 Bonsoir,
Bonsoir,Désolé pour ces multiples topics, mais je suis en train de finaliser mon site

Voilà, j'ai la font IMPACT qui n'est pas reconnue... rien à faire

Les CSS :
.cbp-so-section h1 {
font-size: 4.5em;
font-family: Impact, Haettenschweiler, "Franklin Gothic Bold", "Arial Black", sans-serif;
margin: 0;
color: #FFFFFF;
line-height: 1em;
margin-bottom: 0px;
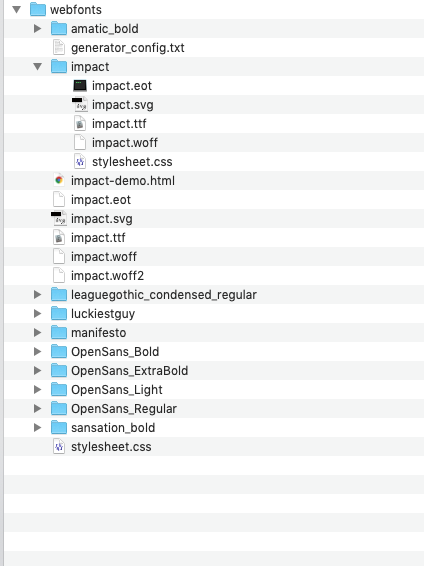
}@import url("webfonts/impact/stylesheet.css");et en capture le dossier source.
Je ne trouve pas l'issue

Merci pour votre aide,
ED
Modifié par el_debutanti (24 Apr 2022 - 19:53)




