Bonjour à tous,
J'ai reçu une maquette qui contient des éléments assez particuliers et je me demande comment la réaliser avec CSS (et si c'est possible ). Je galère sur trois choses :
). Je galère sur trois choses :
• Le background des éléments, avec le texte répété style watermark
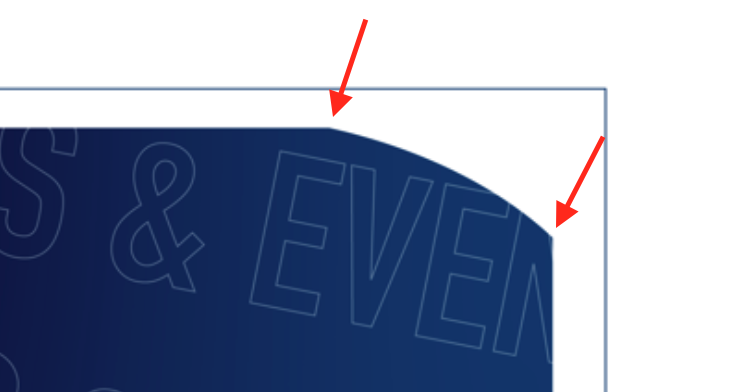
• Les deux angles arrondis bizarres
• L'ombre des éléments
Voici en image le résultat attendu :

Et voici dans un codepen le truc que j'ai pu pondre (vous pouvez vous moquer ci-dessous)
(vous pouvez vous moquer ci-dessous)
Pour le background, je pensais tenir un truc avec un SVG en background-image. Ça permet de le répéter facilement, mais je galère avec l'espacement entre les textes (car le texte est en diagonale), et je n'arrive pas utiliser une police Google Fonts au sein du SVG (mais ça, c'est un détail). À votre avis, il y a moyen d'arriver à ce résultat avec cette technique ou ça semble ultra compliqué ?
Pour les angles, je ne vois pas comment faire. Border-radius ne permet pas de gérer des angles de ce genre. Existe-t-il un moyen d'arriver à ce résultat, ou à quelque chose qui s'en rapproche ?
Pour les ombres, je pensais aussi tenir un truc en superposant deux box-shadow : une de la même couleur de fond que le <body>, la seconde bleue, décalée de 1px pour donner l'effet d'une bordure déportée. Hélas, avec le border-radius, box-shadow suit évidement l'arrondi de l'angle, et en plus, je ne trouve pas de moyen de gérer le coin supérieur gauche du premier élément : il est masqué par la première ombre
Si vous avez des pistes pour un ou les trois soucis, je suis prenneur d'info
Merci pour votre aide
Edit : je viens de me rendre compte que mon CodePen est tout pourri quand on se rend dessus. Le CSS est print dans la vue... Par contre, si on sélectionne tout le CSS (ctrl A), qu'on le coupe (ctrl X), qu'on attend que la vue se réinitialise... puis qu'on colle à nouveau le CSS, ben ça s'affiche comme il faut. Étrange...
Du coup, pour vous éviter de faire la manip, je met une capture d'écran du bon résultat en attendant de résoudre le souci

Edit 2 : J'ai viré la google font dans le svg en ligne, du coup, le codepen fonctionne
Modifié par Loraga (04 May 2022 - 10:13)
J'ai reçu une maquette qui contient des éléments assez particuliers et je me demande comment la réaliser avec CSS (et si c'est possible
 ). Je galère sur trois choses :
). Je galère sur trois choses :• Le background des éléments, avec le texte répété style watermark
• Les deux angles arrondis bizarres
• L'ombre des éléments
Voici en image le résultat attendu :

Et voici dans un codepen le truc que j'ai pu pondre
 (vous pouvez vous moquer ci-dessous)
(vous pouvez vous moquer ci-dessous)Pour le background, je pensais tenir un truc avec un SVG en background-image. Ça permet de le répéter facilement, mais je galère avec l'espacement entre les textes (car le texte est en diagonale), et je n'arrive pas utiliser une police Google Fonts au sein du SVG (mais ça, c'est un détail). À votre avis, il y a moyen d'arriver à ce résultat avec cette technique ou ça semble ultra compliqué ?
Pour les angles, je ne vois pas comment faire. Border-radius ne permet pas de gérer des angles de ce genre. Existe-t-il un moyen d'arriver à ce résultat, ou à quelque chose qui s'en rapproche ?
Pour les ombres, je pensais aussi tenir un truc en superposant deux box-shadow : une de la même couleur de fond que le <body>, la seconde bleue, décalée de 1px pour donner l'effet d'une bordure déportée. Hélas, avec le border-radius, box-shadow suit évidement l'arrondi de l'angle, et en plus, je ne trouve pas de moyen de gérer le coin supérieur gauche du premier élément : il est masqué par la première ombre

Si vous avez des pistes pour un ou les trois soucis, je suis prenneur d'info

Merci pour votre aide

Edit : je viens de me rendre compte que mon CodePen est tout pourri quand on se rend dessus. Le CSS est print dans la vue... Par contre, si on sélectionne tout le CSS (ctrl A), qu'on le coupe (ctrl X), qu'on attend que la vue se réinitialise... puis qu'on colle à nouveau le CSS, ben ça s'affiche comme il faut. Étrange...
Du coup, pour vous éviter de faire la manip, je met une capture d'écran du bon résultat en attendant de résoudre le souci

Edit 2 : J'ai viré la google font dans le svg en ligne, du coup, le codepen fonctionne
Modifié par Loraga (04 May 2022 - 10:13)