Bonjour,
je bidouille du css sans trop en comprendre les arcanes... mais je bosse et cherche. Le w3c css a validé mon code mais ce n'est pas pour cela que tout roule...
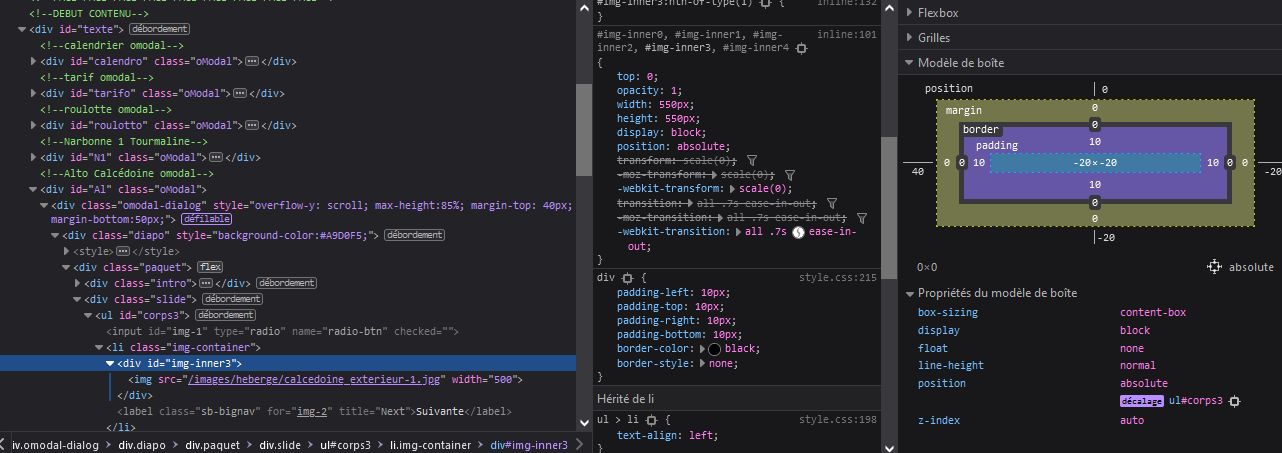
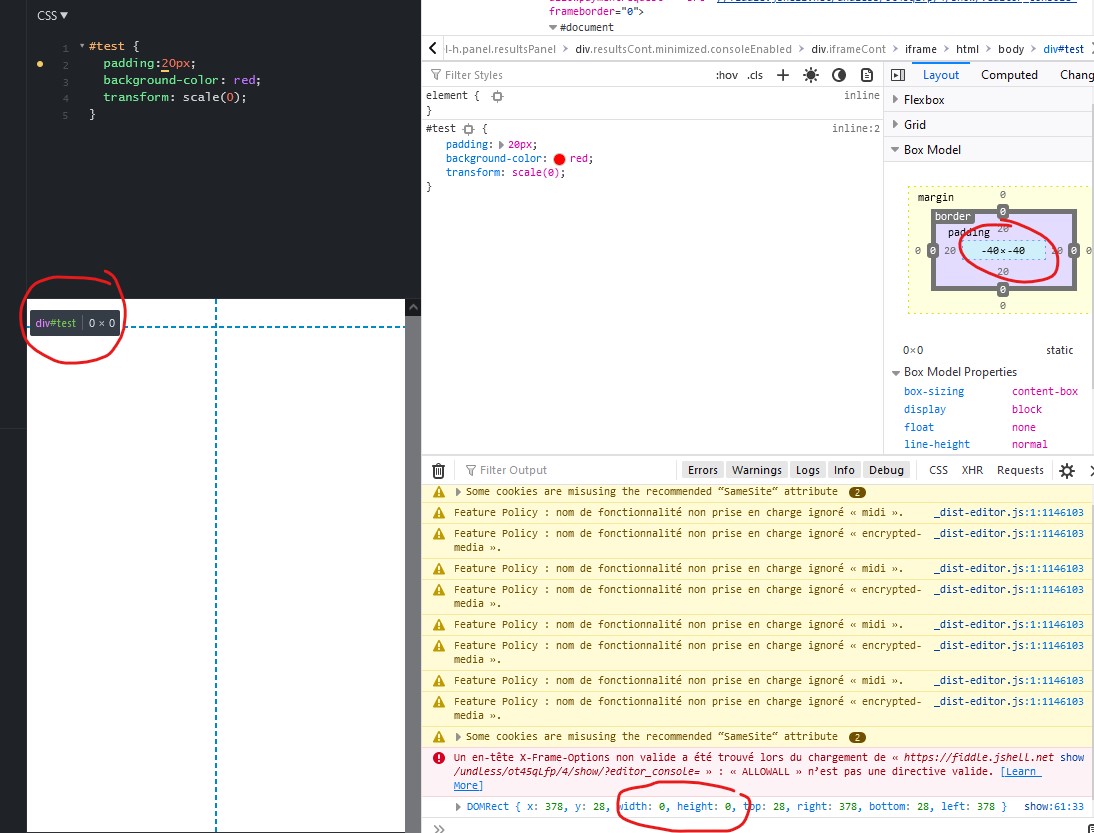
Le modèle de boite de l'inspecteur firefox m'explique naïvement l'imbrication de mes div et me permet de comprendre pourquoi je ne vois pas ce que je devrais voir (image) : "ma div fait -40x-40..."
j'ai enlevé deux bordures expérimentales de 10 px et je me retrouve à juste titre je pense avec -20x-20.
Voici le css
Voici l'html
Voilà ma question : pourquoi le résultat de l'affichage image est-il -20x-20 ? Il doit y avoir un truc qui coince mais je capitule dans la recherche solitaire...
Avec tous mes remerciements...
je bidouille du css sans trop en comprendre les arcanes... mais je bosse et cherche. Le w3c css a validé mon code mais ce n'est pas pour cela que tout roule...
Le modèle de boite de l'inspecteur firefox m'explique naïvement l'imbrication de mes div et me permet de comprendre pourquoi je ne vois pas ce que je devrais voir (image) : "ma div fait -40x-40..."
j'ai enlevé deux bordures expérimentales de 10 px et je me retrouve à juste titre je pense avec -20x-20.
Voici le css
.diapo { /* la div externe. S'affiche normalement
position: relative;
border: 1px solid orange;
min-height: 550px;
font-size: 1.1em;
font-family: cursive;
font-style: italic;
max-width: 90%;
margin: 0 auto;
-webkit-border-radius: 10px 0;
border-radius: 25px 100px;
padding: 15px;
}
/* cette div contient un paquet flex qui rassemble 2 éléments */
.paquet {
display: flex;
justify-content: space-around;
}
.intro {
width: 30%;
float: left;
font-family: cursive;
font-size: 0.8em;
line-height: 1.5em;
}
.slide {
width: 60%;
height: 550px;
float: right;
margin: 0 auto;
text-align: center;
background-color: #808080;
border-radius: 30px;
overflow: hidden;
border: dashed red;
}
/* .slide s'affiche correctement. Dans ce slide il y a un diaporama tout en css (qui fonctionne sur une autre page sans tout le fourbi ci-dessus.... le diaporama est basé sur une liste avec bouton radio qui identifie l'image en cours d'affichage */
l'UL a une identification
#corps3 {
left: 50%;
width: 550px;
height: 550px;
display: block;
position: absolute;
margin-left: -138px;
top:50px;
}
..., #corps2, #corps3, #corps4 * { /* j'ai plusieurs diaporama possible dans la page dont je différencie les idées avec des variables dynamiques */
user-select: none;
-ms-user-select: none;
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
-webkit-touch-callout: none;
}
#corps0, #corps1, #corps2, #corps3 input, #corps4 input { display: none; } /* pour l'imput donc qui ne dois pas être visible */
/* et voici id afficheuse de l'image, celle qui se retrouve à -20x-20
#img-inner0, #img-inner1, #img-inner2, #img-inner3, #img-inner4 {
top: 0;
opacity: 1;
width: 550px;
height: 550px;
display: block;
position: absolute;
transform: scale(0);
-moz-transform: scale(0);
-webkit-transform: scale(0);
transition: all .7s ease-in-out;
-moz-transition: all .7s ease-in-out;
-webkit-transition: all .7s ease-in-out;
}
.img-container {
width: 100%;
height: 100%;
padding: 0;
}
#img-inner0, #img-inner1, #img-inner2, #img-inner4 img {
width: 100%;
height: 100%;
}Voici l'html
<div id="Al" class="oModal">
<div class="omodal-dialog" style="overflow-y: scroll; max-height:85%; margin-top: 40px; margin-bottom:50px;" >
<div class = "diapo" style ="background-color:#A9D0F5;">
<div class= "paquet">
<div class = "intro">
blabala
</div>
<div class = "slide">
<ul id="corps3">
<input type="radio" name="radio-btn" id="img-1" checked />
<li class="img-container">
<div id="img-inner3">
<img src="/images/..." width = 500 >
</div>
<label for="img-2" class="sb-bignav" title="Next">Suivante</label>
</li>
.................
.................
.................
<input type="radio" name="radio-btn" id="img-9" />
<li class="img-container">
<div id="img-inner3">
<img src="/images/..." width = 500 >
</div>
<label for="img-1" class="sb-bignav" title="Previous">Précédente</label>
</li>
</ul>
</div> /* fin class slide */
</div> /* fin class paquet*/
</div> /* fin class diapo*/
</div> /* fin class modal-dialog*/
</div> /* fin id Al class modal */Voilà ma question : pourquoi le résultat de l'affichage image est-il -20x-20 ? Il doit y avoir un truc qui coince mais je capitule dans la recherche solitaire...
Avec tous mes remerciements...

 Bonsoir et merci _laurent pour ces commentaires sympathiques.
Bonsoir et merci _laurent pour ces commentaires sympathiques. .)
.)
 Aucun soucis si tu ne veux pas le faire, mais d'expérience, je peux ta garantir qu'un bonne indentation va t'éviter quelques soucis, surtout si tu débutes. Voir clairement d'un coup d'œil qui est dans quoi et si toutes les balises sont bien fermées c'est, pour moi, indispensable. Et ca améliore la lecture du code pour ceux qui viennent aider etc. Si ca t'ennuie il y a des outils qui le font très bien en 1 clic, sinon tu peux tout laisser comme ca. Ce sont des conseil, pas des ordres.
Aucun soucis si tu ne veux pas le faire, mais d'expérience, je peux ta garantir qu'un bonne indentation va t'éviter quelques soucis, surtout si tu débutes. Voir clairement d'un coup d'œil qui est dans quoi et si toutes les balises sont bien fermées c'est, pour moi, indispensable. Et ca améliore la lecture du code pour ceux qui viennent aider etc. Si ca t'ennuie il y a des outils qui le font très bien en 1 clic, sinon tu peux tout laisser comme ca. Ce sont des conseil, pas des ordres.