(reprise du message précédent)
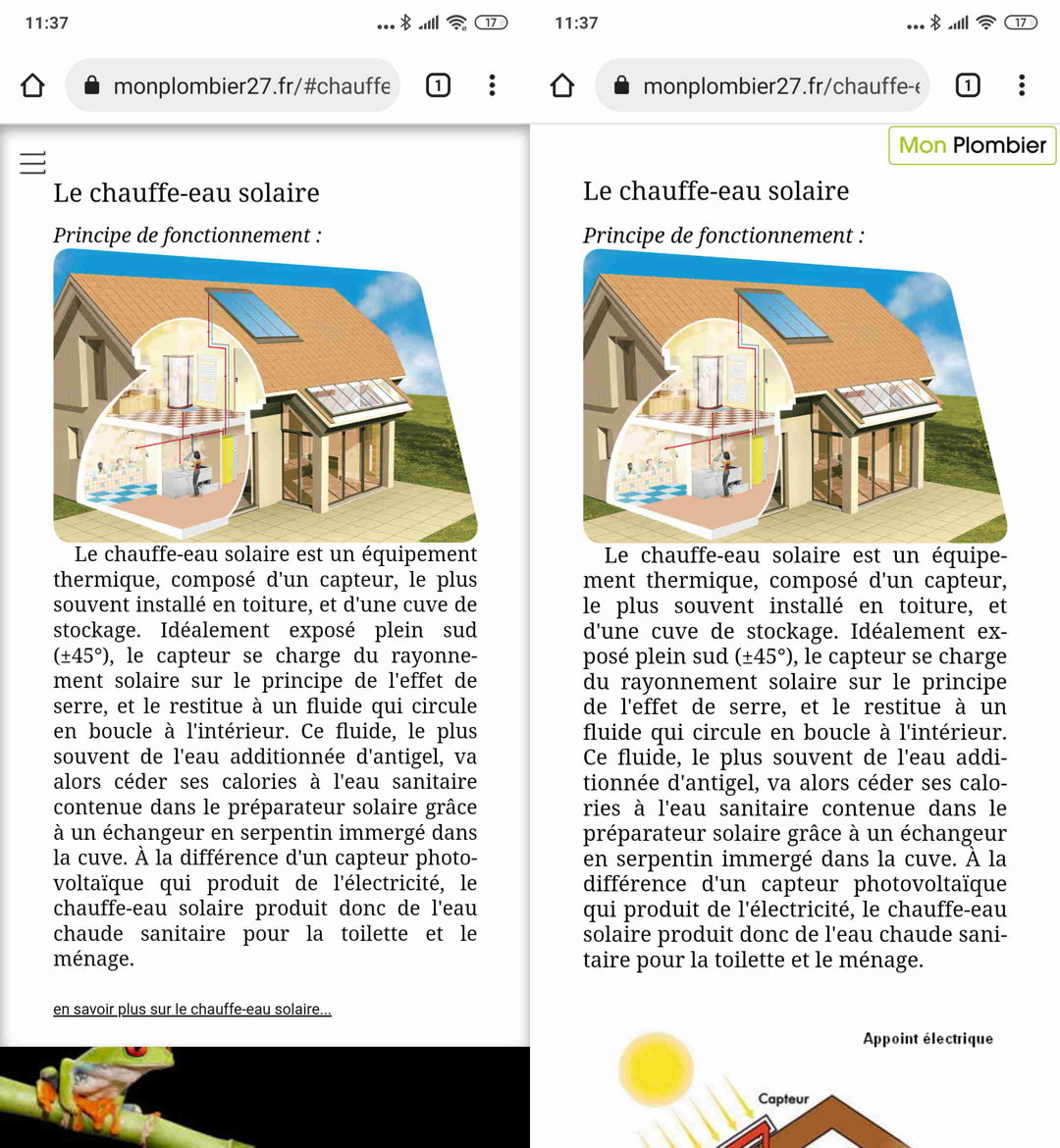
Voici ce que j'ai avec chrome et mon samsung
A gauche la page seule, la difference est à peine visible et n'est pas remarquable à l'oeil en naviguant. Cela ne concerne que la marge avec le titre et soustitre.
si sur les codepen , j'arrivais à percevoir une difference avec chrome, la ce n'est pas le cas, pour préciser.
cdt
Modifié par gcyrillus (27 Apr 2022 - 18:32)
Voici ce que j'ai avec chrome et mon samsung

A gauche la page seule, la difference est à peine visible et n'est pas remarquable à l'oeil en naviguant. Cela ne concerne que la marge avec le titre et soustitre.
si sur les codepen , j'arrivais à percevoir une difference avec chrome, la ce n'est pas le cas, pour préciser.
cdt
Modifié par gcyrillus (27 Apr 2022 - 18:32)