Bonjour à tous...
J'ai trouvé sur Internet quelques lignes de css sur l'animation d'un menu déroulant que
j'aurai bien aimé adapter à une ligne d'un tableau.
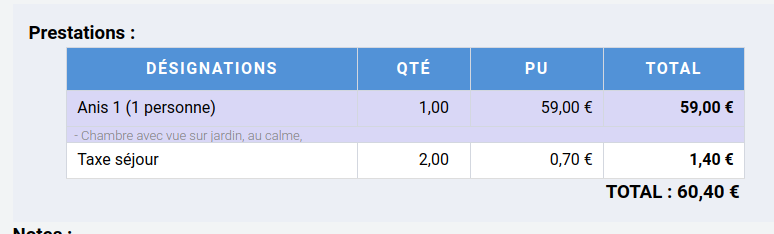
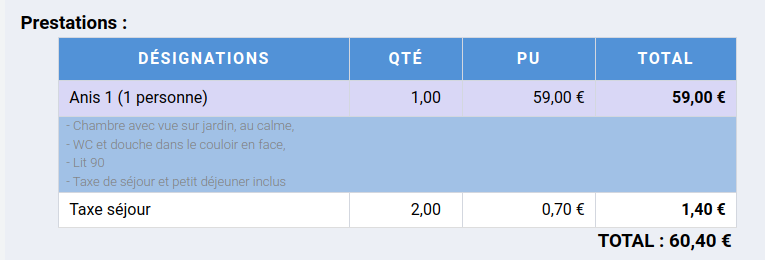
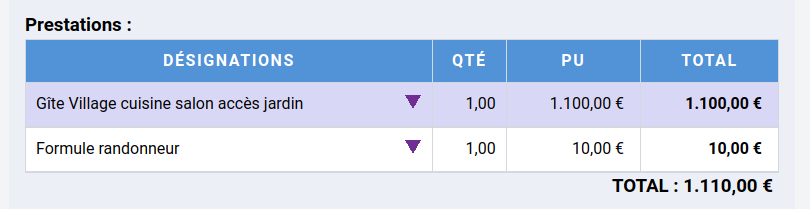
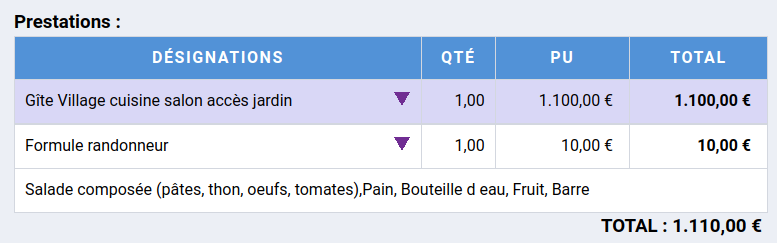
J'aimerai qu'au survol de la souris sur le tr déclencheur, le tr suivant "cible" (s'il contient des données) puisse s'animer en glissant doucement vers le bas... à la manière d'un menu déroulant en poussant le reste du tableau
Voici le css du menu déroulant qui fonctionne (je l'ai épuré au maximum)
Et le code sur lequel il agit
Et voila le code sur lequel j'aimerai l'adapter :
(Evidemment ce tableau est plus complexe, d'autant qu'il est alimenté par une bdd et il arrive que le tr cible contienne un td vide, par conséquent j'ai écrit une condition en PHP qui créé ou non ce tr s'il n'est pas vide... Mais pour ne pas compliquer le code je viré tout le php)
J'ai tourné ces 3 pauvres lignes de css sans jamais arriver à obtenir ce que je voulais...
Merci d'avance à celui ou ceux qui pourraient m'aider !
Modifié par etienne69 (17 Apr 2022 - 18:52)
J'ai trouvé sur Internet quelques lignes de css sur l'animation d'un menu déroulant que
j'aurai bien aimé adapter à une ligne d'un tableau.
J'aimerai qu'au survol de la souris sur le tr déclencheur, le tr suivant "cible" (s'il contient des données) puisse s'animer en glissant doucement vers le bas... à la manière d'un menu déroulant en poussant le reste du tableau
Voici le css du menu déroulant qui fonctionne (je l'ai épuré au maximum)
#menu-accordeon li li {
max-height:0;
overflow: hidden;
transition: all .7s;
}
#menu-accordeon li:hover li {
max-height: 15em;
}
Et le code sur lequel il agit
<ul id="menu-accordeon">
<li>COUCOU
<ul>
<li>TEST1</li>
<li>TEST2</li>
<li>TEST3</li>
</ul>
</li>
</ul>
Et voila le code sur lequel j'aimerai l'adapter :
<thead>
<tr>
<th>DÉSIGNATIONS</th>
<th>QTÉ</th>
<th >PU</th>
<th>TOTAL</th>
</thead>
.../...
<tr id="déclencheur">
<td>CHAMBRE UNE PERSONNE</td>
<td>1</td>
<td>45.00</td>
<td>45.00</td>
</tr>
<tr id="cible">
<td colspan="4">
Chambre avec vue sur jardin, au calme, WC et douche dans le couloir en face...
</td>
</tr>
<tr id="déclencheur">
<td>CHAMBRE CÔTÉ RUE</td>
...etc...
(Evidemment ce tableau est plus complexe, d'autant qu'il est alimenté par une bdd et il arrive que le tr cible contienne un td vide, par conséquent j'ai écrit une condition en PHP qui créé ou non ce tr s'il n'est pas vide... Mais pour ne pas compliquer le code je viré tout le php)
J'ai tourné ces 3 pauvres lignes de css sans jamais arriver à obtenir ce que je voulais...
Merci d'avance à celui ou ceux qui pourraient m'aider !
Modifié par etienne69 (17 Apr 2022 - 18:52)

 , je me demande
, je me demande