Pedrothelion a écrit :
Salut,
j'essaye de reproduire le système de grille Bootstrap, mais via css grid et non flex.
Jusqu'ici tout va bien, j'ai ma grille avec mes 12 colonnes, mes classes col- et tout le bazar 
J'ai juste un pb, je n'arrive pas à centrer horizontalement, au besoin via une classe, mes colonnes.
J'ai beau essayé "justify-content:center" ou "justify-items:center" sur mon conteneur parent en display grid, rien ne se passe. Soit mes colonnes disparaissent soit elles restent alignées à gauche.
Est-ce possible en fait ?
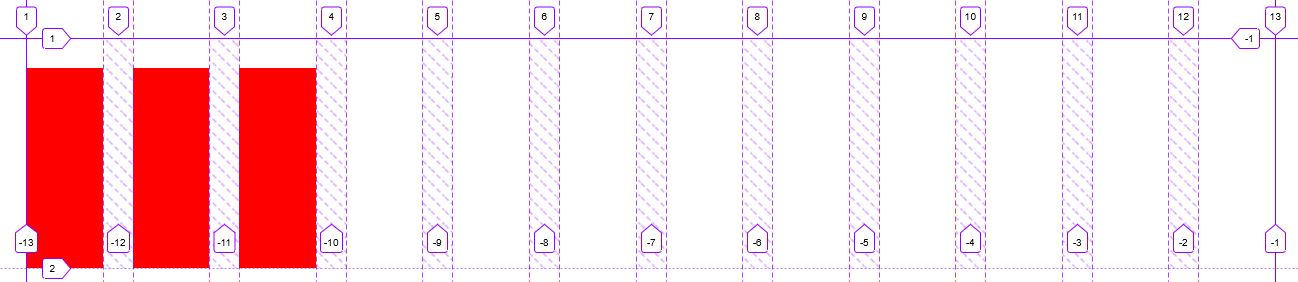
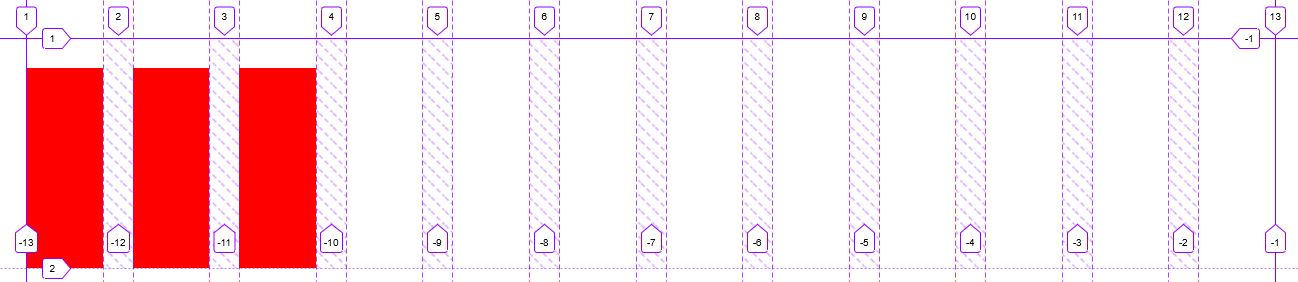
Merci upload/1655113934-46467-capture.jpg
Si tu as 12 colonnes (donc 12 case/cellules) et que tu n'en rempli que 3, ce sont les trois première par défaut qui le seront, les 9 autres sont bel et bien là, mais vides.
Ils nous manque le
grid-template-columns que tu appliques , mais vraisemblablement tu indiques une répétition de 12 colonnes de même ratio/largeur aussi dans ce cas de figure. Du coup ce que tu cherches à centrer, c'est 12 colonnes et pas que les 3 ou il y a quelque-chose, les 9 autres existent et attendent d'être remplies.
Comment faire?
la logique de
grid te permet de placer un élément dans une case/cellule de ta grille indépendamment de sa position dans le flux. Grid créer une grille dans laquelle les enfants iront se placer tour à tour . En plaçant le premier élément dans une colonne , les suivant occuperons les places suivantes (
si grid-auto-flow n'est pas redéfini en row dense)
Pour 12 colonnes, tu peut tester
:nth-last-child(n):first-child de 1 a 11 et les replacer dans la colonne adéquate.
Pour les séries impaires, il faudra aussi ajuster un déplacement visuel pour chevaucher les colonnes prédéfinies.
Exemple
https://codepen.io/gc-nomade/pen/PoQXQZa (centrage en passant de 1 a 11 colonnes sur une grille de 12 colonnes)
Pour le centrage, l'idée est d'utilisé une class avec un nom le plus explicite possible, j'ai pris
item-justify-center qui ressemble à ce qui tu veut sans reprendre le nom d'une classe/règle existante.
et à partir de cette
class, on se sert des
sélecteurs et
règles suivantes
:nth-last-child(n):first-child pour le test/comptage d’éléments
grid-column pour le placement dans la grille
transform pour le décalage visuel des séries impaires.
Maintenant, si dans ton codage, tu as inclut des class pour l’étalement sur plusieurs colonnes et que tu as choisis grid car tu veut tout ranger dans plusieurs colonnes et ligne d'un coup, ça ne marchera pas.
Si tu envisage de partir sur une structure HTML qui ne dessine que des lignes, grid n'as pas vraiment de raisons d'être utilisé. Les deux (flex et grid) complètent la panoplie de MR CSS, mais font des choses différentes.
CDT
Modifié par gcyrillus (13 Jun 2022 - 15:29)



 Bien qu'ils appellent ça grid mais c'est du flexbox :
Bien qu'ils appellent ça grid mais c'est du flexbox :