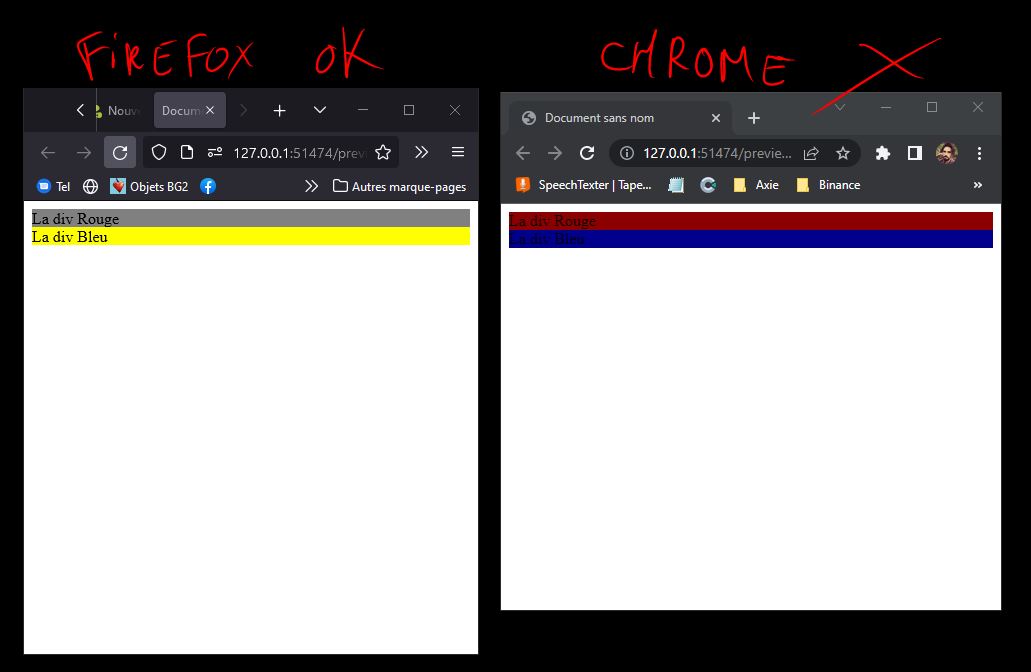
 Bonjour, je débute dans les media queries, je ne comprend pas pourquoi mon code css @media n'est pas chargé par google chrome alors qu'il fonctionne très bien sur firefox.
Bonjour, je débute dans les media queries, je ne comprend pas pourquoi mon code css @media n'est pas chargé par google chrome alors qu'il fonctionne très bien sur firefox.Est-ce que qqn pourrais me dire d'où viens mon erreur ? Ou si il me manque un morceau de code ?
J'ai lu un poste qui disait d'ajouter un meta viewport mais cela ne fonctionne pas non plus ... ou alors j'ai pas tout compris.
Le principe est tout simple : changer les couleurs de fonds des div lorsque la fenêtre deviens carré.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Document sans nom</title>
</head>
<style type="text/css">
.Div1{
background-color: darkred;
}
.Div2{
background-color: darkblue;
}
@media (height <= 100vw){
.Div1{
background-color: grey;
}
.Div2{
background-color: yellow;
}
</style>
<body>
<div class="Div1">La div Rouge deviens grise</div>
<div class="Div2">La div Bleu deviens jaune</div>
</body>
</html>Modifié par Luckywi (09 Jun 2022 - 10:06)
 mais il y a eu un bug de compréhension entre vous haha
mais il y a eu un bug de compréhension entre vous haha