Bonjour à tous
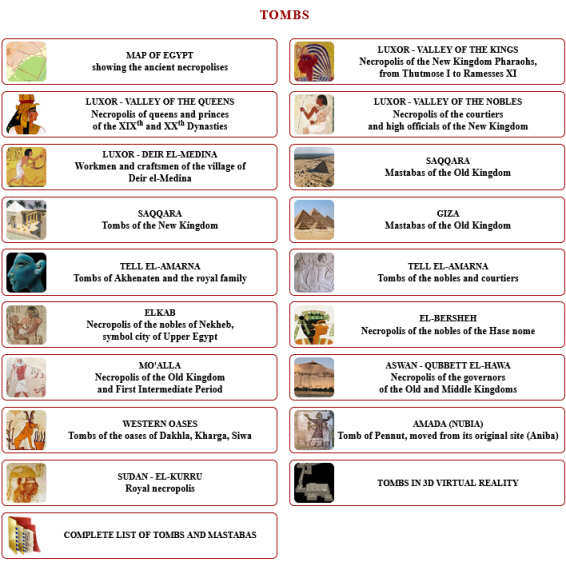
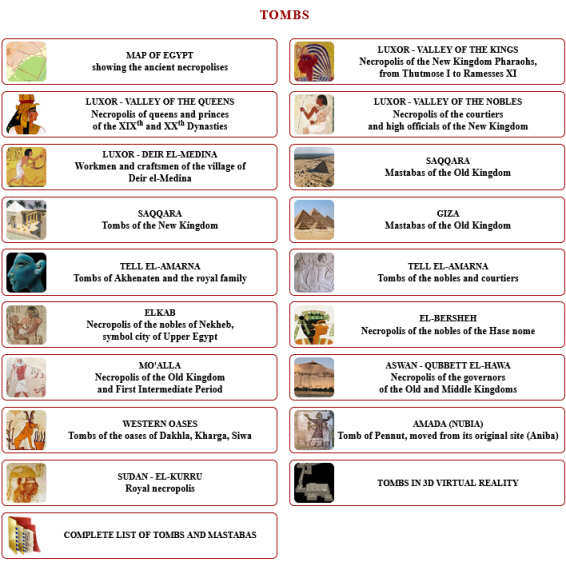
Dans la page https://tests.osirisnet.net/e_centrale.htm il y a divers ensembles de "tuiles", par exemple celui-ci :

Les "tuiles" ont la même taille en largeur et en hauteur, les icônes sont alignées, etc
Si on affiche cette page sur un écran étroit ça prend l'aspect suivant

À l'époque où j'ai fait ça (il y a 5 ou 6 ans) après avoir discuté ce point sur ce forum, j'ai utilisé une <table>
Si la taille de la page est modifiée par un changement d'orientation de l'écran ou autre, un script JavaScript reformate la table avec un ou deux <td> par <tr>.
Je voudrais remplacer la <table> par un
en utilisant display:flex sur <ul> et éventuellement <li> et <figure>, et supprimer le script en utilisant un media-query.
A priori ça ne semble pas insurmontable, mais je n'arrive pas à retrouver mon état actuel.
Pourriez vous m'aider à sortir de ce guêpier ?
Dans la page https://tests.osirisnet.net/e_centrale.htm il y a divers ensembles de "tuiles", par exemple celui-ci :

Les "tuiles" ont la même taille en largeur et en hauteur, les icônes sont alignées, etc
Si on affiche cette page sur un écran étroit ça prend l'aspect suivant

À l'époque où j'ai fait ça (il y a 5 ou 6 ans) après avoir discuté ce point sur ce forum, j'ai utilisé une <table>

<table>
<tr>
<td>
<figure id="carte" class="tile">
<img ...>
<figcaption>...<figcaption>
</figure>
</td>
<td>...</td>
</tr>
<tr>...</tr>
...
</table>
Si la taille de la page est modifiée par un changement d'orientation de l'écran ou autre, un script JavaScript reformate la table avec un ou deux <td> par <tr>.
Je voudrais remplacer la <table> par un
<ul class="tableList>
<li><figure><img ...><figcaption>...<figcaption></figure></li>
...
</ul>
en utilisant display:flex sur <ul> et éventuellement <li> et <figure>, et supprimer le script en utilisant un media-query.
A priori ça ne semble pas insurmontable, mais je n'arrive pas à retrouver mon état actuel.
Pourriez vous m'aider à sortir de ce guêpier ?
