Bonjour à tous
Je ne trouve pas quelles modifications faire au CSS pour que la page de test
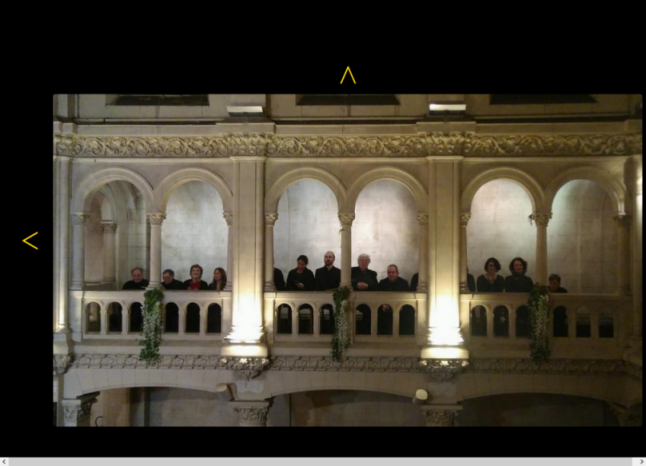
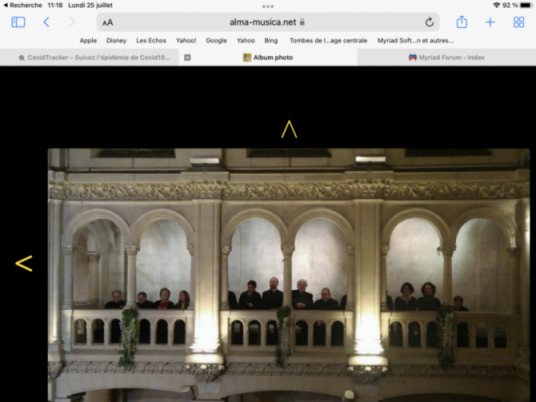
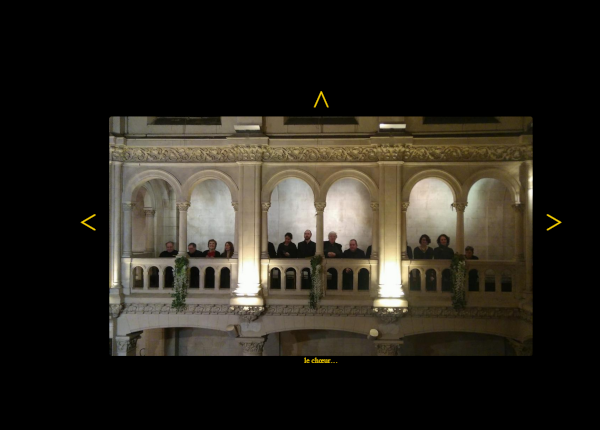
https://www.alma-musica.net/tests/album.html
soit correctement centrée horizontalement.
Une idée ?
Je ne trouve pas quelles modifications faire au CSS pour que la page de test
https://www.alma-musica.net/tests/album.html
soit correctement centrée horizontalement.
Une idée ?