Bonjour,
Le code html simplifié :
Le code Css :
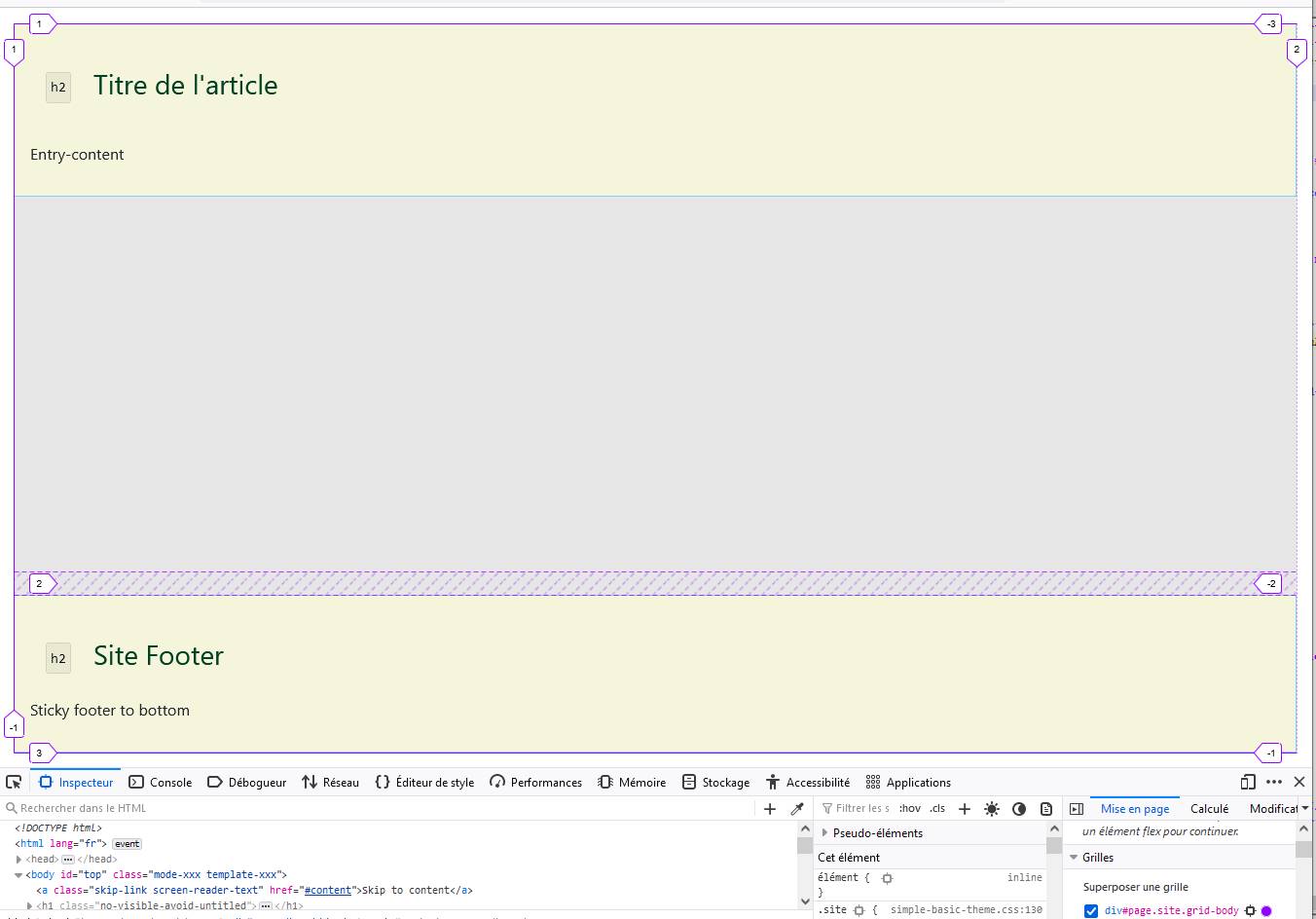
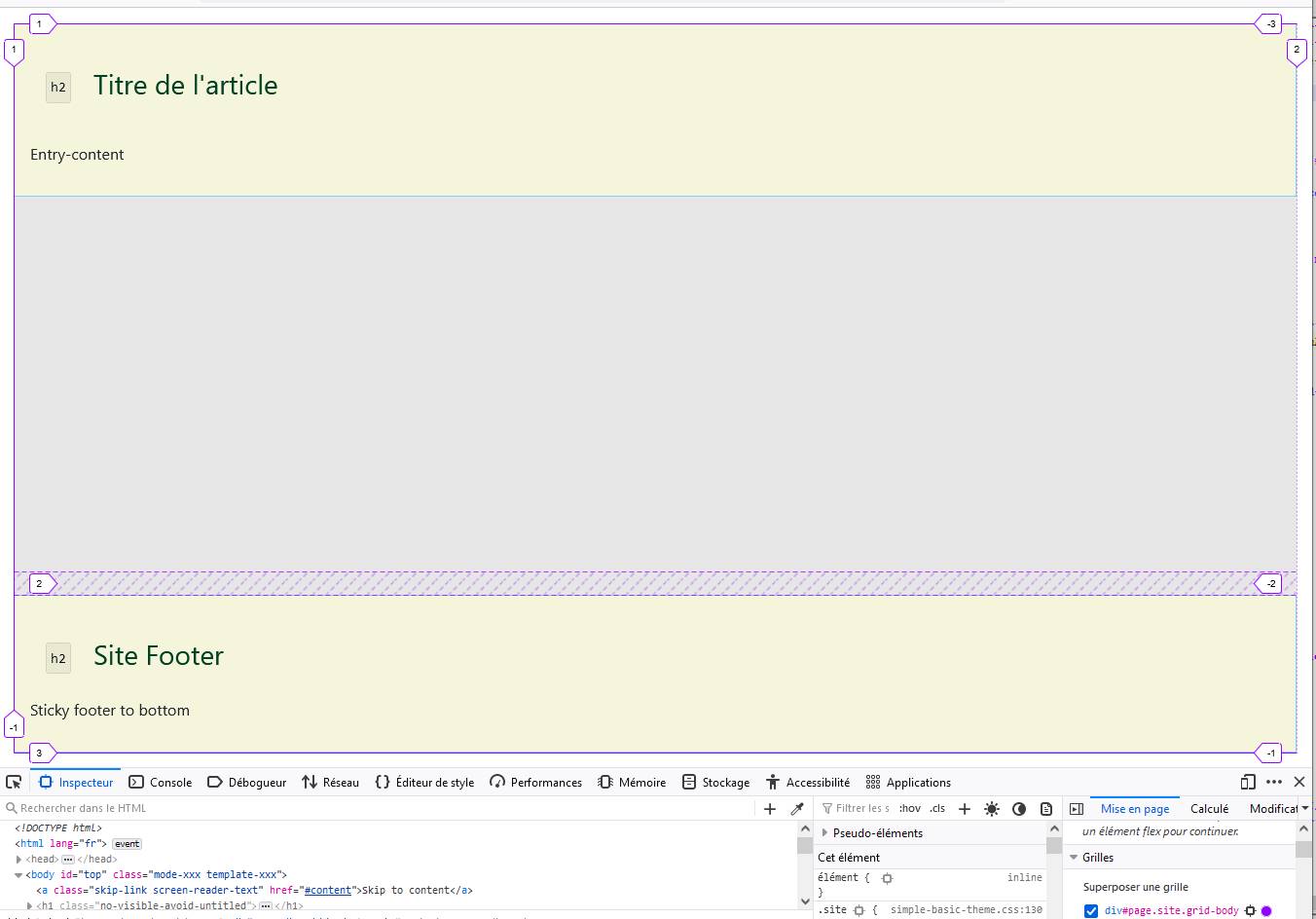
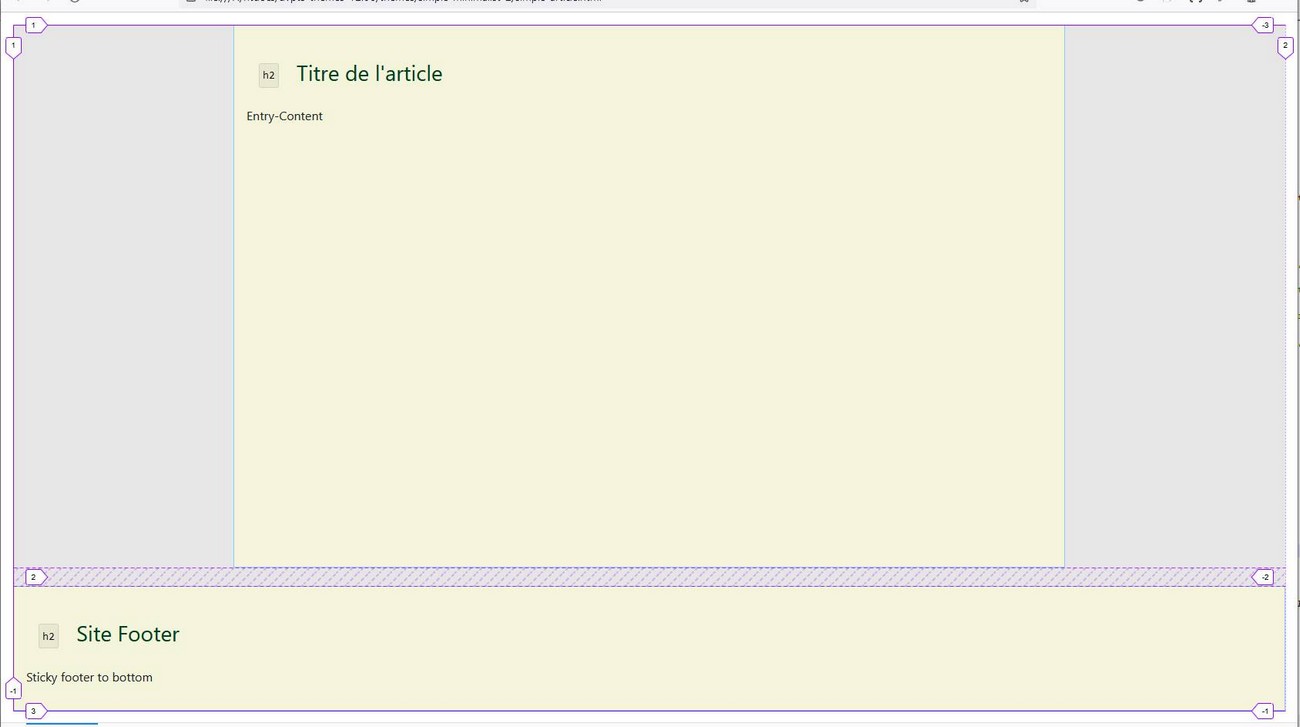
La hauteur du main est bien prise en compte (1fr) mais le align-self:stretch (arriere plan jaune sur l'image) n'est pas pris en compte ( sans doute parce que j'ai donné une hauteur de 100vh au parent) mais c'est pour que le footer reste collé en bas lorsqu'il n'y a pas assez de contenu.

Modifié par cpalo (09 Jun 2022 - 12:25)
Le code html simplifié :
<body>
<div class="site grid-body>
<main class="site-main"></main>
<footer class="site-footer"></footer>
</div>
Le code Css :
:root {
--padding-body: 16px 16px;
}
body {
padding: var(--padding-body);
}
.grid-body {
display: grid;
row-gap: 1.5rem;
min-height: calc(100vh - 2 * var(--padding-body));
grid-template-rows: 1fr min-content;
}
.site-main {
align-self: stretch;
}
La hauteur du main est bien prise en compte (1fr) mais le align-self:stretch (arriere plan jaune sur l'image) n'est pas pris en compte ( sans doute parce que j'ai donné une hauteur de 100vh au parent) mais c'est pour que le footer reste collé en bas lorsqu'il n'y a pas assez de contenu.

Modifié par cpalo (09 Jun 2022 - 12:25)

 Le résultat obtenu.
Le résultat obtenu.