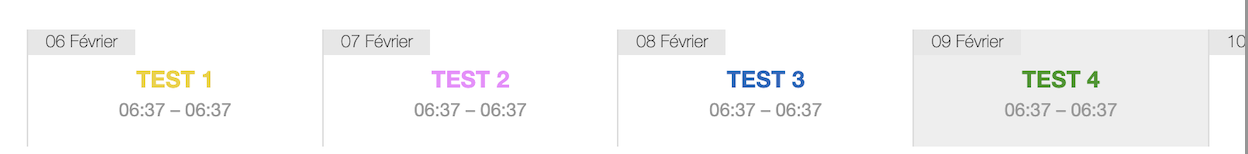
et sur la deuxième lignes le CSS est appliquer manuellement.

Merci à vous
Modifié par SIRIUS_NG (01 Sep 2022 - 12:55)
J’ai réalisé un Calendrier en PHP et je voudrais en fonction du nom de l’événement appliquer un style CSS mais je ne trouve pas comment faire.
Voir photo,
sur la premiere ligne il y a aucun CSS.

et sur la deuxième lignes le CSS est appliquer manuellement.

Merci à vous
Modifié par SIRIUS_NG (01 Sep 2022 - 12:55)

