Bonjour
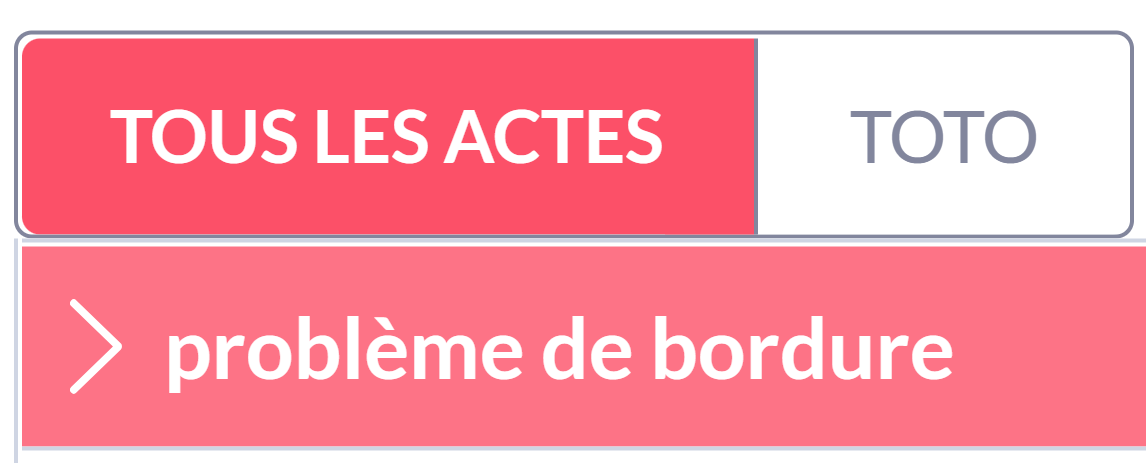
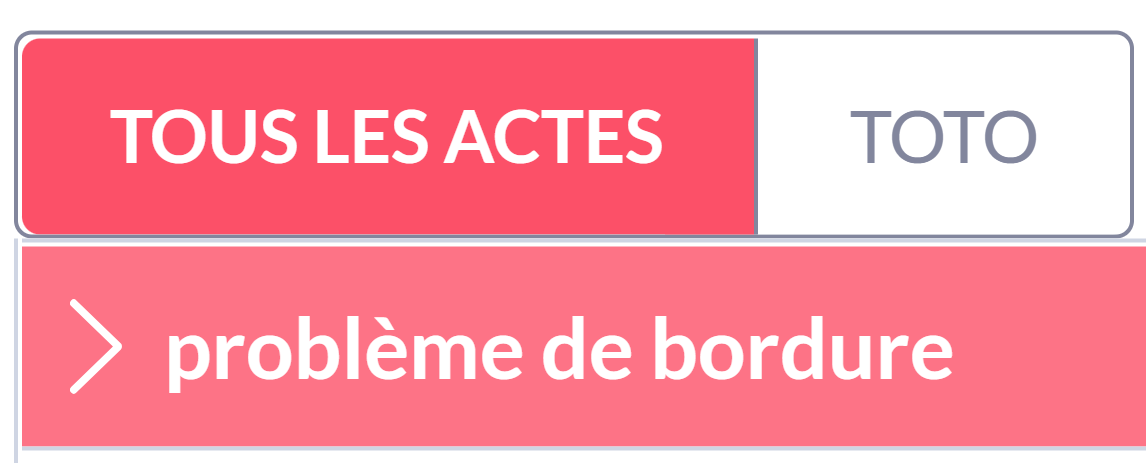
Dès que je met un border d'1px j'ai un décalage d'1px qui s'ajoute entre la bordure du haut et de gauche avec mon contenu.
J'ai jamais eu ce problème auparavant donc je ne vois pas ce qui pourrait interférer.
Les padding et margin sont à 0.
Si je met border à 0 j'ai bien le contenu qui est bien calé.

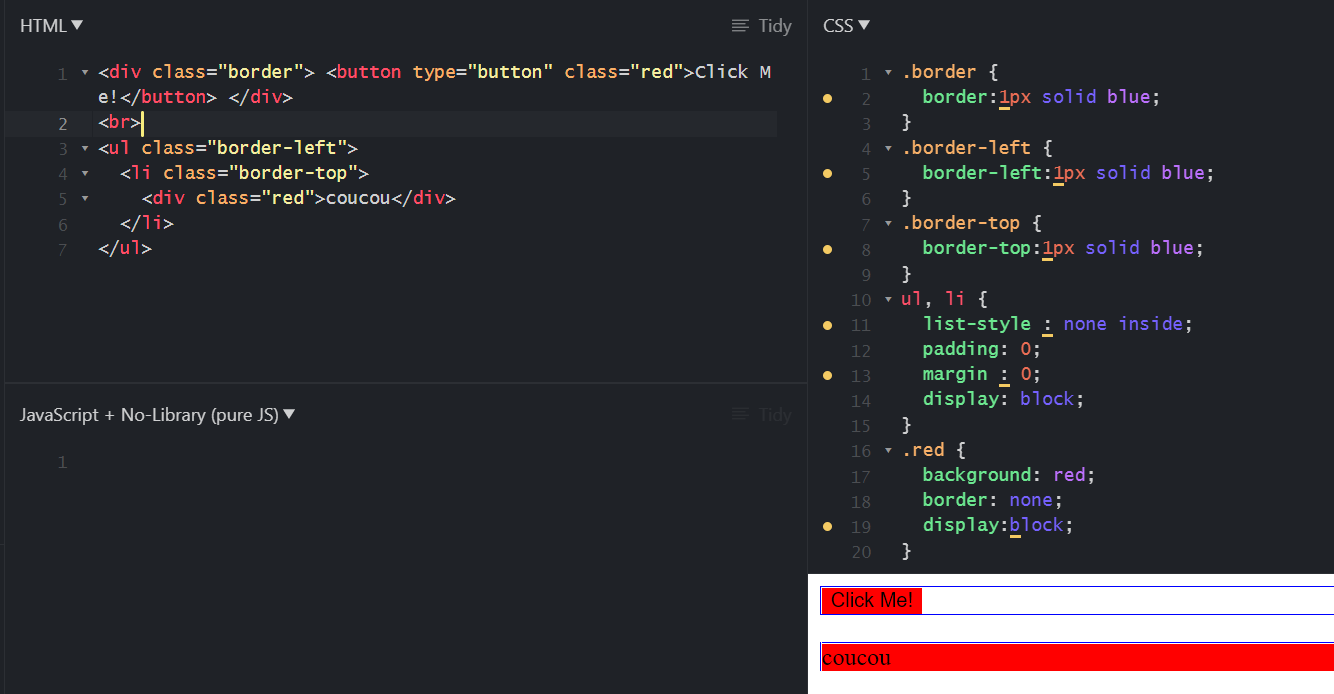
sur l'image :
<div border 1px> <button red /> </div>
<ul border-left 1px> <li border-top 1px> <div red /> </li> </ul>
Dès que je met un border d'1px j'ai un décalage d'1px qui s'ajoute entre la bordure du haut et de gauche avec mon contenu.
J'ai jamais eu ce problème auparavant donc je ne vois pas ce qui pourrait interférer.
Les padding et margin sont à 0.
Si je met border à 0 j'ai bien le contenu qui est bien calé.

sur l'image :
<div border 1px> <button red /> </div>
<ul border-left 1px> <li border-top 1px> <div red /> </li> </ul>
 ) qu'on puisse tester. Tu peux le reproduire dans un jsfiddle ?
) qu'on puisse tester. Tu peux le reproduire dans un jsfiddle ?