Bonjour à vous tous,
Je suis maintenant dans la section Perfectionnement en HTML et CSS et je bloque sur un problème avec un menu horizontal.
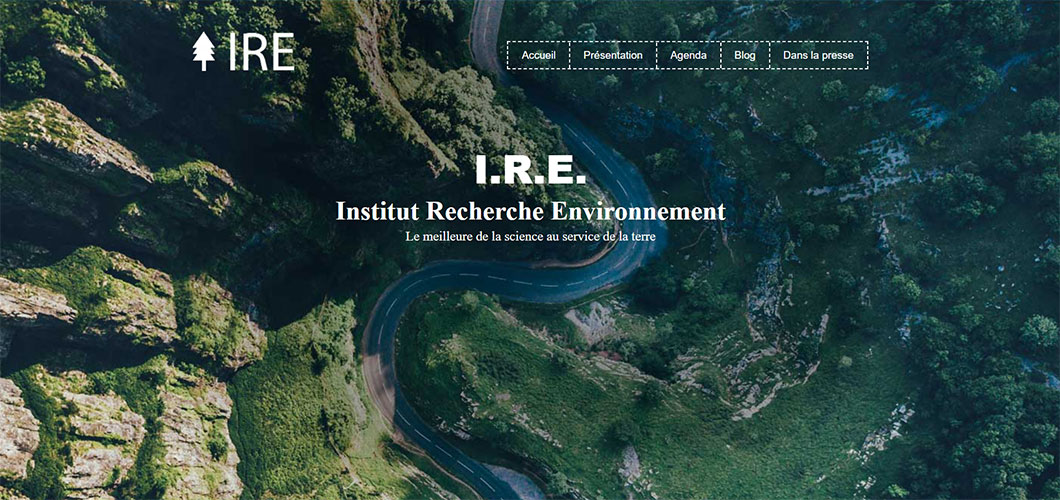
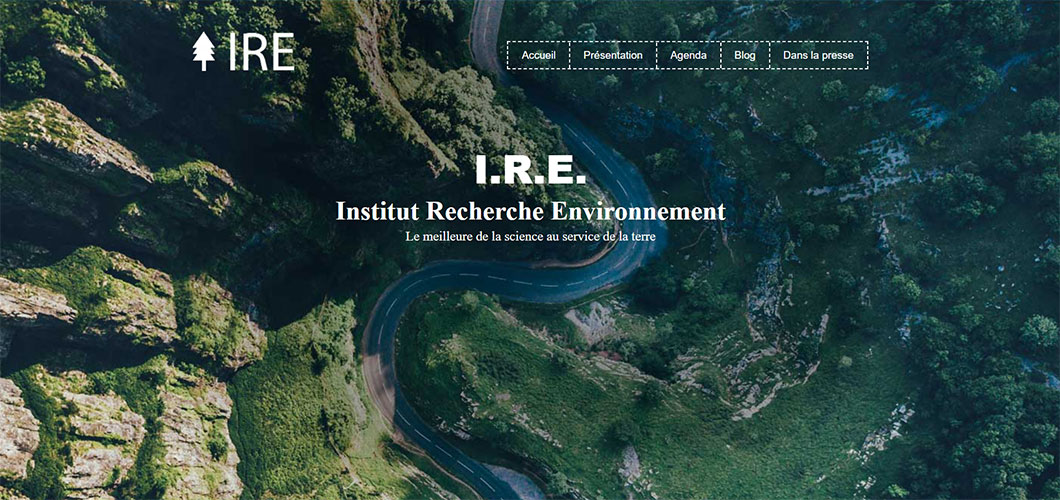
Voici ce que je dois reproduire pour un devoir (ce n'est que le début d'une page d'accueil qui comporte un menu, un formulaire et des positionnements de blocs) :

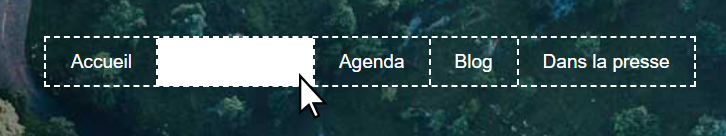
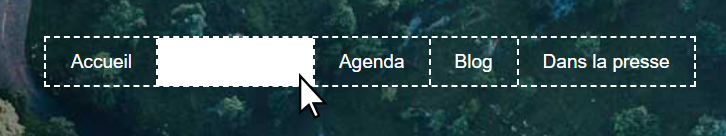
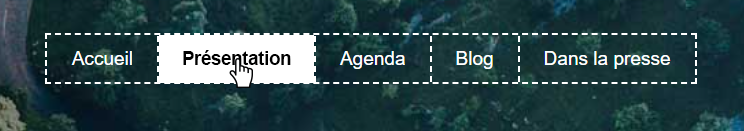
J'ai donc un soucis avec le menu en haut à droite. Quand je survole l'un des carrés, il se remplit de blanc mais le libellé du lien reste en blanc ce qui fait qu'on ne le voit pas.

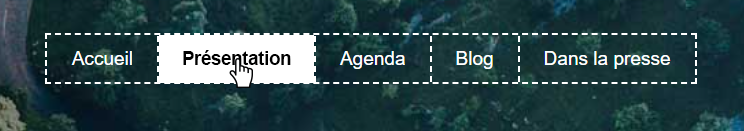
Mais quand je survole le lien (le curseur se transforme en main) le lien apparaît.

Ce que je cherche à obtenir c'est que tout l'intérieur de chaque zone délimitée par les pointillés se remplisse de blanc et que le lien s'affiche en noir, que je survole le lien ou l'intérieur de la zone.
Je n'arrive pas à résoudre ce problème, l'un de vous aurait une solution ?
De plus, vous remarquerez que quand on survole chaque zone, on voit les pointillés. Je voudrais qu'ils ne s'affichent pas pour que se soit plus joli. J'ai essayé en plaçant une bordure dans le <li> mais ça me décale le menu et les pointillés sont toujours là.
Voici le code HTML :
Voici le code CSS :
Modifié par ObiJuanKenobi (09 Mar 2022 - 09:53)
Je suis maintenant dans la section Perfectionnement en HTML et CSS et je bloque sur un problème avec un menu horizontal.
Voici ce que je dois reproduire pour un devoir (ce n'est que le début d'une page d'accueil qui comporte un menu, un formulaire et des positionnements de blocs) :

J'ai donc un soucis avec le menu en haut à droite. Quand je survole l'un des carrés, il se remplit de blanc mais le libellé du lien reste en blanc ce qui fait qu'on ne le voit pas.

Mais quand je survole le lien (le curseur se transforme en main) le lien apparaît.

Ce que je cherche à obtenir c'est que tout l'intérieur de chaque zone délimitée par les pointillés se remplisse de blanc et que le lien s'affiche en noir, que je survole le lien ou l'intérieur de la zone.
Je n'arrive pas à résoudre ce problème, l'un de vous aurait une solution ?
De plus, vous remarquerez que quand on survole chaque zone, on voit les pointillés. Je voudrais qu'ils ne s'affichent pas pour que se soit plus joli. J'ai essayé en plaçant une bordure dans le <li> mais ça me décale le menu et les pointillés sont toujours là.
Voici le code HTML :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="utf-8">
<link href="css/styles.css" type="text/css" rel="stylesheet">
<title>Se perfectionner en HTML/CSS</title>
</head>
<body>
<div class="conteneur-principal">
<header>
<a href="index.html"><img src="img/logo.png" alt="Logo IRE" title="Logo IRE"></a>
<nav class="menu_principal">
<ul>
<li><a href="#">Accueil</a></li>
<li><a href="#">Présentation</a></li>
<li><a href="#">Agenda</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Dans la presse</a></li>
</ul>
</nav>
<h1>I.R.E.</h1>
<h2>Institut Recherche Environnement</h2>
<h3>Le meilleure de la science au service de la terre</h3>
</header>
</div>
</body>
</html>
Voici le code CSS :
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: url(../img/bkgd_page.jpg);
background-size: cover;
background-repeat: no-repeat;
font-family: sans-serif;
}
.conteneur-principal{
width: 1024px;
margin: 0 auto;
padding-top: 50px;
}
/********** Barre de menu **********/
nav{
float: right;
}
.menu_principal ul{
border: 2px dashed #fff;
width: 100%;
display: flex;
margin-top: 15px;
}
.menu_principal li{
list-style: none;
display: inline;
border-right: 2px dashed #fff;
padding: 10px 20px;
}
.menu_principal li:last-child {
border: 0;
}
.menu_principal a{
text-decoration: none;
color: #fff;
display: block;
}
.menu_principal a:hover{
color: #000;
background-color: #fff;
}
.menu_principal li:hover{
color: #000;
background-color: #fff;
}
/********** Titres **********/
h1, h2, h3{
text-align: center;
color: #fff;
}
h1{
margin-top: 100px;
font-size: 60px;
font-weight: 900;
}
h2, h3{
font-family: serif;
font-size: 40px;
}
h2{
font-size: 40px;
}
h3{
font-size: 20px;
font-weight: normal;
margin-top: 5px;
}
Modifié par ObiJuanKenobi (09 Mar 2022 - 09:53)