Bonjour à vous tous,
J'ai besoin de votre aide pour 3 soucis que je rencontre pour mon second devoir en PHP.
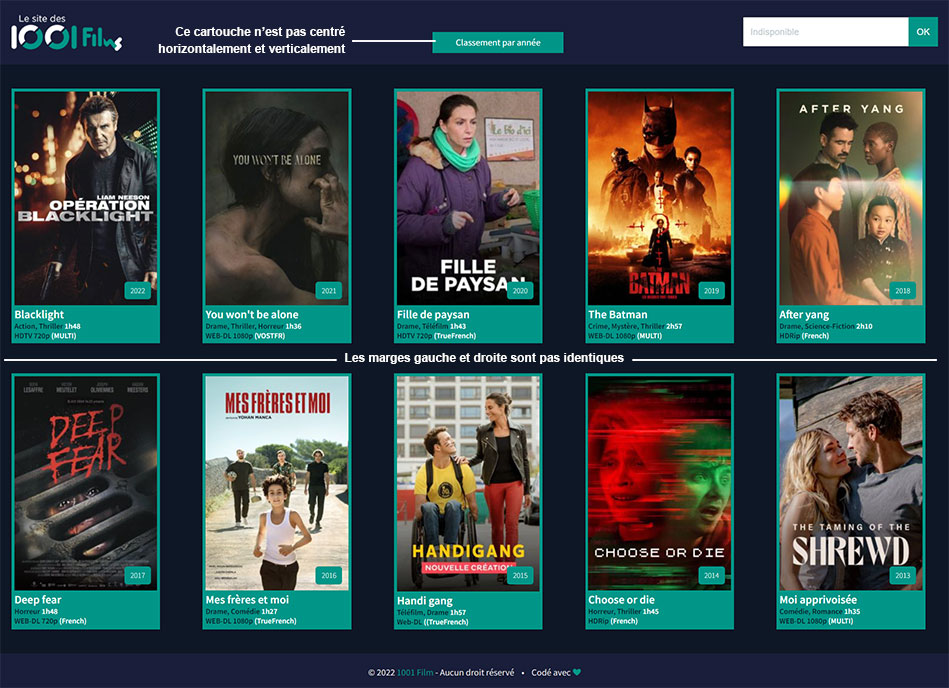
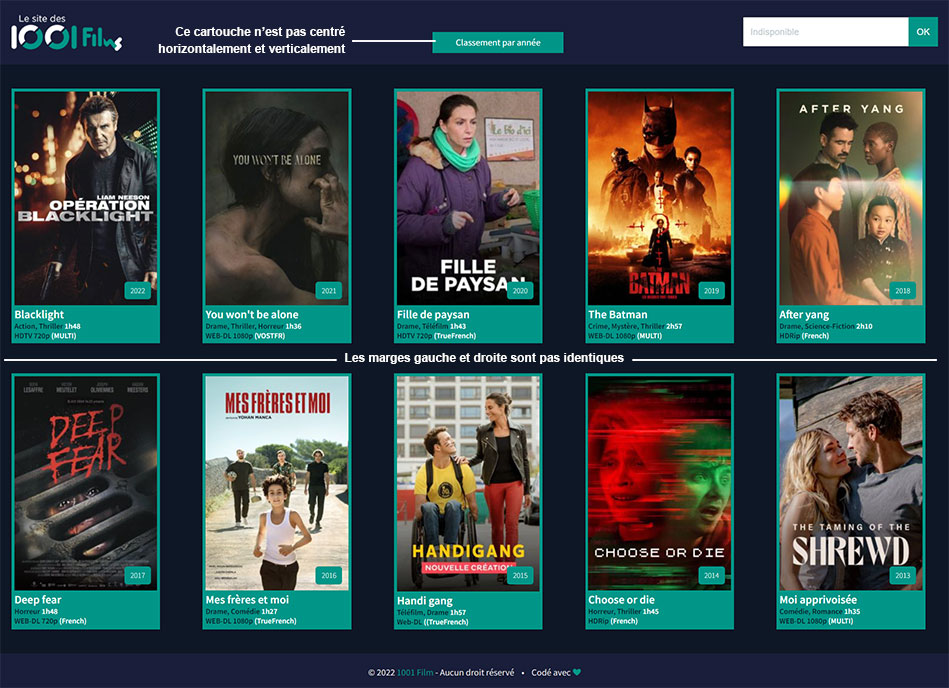
1 - Dans ce premier point, je n'arrive pas à savoir pourquoi le menu déroulant, se trouvant en haut au centre, ne se réparti pas correctement au centre, horizontalement et verticalement (voir la capture écran juste en dessous). Il est décalé vers la droite et vers le bas alors que le logo et le champ de recherche sont bien placés. Toutefois, j'ai bien utilisé :
2 - Ensuite, j'ai le même problème avec les cartouches films qui ne sont pas répartis horizontalement (capture écran juste en dessous). Les marges de gauche et de droite ne sont pas les mêmes, celle à droite est plus grande que celle de gauche. Pourtant, j'ai bien utilisé :
3 - Dernier point, je n'arrive pas à bien saisir ce que je dois faire pour mon second devoir. Il m'indique que je dois utiliser des listes, la génération de liens, l'utilisation de la méthode GET et l'utilisation de boucles foreach.
Le sujet du devoir est le suivant : un site internet spécialisé dans le cinéma demande de développer une page de recherche de films. Il faut créer une page web qui affiche la liste des années disponibles pour les films listés. Quand l'utilisateur clique sur une année, les films liés s'affichent. Donc, premièrement, je dois afficher en liste les années des films listés et, deuxièmement, quand l'utilisateur sélectionne une année, les films liés s'affichent avec leur description.
On est bien d'accord que quand le devoir parle de liste il fait allusion à une liste <ul> <li> comme j'ai fait dans mon exemple ? Ensuite qu'entend le devoir par génération de liens ? Puis, pourquoi parle-t-il de méthode GET alors que si je dois utiliser une liste <ul> <li> je n'ai pas à utiliser de formulaire <form> avec les attributs method et action ? Et enfin, pourquoi parle-t-il de plusieurs boucles foreach ?
Merci pour votre précieuse aide.
P.S. : le champ de recherche est fictif, il ne fonctionne pas. Je l'ai ajouté juste pour faire joli. Ce n'est pas ce champ qui servira à afficher les films par année de commercialisation mais bien la liste <ul> <li> juste à sa gauche.
Voici le rendu de la structure HTML mise en forme par le CSS :

Voici le code HTML :
Voici le code CSS :
Modifié par ObiJuanKenobi (05 May 2022 - 08:12)
J'ai besoin de votre aide pour 3 soucis que je rencontre pour mon second devoir en PHP.
1 - Dans ce premier point, je n'arrive pas à savoir pourquoi le menu déroulant, se trouvant en haut au centre, ne se réparti pas correctement au centre, horizontalement et verticalement (voir la capture écran juste en dessous). Il est décalé vers la droite et vers le bas alors que le logo et le champ de recherche sont bien placés. Toutefois, j'ai bien utilisé :
header{
display: flex;
justify-content: space-between; /* pour l'alignement horizontal */
align-items: center; /* pour l'alignement vertical */
}
2 - Ensuite, j'ai le même problème avec les cartouches films qui ne sont pas répartis horizontalement (capture écran juste en dessous). Les marges de gauche et de droite ne sont pas les mêmes, celle à droite est plus grande que celle de gauche. Pourtant, j'ai bien utilisé :
.grille{
display: grid;
justify-content: space-between; /* pour répartir horizontalement */
grid-template-columns: repeat(5, 1fr);
grid-gap: 50px;
}
3 - Dernier point, je n'arrive pas à bien saisir ce que je dois faire pour mon second devoir. Il m'indique que je dois utiliser des listes, la génération de liens, l'utilisation de la méthode GET et l'utilisation de boucles foreach.
Le sujet du devoir est le suivant : un site internet spécialisé dans le cinéma demande de développer une page de recherche de films. Il faut créer une page web qui affiche la liste des années disponibles pour les films listés. Quand l'utilisateur clique sur une année, les films liés s'affichent. Donc, premièrement, je dois afficher en liste les années des films listés et, deuxièmement, quand l'utilisateur sélectionne une année, les films liés s'affichent avec leur description.
On est bien d'accord que quand le devoir parle de liste il fait allusion à une liste <ul> <li> comme j'ai fait dans mon exemple ? Ensuite qu'entend le devoir par génération de liens ? Puis, pourquoi parle-t-il de méthode GET alors que si je dois utiliser une liste <ul> <li> je n'ai pas à utiliser de formulaire <form> avec les attributs method et action ? Et enfin, pourquoi parle-t-il de plusieurs boucles foreach ?
Merci pour votre précieuse aide.
P.S. : le champ de recherche est fictif, il ne fonctionne pas. Je l'ai ajouté juste pour faire joli. Ce n'est pas ce champ qui servira à afficher les films par année de commercialisation mais bien la liste <ul> <li> juste à sa gauche.
Voici le rendu de la structure HTML mise en forme par le CSS :

Voici le code HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<link href="styles.css" type="text/css" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600;700;900&display=swap" rel="stylesheet">
<title>Devoir 2, développer en PHP</title>
</head>
<body>
<header>
<a href="index.php"><img src="img/1001films.png" title="Logo 1001 film" alt="Logo 1001 film"></a>
<nav>
<ul class="menu-deroulant">
<li><a href="#">Classement par année</a>
<ul>
<li><a href="#">2022</a></li>
<li><a href="#">2021</a></li>
<li><a href="#">2020</a></li>
<li><a href="#">2019</a></li>
<li><a href="#">2018</a></li>
<li><a href="#">2017</a></li>
<li><a href="#">2016</a></li>
<li><a href="#">2015</a></li>
<li><a href="#">2014</a></li>
<li><a href="#">2013</a></li>
</ul>
</li>
</ul>
</nav>
<div>
<form>
<input type="search" id="" name="search" placeholder="Indisponible">
<button>OK</button>
</form>
</div>
</header>
<section>
<div class="grille">
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/blacklight.jpg" alt="Affiche du film Blacklight" title="Affiche de film"></a>
<p class="annee">2022</p>
<p class="titre_film">Blacklight</p>
<p class="genre">Action, Thriller <span>1h48<span></p>
<p class="format">HDTV 720p <span>(MULTI)<span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/you-won-t-be-alone.jpg" alt="Affiche du film You won't be alone" title="Affiche de film"></a>
<p class="annee">2021</p>
<p class="titre_film">You won't be alone</p>
<p class="genre">Drame, Thriller, Horreur <span>1h36<span></ps>
<p class="format">WEB-DL 1080p <span>(VOSTFR)<span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/fille-de-paysan.jpg" alt="Affiche du film Fille de paysan" title="Affiche de film"></a>
<p class="annee">2020</p>
<p class="titre_film">Fille de paysan</p>
<p class="genre">Drame, Téléfilm <span>1h43<span></p>
<p class="format">HDTV 720p <span>(TrueFrench)<span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/the-batman.jpg" alt="Affiche du film The Batman" title="Affiche de film"></a>
<p class="annee">2019</p>
<p class="titre_film">The Batman</p>
<p class="genre">Crime, Mystère, Thriller <span>2h57<span></p>
<p class="format">WEB-DL 1080p <span>(MULTI)<span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/after-yang.jpg" alt="Affiche du film After yang" title="Affiche de film"></a>
<p class="annee">2018</p>
<p class="titre_film">After yang</p>
<p class="genre">Drame, Science-Fiction <span>2h10<span></p>
<p class="format">HDRip <span>(French)<span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/deep-fear.jpg" alt="Affiche du film Deep fear" title="Affiche de film"></a>
<p class="annee">2017</p>
<p class="titre_film">Deep fear</p>
<p class="genre">Horreur <span>1h48<span></p>
<p class="format">WEB-DL 720p <span>(French)<span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/mes-freres-et-moi.jpg" alt="Affiche du film Mes frères et moi" title="Affiche de film"></a>
<p class="annee">2016</p>
<p class="titre_film">Mes frères et moi</p>
<p class="genre">Drame, Comédie <span>1h27<span></p>
<p class="format">WEB-DL 1080p <span>(TrueFrench)<span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/handi-gang.jpg" alt="Affiche du film Handi gang" title="Affiche de film"></a>
<p class="annee">2015</p>
<p class="titre_film">Handi gang</p>
<p class="genre">Téléfilm, Drame <span>1h57<span></p>
<p class="format">Web-DL <span>((TrueFrench)<span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/choose-or-die.jpg" alt="Affiche du film Choose or die" title="Affiche de film"></a>
<p class="annee">2014</p>
<p class="titre_film">Choose or die</p>
<p class="genre">Horreur, Thriller <span>1h45<span></p>
<p class="format">HDRip <span>(French)<span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/moi-apprivoisee.jpg" alt="Affiche du film Moi apprivoisée" title="Affiche de film"></a>
<p class="annee">2013</p>
<p class="titre_film">Moi apprivoisée</p>
<p class="genre">Comédie, Romance <span>1h35<span></p>
<p class="format">WEB-DL 1080p <span>(MULTI)<span></p>
</article>
</div>
</div>
</section>
<footer>
<p>© 2022 <span class="couleur-verte">1001 Film</span> - Aucun droit réservé    •    Codé avec <span class="couleur-verte">❤</span></p>
</footer>
</body>
</html>
Voici le code CSS :
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html{
font-size: 100%;
}
body{
font-family: 'Source Sans Pro', sans-serif;
background-color: #0e1726;
font-size: 0.8em;
margin: 20px;
}
header{
display: flex;
justify-content: space-between; /* pour l'alignement horizontal */
align-items: center; /* pour l'alignement vertical */
margin: -20px;
padding: 20px;
margin-bottom: 40px;
background-color: #191e3a;
}
.menu-deroulant {
list-style: none;
text-align: center;
width: 220px;
}
.menu-deroulant li {
background-color: #009688;
}
.menu-deroulant li li {
max-height: 0;
overflow: hidden;
background: #191e3a;
}
.menu-deroulant a {
display: block;
text-decoration: none;
color: #fff;
padding: 8px 0;
font-size: 1.2em
}
.menu-deroulant li:hover {
background: #009688;
}
.menu-deroulant li li:hover {
background: #0e1726;
}
.menu-deroulant li:hover li {
max-height: 15em;
}
.menu-deroulant{
position: absolute;
z-index: 2;
}
input{
width: 280px;
height: 50px;
padding: 10px;
font-size: 1.2em;
}
button{
width: 50px;
height: 50px;
font-size: 1.2em;
background-color: #009688;
color: #fff;
border: 0;
margin-left: -5px;
}
input::-webkit-input-placeholder{
color: #bfcccf;
}
input:-moz-placeholder{
color: #bfcccf;
}
input:-ms-placeholder{
color: #bfcccf;
}
.grille{
display: grid;
justify-content: space-between;
grid-template-columns: repeat(5, 1fr);
grid-gap: 50px;
}
.cartouche{
position:relative;
background-color: #009688;
width: 250px;
padding: 5px;
}
.annee{
background-color: #009688;
padding: 10px;
font-weight: 300;
font-size: 1em;
color: #fff;
border-radius: 5px;
line-height: 10px;
position: absolute;
top: 325px;
left: 190px;
}
.titre_film{
font-weight: 600;
font-size: 1.5em;
color: #fff;
}
.genre{
font-size: 1em;
color: #0e1726;
}
.format{
color: #0e1726;
}
.genre, .format{
font-weight: 600;
}
span{
color: #fff;
}
footer{
background-color: #191e3a;
text-align: center;
color: #dddddd;
margin: -20px;
padding: 20px;
margin-top: 40px;
font-size: 1.2em;
}
.couleur-verte{
color: #009688;
}
Modifié par ObiJuanKenobi (05 May 2022 - 08:12)
