Bonjour à vous tous,
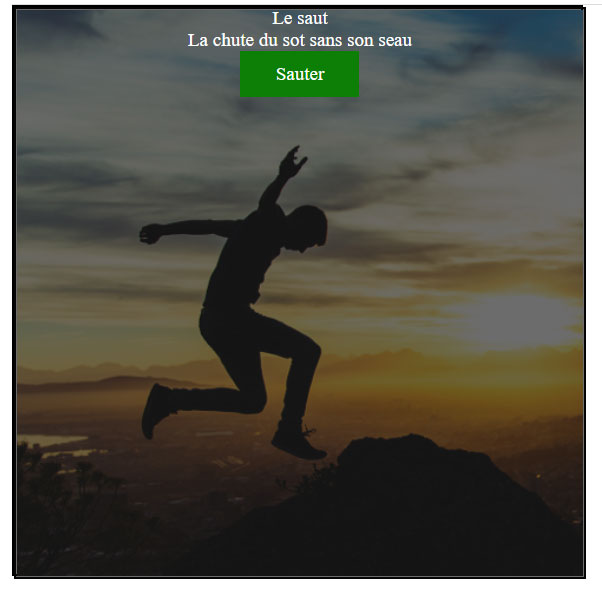
J'ai une image et quand je la survole je voudrais qu'une transparence s'affiche sur cette image comme indiqué ci-dessous :

Je ne comprends pas pourquoi cela ne fonctionne pas avec mon code.
Quelqu'un saurait m'expliquer où je fais l'erreur ?
Voici le code HTML :
Voici le code CSS :
J'ai une image et quand je la survole je voudrais qu'une transparence s'affiche sur cette image comme indiqué ci-dessous :

Je ne comprends pas pourquoi cela ne fonctionne pas avec mon code.
Quelqu'un saurait m'expliquer où je fais l'erreur ?
Voici le code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<link href="styles.css" type="text/css" rel="stylesheet">
<title>Test survol image</title>
</head>
<body>
<a href="#" class="survol_image"><img src="img/contenu-img-1.jpg" class="image_article"></a>
</body>
</html>
Voici le code CSS :
.image_article{
border: 2px solid #000;
margin-right: 10px;
margin-bottom: 35px;
}
.survol_image:hover{
background-color: hsla(358, 28%, 95%, 0.85);
}
 Quand tu dis "une image de fond" c'était un background-image ?
Quand tu dis "une image de fond" c'était un background-image ?