[RESOLU]
Bonjour,
Merci pour vos retour par avance.
J'ai besoin de monter une image sous un masque (mask). Chose basique... mais voilà qu'il met impossible d'obtenir le résultat voulu, après une foule de tentative.
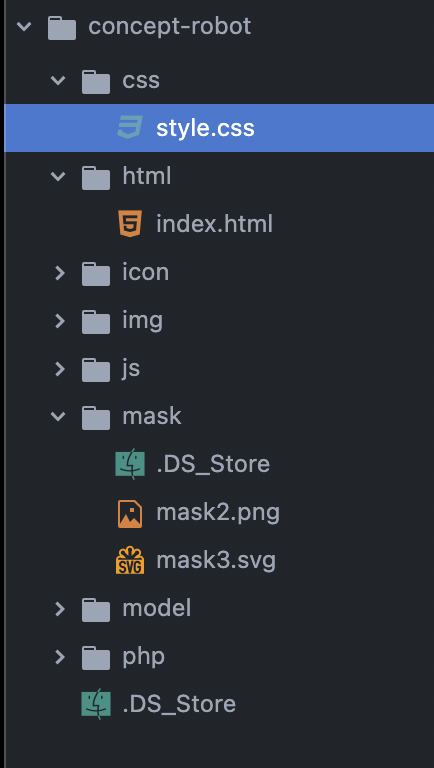
J'ai vérifié mon png masque
essayé avec les version "webkit", regardé des tutos, un bouquin ici sur le HTML CSS...mais rien y fait !
Plus d'idée...
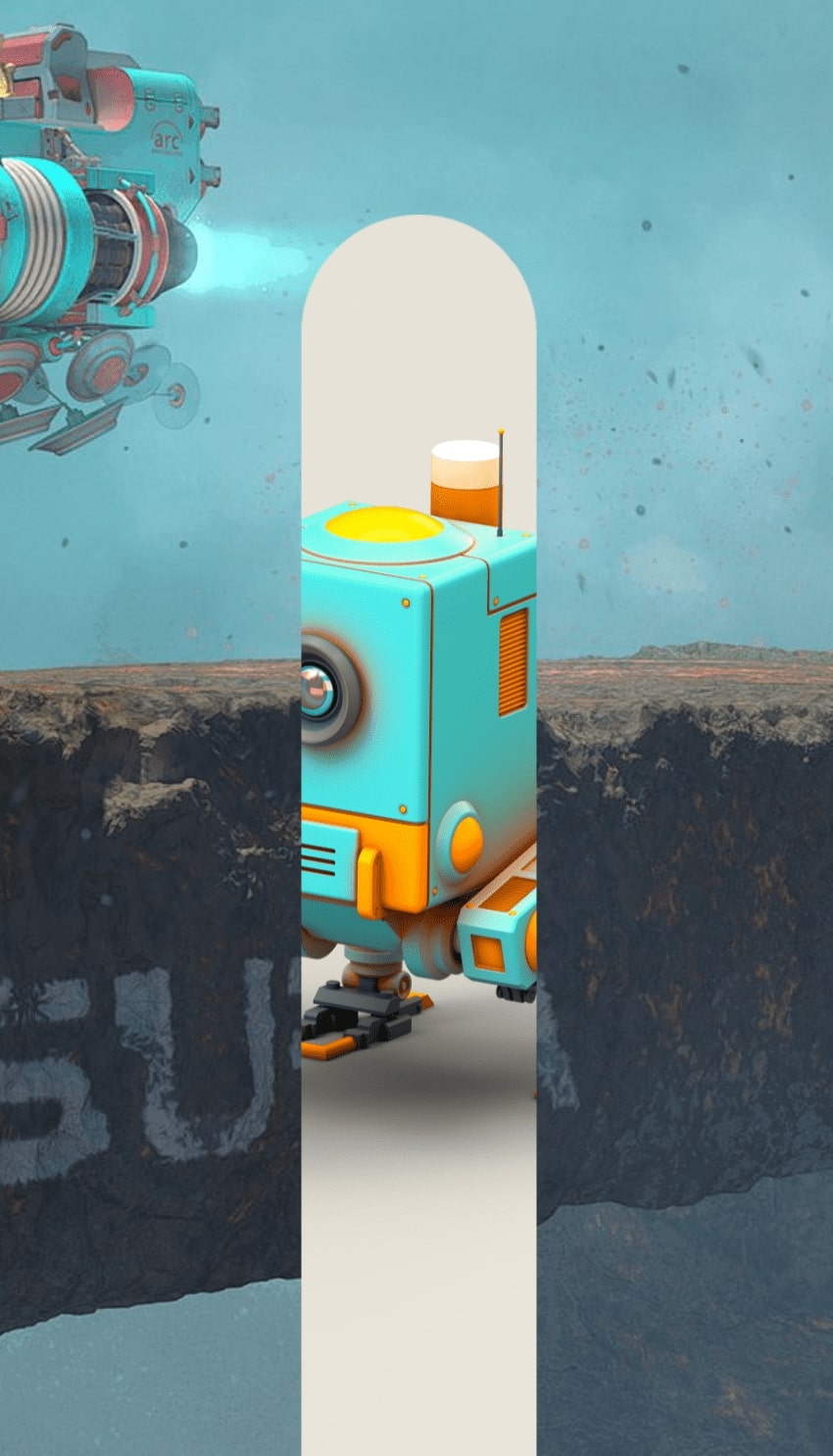
Je glisse un jpeg qui expose un essai isolé...et les étape ci-dessous du code auquel est destiné les masquages.
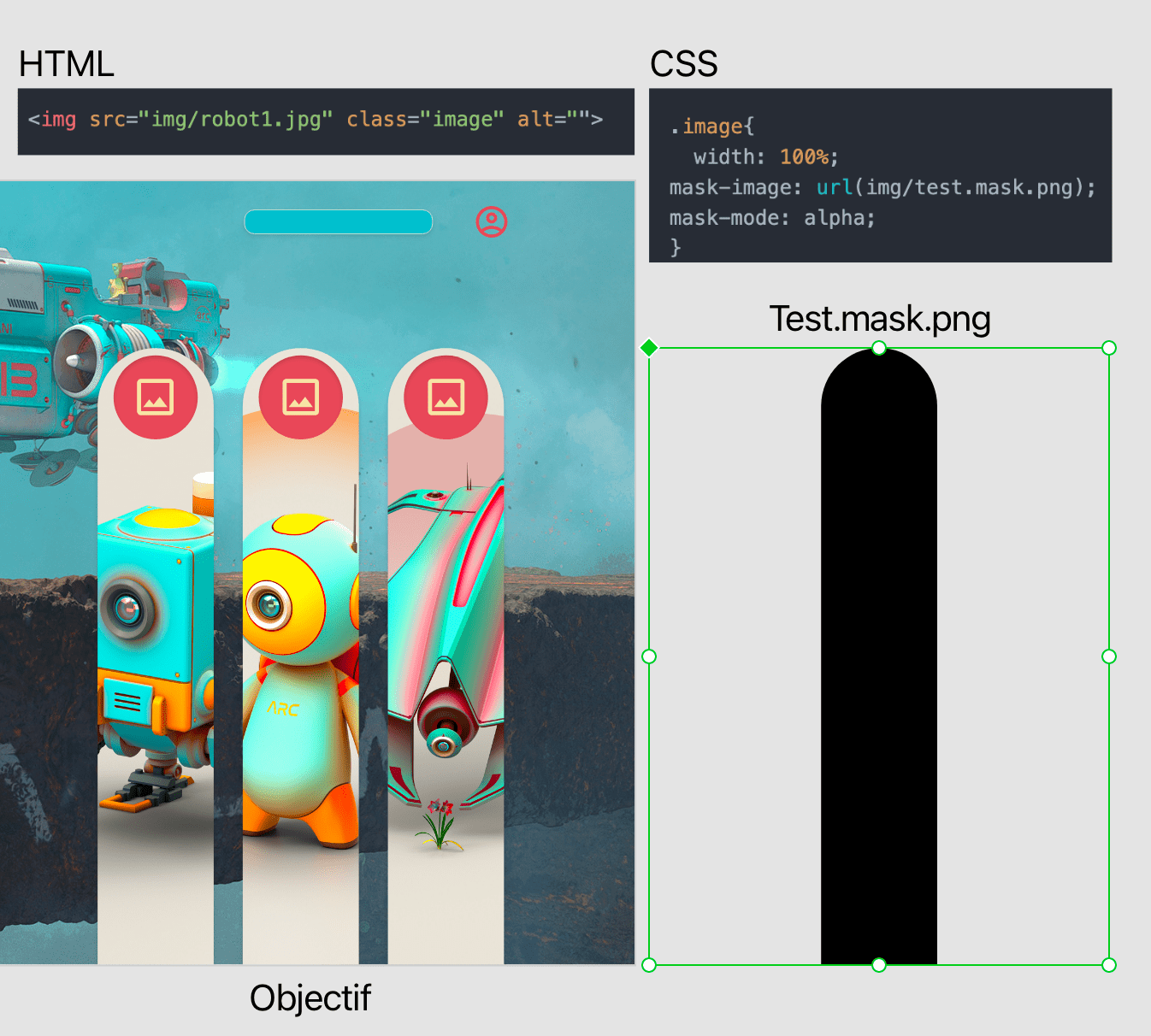
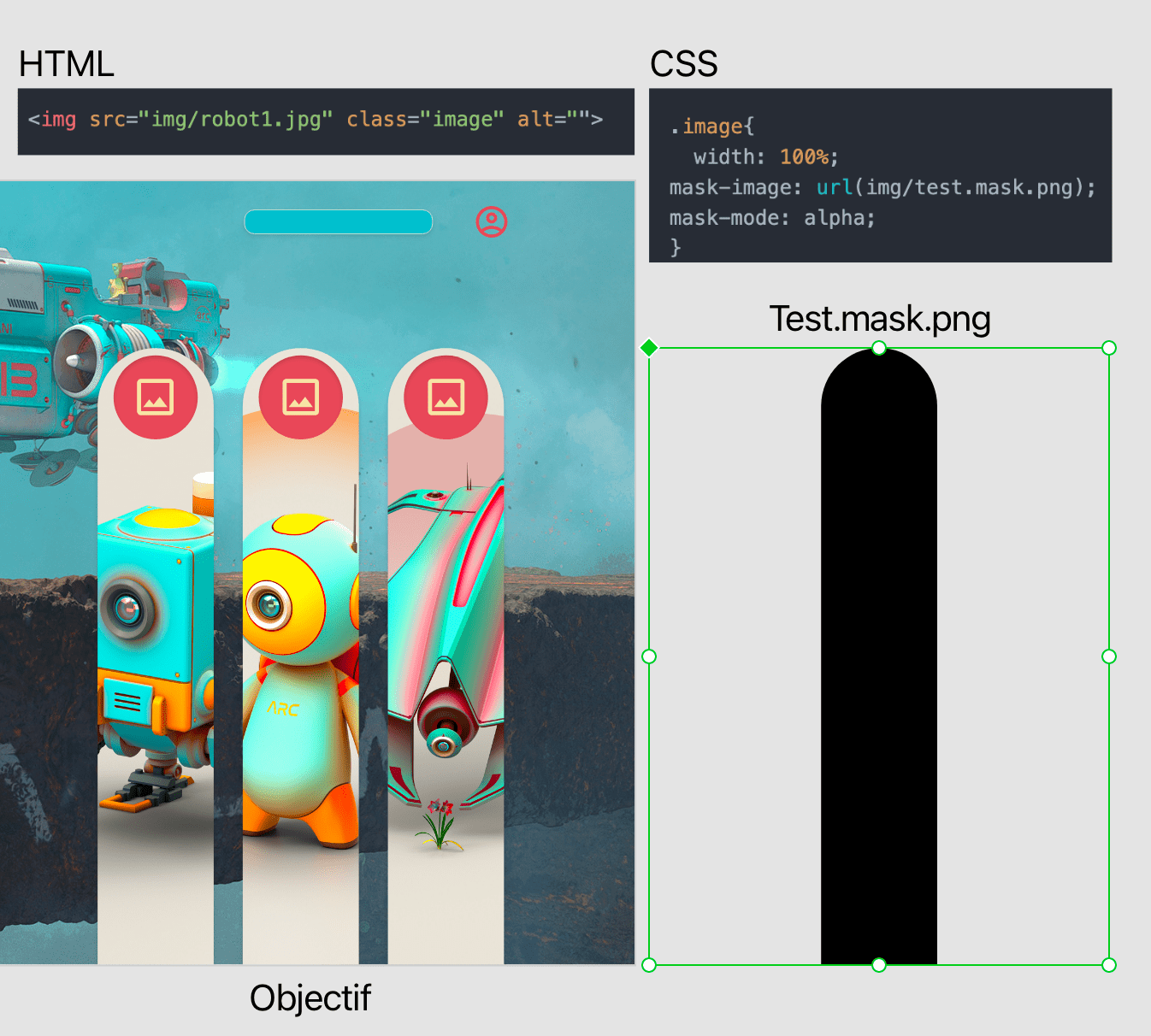
La source HTML:
Merci pour vos retour !
 S: [/b]
S: [/b]
Modifié par lvbeethoven (10 Mar 2022 - 13:05)
Bonjour,
Merci pour vos retour par avance.
J'ai besoin de monter une image sous un masque (mask). Chose basique... mais voilà qu'il met impossible d'obtenir le résultat voulu, après une foule de tentative.
J'ai vérifié mon png masque
essayé avec les version "webkit", regardé des tutos, un bouquin ici sur le HTML CSS...mais rien y fait !
Plus d'idée...
Je glisse un jpeg qui expose un essai isolé...et les étape ci-dessous du code auquel est destiné les masquages.
La source HTML:
<!--illustrations visuelles avec masque-->
<div class="conteneur-illustrations-visuelles">
<!-- élément div qui contient notre illustration à masquer-->
<div class="conteneur-illustration1">
<img class="illustration-robot1" src="../img/robot1.jpg" alt="robot1">
</div>
</div>.illustration-robot1{
width: 634px;
margin-left: -220px;
mask-image: url(../mask/mask2.png);
mask-mode: alpha;
}Merci pour vos retour !
 S: [/b]
S: [/b] Modifié par lvbeethoven (10 Mar 2022 - 13:05)





 !
!