Bonjour,
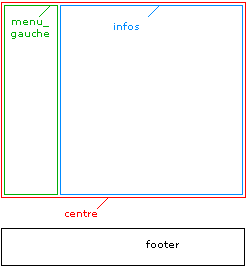
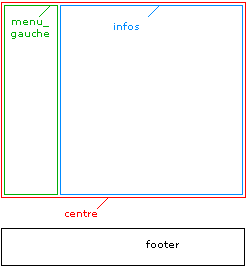
j'ai un probleme de hauteur de div sous IE seulement (ca marche sous Firefox ). Voici l'architecture de ma page, j'ai un div centre qui englobe le div menu_gauche et le div infos, avec en dessous un div footer (cf schéma).

Le div centre a une hauteur de 470px de haut, mais lorsque le menu_gauche a un contenu important, la hauteur du centre devrait s'adapter au contenu du menu. Or, il reste à 470px et j'ai le contenu du menu_gauche qui est coupé ! Autrement dit, son hauteur ne s'adapte pas au contenu.
Quelqu'un a la solution ?
Voici le code css :
Modifié par _dams_ (18 Nov 2005 - 13:53)
j'ai un probleme de hauteur de div sous IE seulement (ca marche sous Firefox ). Voici l'architecture de ma page, j'ai un div centre qui englobe le div menu_gauche et le div infos, avec en dessous un div footer (cf schéma).

Le div centre a une hauteur de 470px de haut, mais lorsque le menu_gauche a un contenu important, la hauteur du centre devrait s'adapter au contenu du menu. Or, il reste à 470px et j'ai le contenu du menu_gauche qui est coupé ! Autrement dit, son hauteur ne s'adapte pas au contenu.
Quelqu'un a la solution ?
Voici le code css :
#centre {
margin: 0;
padding: 0;
width: 760px;
height: 470px;
height/**/: auto;
min-height: 470px;
}
* html #centre {
height: 470px;
}
#menu_gauche {
float: left;
height: 470px;
height/**/: auto;
min-height: 470px;
background: url(images/menu_gauche.png) no-repeat;
padding: 5px 0;
margin-bottom: 5px;
width: 140px !important;
}
* html #menu_gauche {
height: 470px;
}
#infos {
float: left;
width: 600px;
margin-left: 10px;
padding: 10px 0 5px 0;
}
Modifié par _dams_ (18 Nov 2005 - 13:53)
