Bonjour à vous tous,
Je suis confronté à un problème que je parviens pas à résoudre même en consultant le web. Quand j'utilise une position relative pour un bloc et que je le place là où je veux, je conserve son emplacement initial, ce qui est moche. Je voudrais que tout ce qui se trouve en dessous remonte automatiquement. Y a-t-il une solution CSS ?
Merci pour votre aide
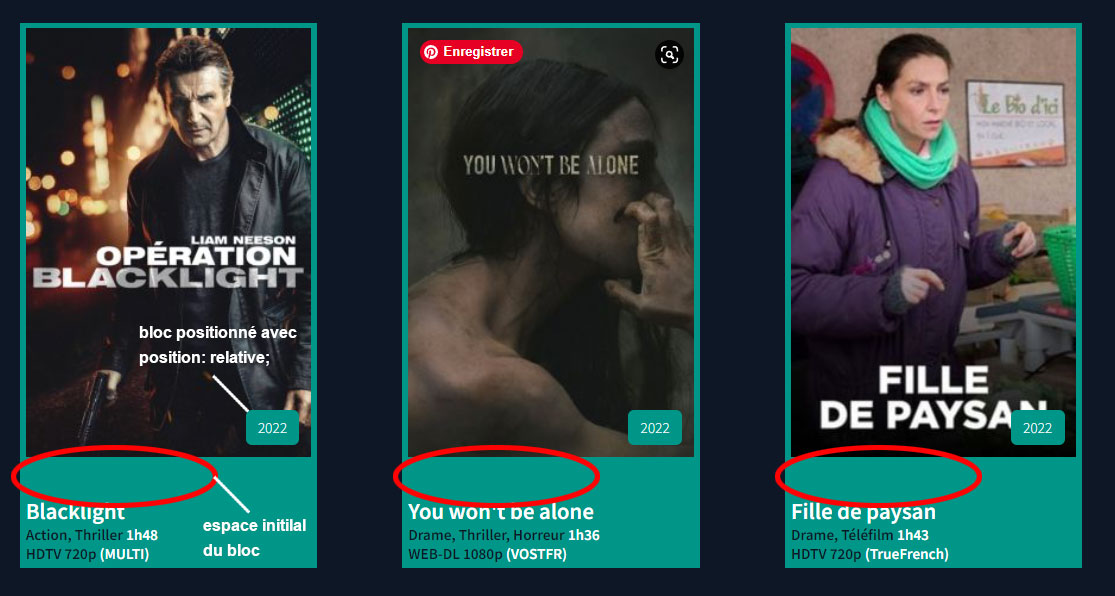
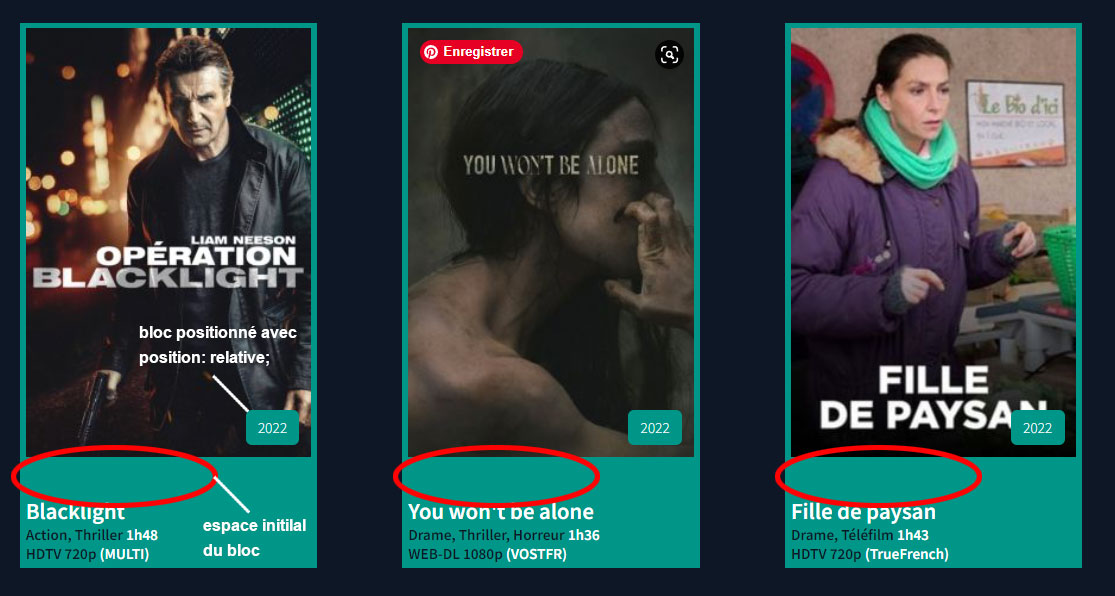
Voici l'explication par l'image :

Voici le code HTML :
Voici le code CSS :
Modifié par ObiJuanKenobi (30 Apr 2022 - 09:30)
Je suis confronté à un problème que je parviens pas à résoudre même en consultant le web. Quand j'utilise une position relative pour un bloc et que je le place là où je veux, je conserve son emplacement initial, ce qui est moche. Je voudrais que tout ce qui se trouve en dessous remonte automatiquement. Y a-t-il une solution CSS ?
Merci pour votre aide
Voici l'explication par l'image :

Voici le code HTML :
<!doctype html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<link href="nouveaux-styles.css" type="text/css" rel="stylesheet">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600;700;900&display=swap" rel="stylesheet">
<title>Devoir 2, développer en PHP</title>
</head>
<body>
<section>
<div class="grille">
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/blacklight.jpg" alt="Affiche du film Blacklight" title="Affiche de film"></a>
<p class="annee">2022</p>
<p class="titre_film">Blacklight</p>
<p class="genre">Action, Thriller <span>1h48<span></p>
<p class="format">HDTV 720p <span>(MULTI)<span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/you-won-t-be-alone.jpg" alt="Affiche du film You won't be alone" title="Affiche de film"></a>
<p class="annee">2022</p>
<p class="titre_film">You won't be alone</p>
<p class="genre">Drame, Thriller, Horreur <span>1h36<span></ps>
<p class="format">WEB-DL 1080p <span>(VOSTFR)<span></p>
</article>
</div>
<div class="cartouche">
<article>
<a href="#"><img src="img/2022/fille-de-paysan.jpg" alt="Affiche du film Fille de paysan" title="Affiche de film"></a>
<p class="annee">2022</p>
<p class="titre_film">Fille de paysan</p>
<p class="genre">Drame, Téléfilm <span>1h43<span></p>
<p class="format">HDTV 720p <span>(TrueFrench)<span></p>
</article>
</div>
</div>
</section>
</body>
</html>
Voici le code CSS :
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html{
font-size: 100%;
}
body{
font-family: 'Source Sans Pro', sans-serif;
background-color: #0e1726;
font-size: 0.8em;
margin: 20px;
}
header{
margin: -20px;
padding: 20px;
margin-bottom: 40px;
background-color: #191e3a;
}
.grille{
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-gap: 50px;
grid-auto-rows: minmax(100px, auto);
}
.cartouche{
background-color: #009688;
width: 250px;
padding: 5px;
}
.annee{
background-color: #009688;
padding: 10px;
font-weight: 300;
font-size: 1em;
color: #fff;
border-radius: 5px;
line-height: 10px;
position: relative;
top: -43px;
left: 185px;
width: 45px;
}
.titre_film{
font-weight: 600;
font-size: 1.5em;
color: #fff;
}
.genre{
font-size: 1em;
color: #0e1726;
}
.format{
color: #0e1726;
}
.genre, .format{
font-weight: 600;
}
Modifié par ObiJuanKenobi (30 Apr 2022 - 09:30)