Bonjour,
Je ne trouve pas moyen de caler un picto fa dans une fenêtre modale.
J'ai testé pas mal de choses, mais quelque chose m'échappe
Bootstrap ?
Voici le HTML :
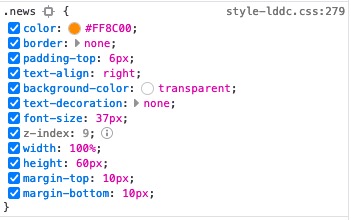
Je ne retrouve pas les CSS de .news, mais en tentant de le remplacer la classe; plus rien ne fonctionne.
Merci pour votre aide.
P.
Je ne trouve pas moyen de caler un picto fa dans une fenêtre modale.
J'ai testé pas mal de choses, mais quelque chose m'échappe

Bootstrap ?
Voici le HTML :
<div id="my-modal" class="modal fade modal-fade" data-bs-keyboard="true" tabindex="-1" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-body">
<!-- bandeau images -->
<div class="row align-items-end justify-content-around">
<img class="col-6" src="http://lapagetest.fr//imgs/PamSoYou.jpg" alt="moi">
<img class="col-6" src="http://lapagetest.fr//imgs/logo_lddc.png" alt="logo">
</div>
<button type="button" i class="fa fa-times news" data-bs-dismiss="modal"></button></div>
<div>
<h1>Un titre</h1>
</div>
</div>
</div>
</div>Je ne retrouve pas les CSS de .news, mais en tentant de le remplacer la classe; plus rien ne fonctionne.
Merci pour votre aide.
P.


 Et pourtant, le fichier CSS n'est pas énorme.
Et pourtant, le fichier CSS n'est pas énorme.
 ,
,
 Merci !
Merci !