Bonjour à vous tous,
J'ai terminé mon devoir mais j'ai 3 problèmes que je n'arrive pas à résoudre. Les codes HTML et CSS se trouvent à la fin.
1er problème :

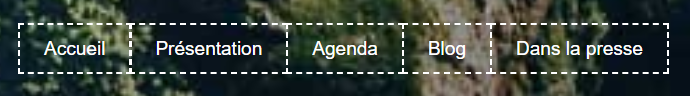
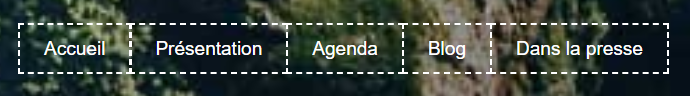
Sur le menu principal, je dois mettre en gras les liens lorsqu'ils sont survolés. Il suffit pour cela d'utiliser la propriété font-weight: bold dans le <a> mais le menu se décale à gauche à chaque survol ce qui n'est pas esthétique. J'ai pensé mettre une largeur fixe à chaque <li> mais le devoir exige qu'ils aient des largeurs différentes en fonction de la longueur du lien.
2ème problème :

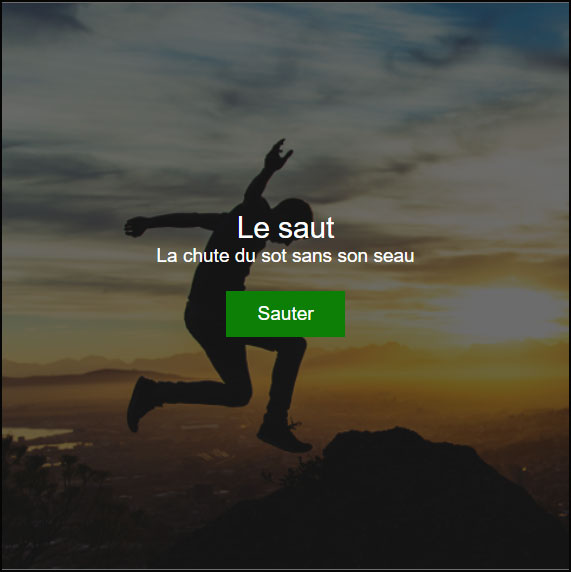
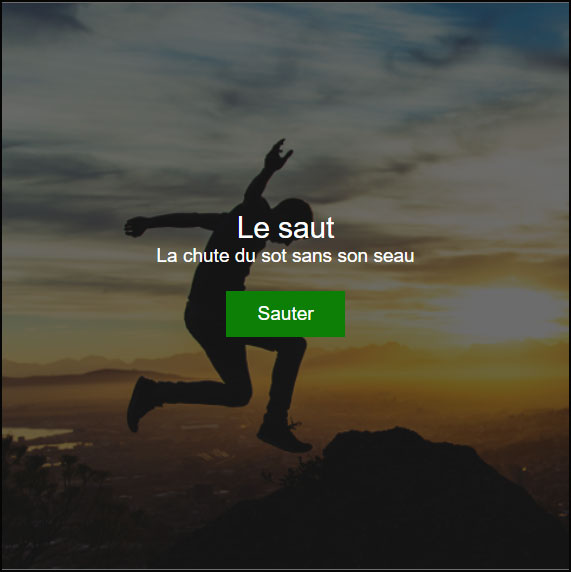
Le devoir demande de placer un roll-over sur le bouton vert mais il disparaît dès que je survole l'image.
3ème problème :

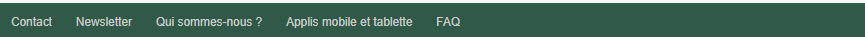
Je ne parviens pas à centrer sur la page le menu du footer malgré mes essais avec margin: 0 auto; et text-align: center; J'ai essayé de placer ces deux propriétés dans la <nav> et dans le <ul>, je ne comprends pas pourquoi il ne se centre pas.
Code HTML :
Code CSS :
Modifié par ObiJuanKenobi (17 Mar 2022 - 13:55)
J'ai terminé mon devoir mais j'ai 3 problèmes que je n'arrive pas à résoudre. Les codes HTML et CSS se trouvent à la fin.
1er problème :

Sur le menu principal, je dois mettre en gras les liens lorsqu'ils sont survolés. Il suffit pour cela d'utiliser la propriété font-weight: bold dans le <a> mais le menu se décale à gauche à chaque survol ce qui n'est pas esthétique. J'ai pensé mettre une largeur fixe à chaque <li> mais le devoir exige qu'ils aient des largeurs différentes en fonction de la longueur du lien.
2ème problème :

Le devoir demande de placer un roll-over sur le bouton vert mais il disparaît dès que je survole l'image.
3ème problème :

Je ne parviens pas à centrer sur la page le menu du footer malgré mes essais avec margin: 0 auto; et text-align: center; J'ai essayé de placer ces deux propriétés dans la <nav> et dans le <ul>, je ne comprends pas pourquoi il ne se centre pas.
Code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<link href="css/styles.css" type="text/css" rel="stylesheet">
<title>Se perfectionner en HTML/CSS</title>
</head>
<body>
<div class="conteneur-principal">
<header>
<a href="index.html"><img src="img/logo.png" alt="Logo IRE" title="Logo IRE"></a>
<nav class="menu_principal">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Présentation</a></li>
<li><a href="#">Agenda</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Dans la presse</a></li>
</ul>
</nav>
<h1>I.R.E.</h1>
<h2>Institut Recherche Environnement</h2>
<h3>Le meilleure de la science au service de la terre</h3>
</header>
<main>
<section>
<div class="container_blanc">
<article>
<a href="#"><img src="img/contenu-img-1.jpg" title="Montagne" alt="Montagne" class="image_article opacity"></a>
<div class="largeur_article">
<h4>Une dizaine de militaires armés</h4>
<p class="auteur_date"><span class="auteur_article">Antoine Dellec</span><span class="date_article">, <em>le 27 avril 2025</em></span></p>
<p>Il allait peut-être perdre Florence avant même de lui avoir avoué son amour. Il devait empêcher Prélude de continuer dans son délire. Mais comment pouvait-il stopper ce parasite créé par lui quelques années auparavant ?</p>
</div>
<div class="brochures">
<a href="#"><img src="img/product-01.png" title="Rapport annuel 2017" alt="Rapport annuel 2017"></a>
<h5>Rapport annuel 2017</h5>
<h6><a href="#" class="bouton_telecharger_consulter">Télécharger</a></h6>
</div>
</article>
<article>
<a href="#"><img src="img/contenu-img-2.jpg" title="Montagne" alt="Montagne" class="image_article opacity"></a>
<div class="largeur_article">
<h4>Informaticienne chevronnée</h4>
<p class="auteur_date"><span class="auteur_article">Didier Paltier Dellec</span><span class="date_article">, <em>le 12 mai 2002</em></span></p>
<p>Interloqué, David ne sait pas quoi répondre. En effet, il connaît un certain Prélude : lui. C'était le pseudo qu'il utilisait dans sa jeunesse d'informaticien. Tous ses amis de l'époque le connaissaient sous ce nom.</p>
</div>
<div class="brochures">
<a href="#"><img src="img/product-01.png" title="Rapport annuel 2017" alt="Rapport annuel 2017"></a>
<h5>Rapport annuel 2016</h5>
<h6><a href="#" class="bouton_telecharger_consulter">Télécharger</a></h6>
</div>
</article>
<div class="container_saut">
<figure>
<a href="#">
<img src="img/saut.jpg" title="Personne sautant" alt="Personne sautant" class="image_saut">
<figcaption>
<p class="le_saut">Le saut</p>
<p>La chute du sot sans son seau</p>
<p class="bouton_sauter">Sauter</p>
</figcaption>
</a>
</figure>
<div class="container_livres">
<div>
<div class="bloc_livre">
<img src="img/book-01.jpg" title="Livre Bois" alt="Livre Bois">
<h5>Bois</h5>
<h6><a href="#" class="bouton_telecharger_consulter">Consulter</a></h6>
</div>
<div class="bloc_livre">
<img src="img/book-02.jpg" title="Livre Sable" alt="Livre Sable">
<h5>Sable</h5>
<h6><a href="#" class="bouton_telecharger_consulter">Consulter</a></h6>
</div>
</div>
<div>
<div class="bloc_livre">
<img src="img/book-03.jpg" title="Livre Rivière" alt="Livre Rivière">
<h5>Rivière</h5>
<h6><a href="#" class="bouton_telecharger_consulter">Consulter</a></h6>
</div>
<div class="bloc_livre">
<img src="img/book-04.jpg" title="Livre Pierre" alt="Livre Pierre">
<h5>Pierre</h5>
<h6><a href="#" class="bouton_telecharger_consulter">Consulter</a></h6>
</div>
</div>
</div>
</div>
<form action="traitement.php" method="post">
<h1 class="information">Demande d'information</h1>
<input type="text" name="nom" id="nom" placeholder="Nom" maxlength="50" required>
<div class="deux_inputs">
<input type="text" name="prenom" id="prenom" placeholder="Prénom" maxlength="50" required class="prenom">
<input type="email" name="email" id="email" placeholder="Email" maxlength="50" required>
</div>
<textarea placeholder="Un message ?" spellcheck="true"></textarea>
<input type="submit" value="Envoyer" class="bouton_envoyer">
</form>
</div>
</section>
</main>
</div>
<footer>
<nav class="menu_footer">
<ul>
<li><a href="#">Contact</a></li>
<li><a href="#">Newsletter</a></li>
<li><a href="#">Qui sommes-nous ?</a></li>
<li><a href="#">Applis mobile et tablette </a></li>
<li><a href="#">FAQ</a></li>
</ul>
</nav>
</footer>
</body>
</html>
Code CSS :
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: url(../img/bkgd_page.jpg);
background-repeat: no-repeat;
background-size: cover;
font-family: sans-serif;
background-color: #f6f6f6;
}
.conteneur-principal{
width: 1024px;
margin: 0 auto;
padding-top: 50px;
}
/********** Menu principal **********/
nav.menu_principal{
float: right;
}
.menu_principal ul {
display: flex;
margin-top: 15px;
list-style: none;
}
.menu_principal li {
margin-right: -2px;
}
.menu_principal a {
text-decoration: none;
color: #fff;
display: block;
border: 2px dashed #fff;
padding: 10px 20px;
}
.menu_principal a:hover {
color: #38b4b4;
background-color: #fff;
}
/********** Titres **********/
h1, h2, h3{
text-align: center;
color: #fff;
}
h1{
margin-top: 100px;
font-size: 60px;
font-weight: 900;
}
h2, h3{
font-family: serif;
font-size: 40px;
}
h2{
font-size: 40px;
}
h3{
font-size: 20px;
font-weight: normal;
margin-top: 5px;
}
h4{
font-size: 30px;
}
h5{
font-weight: 100;
text-align: center;
}
h6{
text-align: center;
}
/********** Articles **********/
.container_blanc{
width: 100%;
background-color: #fff;
margin-top: 75px;
padding: 65px 25px 0 25px;
}
article{
display: flex;
position: relative;
}
.opacity:hover {
opacity: 0.5;
}
.image_article{
border: 2px solid #000;
margin-right: 10px;
margin-bottom: 35px;
}
.largeur_article{
width: 300px;
}
.brochures{
padding-left: 50px;
}
span{
color: #aaa;
}
.auteur_date{
padding: 5px 0;
}
.auteur_article{
color: #38b4b4;
}
.bouton_telecharger_consulter{
color: #a22755;
text-decoration: none;
}
.bouton_telecharger_consulter:hover{
color: #ccc;
}
/********** Contenu "saut" **********/
.container_saut{
display: flex;
margin-top: 150px;
}
.image_saut{
border: 2px solid #000;
width: 480px;
height: 480px;
}
figure{
float: left;
width: 480px;
height: 480px;
position: relative;
}
figcaption{
text-align: center;
background-color: #444;
position: absolute;
background: rgba(10,10,10,0.6);
top: 0;
left: 0;
right: 0;
bottom: 0;
display: flex;
flex-direction: column;
justify-content: center;
}
a{
color: #fff;
text-decoration: none;
}
figure:hover figcaption{
display: none
}
.bouton_sauter{
background-color: #0c7f06;
width: 100px;
padding: 10px 0;
margin: 20px auto;
}
p.le_saut{
font-size: 25px;
}
.container_livres{
width: 477px;
height: 480px;
display: flex;
margin: 6px 0 0 25px;
}
.bloc_livre{
border: 6px solid #305a47;
background-color: #ddeae4;
padding: 22px 55px;
width: 244px;
height: 244px;
margin: -6px;
}
/********** Formulaire **********/
form{
margin-top: 75px;
border: 6px solid #305a47;
background-color: #ddeae4;
padding: 0 220px 80px 220px;
}
.information{
font-size: 24px;
color: #000;
text-align: left;
font-weight: normal;
margin-bottom: 10px;
}
input, textarea{
padding: 10px;
width: 100%;
margin: 5px 0;
border: 1px solid #aaa;
font-size: 11px;
}
textarea{
height: 120px;
border: 2px solid #aaa;
font-size: 12px;
font-family: sans-serif;
}
.deux_inputs{
display: flex;
}
.bouton_envoyer{
font-size: 18px;
background-color: #305a47;
color: #fff;
}
.prenom{
margin-right: 10px;
}
.bouton_envoyer:hover{
background-color: #109177;
}
/********** Footer **********/
footer{
margin-top: 70px;
background-color: #305a47;
}
.menu_footer ul{
display: flex;
text-align: center;
list-style: none;
}
.menu_footer li{
padding: 10px;
font-size: 10px;
}
.menu_footer a{
color: #ccc;
}
.menu_footer a:hover{
color: #fff;
}
Modifié par ObiJuanKenobi (17 Mar 2022 - 13:55)
 Je ne t'ai pas réglé ce souci. À toi de le gérer.
Je ne t'ai pas réglé ce souci. À toi de le gérer.