Bonjour,
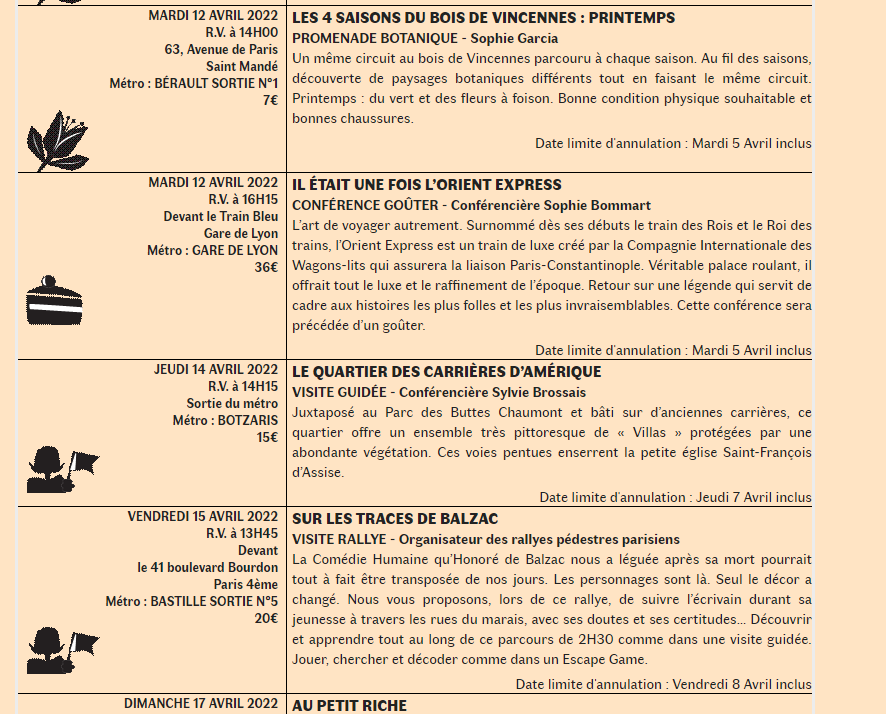
Je souhaite que le logo de la colonne de droite (voir image jointe) soit toujours "posé" sur la ligne du bas. Mais la hauteur de la div (colonne) de gauche est variable et dépend de la hauteur de la div (colonne) de droite.
Un
Mon code est le suivant :
Modifié par Horetol (06 Mar 2022 - 15:56)
Je souhaite que le logo de la colonne de droite (voir image jointe) soit toujours "posé" sur la ligne du bas. Mais la hauteur de la div (colonne) de gauche est variable et dépend de la hauteur de la div (colonne) de droite.
Un
align-items: flex-end;Mon code est le suivant :
<style>
.flex-container {
display: flex;
}
.col_gauche, .col_droite{
color:#222;
}
.col_gauche{
width: 33%; border-right: 1px solid black; border-bottom: 1px solid black; text-align: right;font-family: FauneBold; font-size: 10pt;font-weight: bolder; padding-right: 8px;
}
.col_droite{
width: 66%;vertical-align:top; border-bottom: 1px solid black; padding-left: 5px;
}
.dates, .metro span, .titre, .surtitre{
text-transform: uppercase;
}
.prix {
text-align: right;
}
.logo{
align-items: flex-end; text-align: left; padding-left: 8px;
}
.titre{
font-family: FauneBlack; font-weight: 900; font-size: 12pt;
}
.surtitre{
font-family: FauneBold; font-weight: 700; text-align: justify; font-size: 11pt;
}
.texte_sorties, .annulation {
font-family: Faune; font-size: 11pt;
}
.texte_sorties{
text-align: justify;
}
.annulation {
text-align: right; padding-top: 5px;
}
</style><body id="activites">
<BOUCLE_liste_evenements(EVENEMENTS){id_secteur IN 89}{date_debut>=#_exercice:DATE_DEBUT}{date_debut<=#_exercice:DATE_FIN}{par date}>
<BOUCLE_article(ARTICLES){id_article}{statut IN publie}>
<div class="flex-container">
<div class="col_gauche">
<div class="dates">[(#DATE_DEBUT|nom_jour)] [(#DATE_DEBUT|affdate)]</div>
<div class="horaires">[(#HORAIRE|=={oui}|?{R.V. à [(#DATE_DEBUT|heures)]H[(#DATE_DEBUT|minutes)],''})]</div>
<div class="descriptif"><BOUCLE_descriptif (EVENEMENTS){id_article}>[(#DESCRIPTIF)]</BOUCLE_descriptif></div>
<div class="lieu">[(#LIEU*)] </div>
<div class="adresses">[(#ADRESSE)] </div>
<div class="metro">[Métro : <span>(#METRO)</span>]</div>
<div class="prix">#PRIX_ACTIVITE</div>
[#blue]<div class="logo">[/#][img]upload/1646578228-25253-lettresorties.png[/img] <BOUCLE_logot_mot(MOTS){id_groupe=8}{id_article}>[(#LOGO_MOT)]</BOUCLE_logot_mot></div>
</div> <!-- FIN COLONNE GAUCHE -->
<div class="col_droite">
<div class="titre">[(#TITRE|supprimer_numero)]</div>
<div class="surtitre">#SURTITRE - <span style="text-transform: none;">#SOUSTITRE</div>
<div class="texte_sorties">[(#TEXTE)]</div>
<div class="annulation">[Date limite d'annulation : (#DATE_ANNULATION)] </div>
</div><!-- FIN COLONNE DROITE -->
</div> <!-- FIN FLEX -->
</BOUCLE_article>
</BOUCLE_liste_evenements>
</body>Modifié par Horetol (06 Mar 2022 - 15:56)