Bonjour,
J'essaie de créer une lightbox en CSS uniquement.
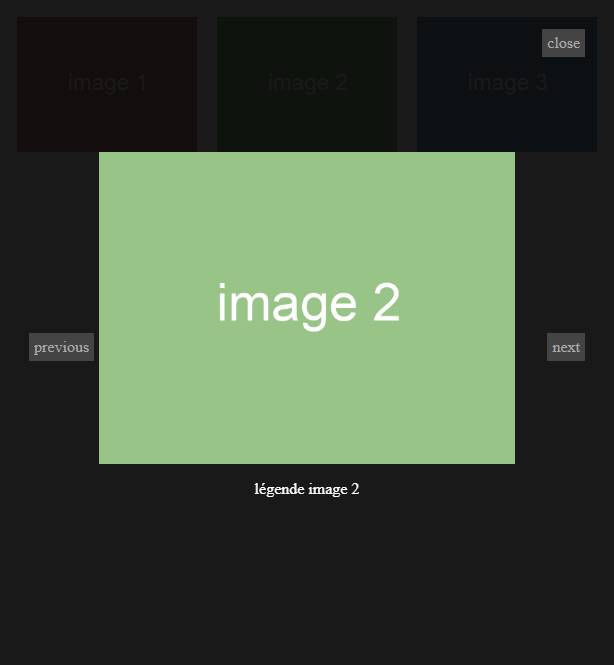
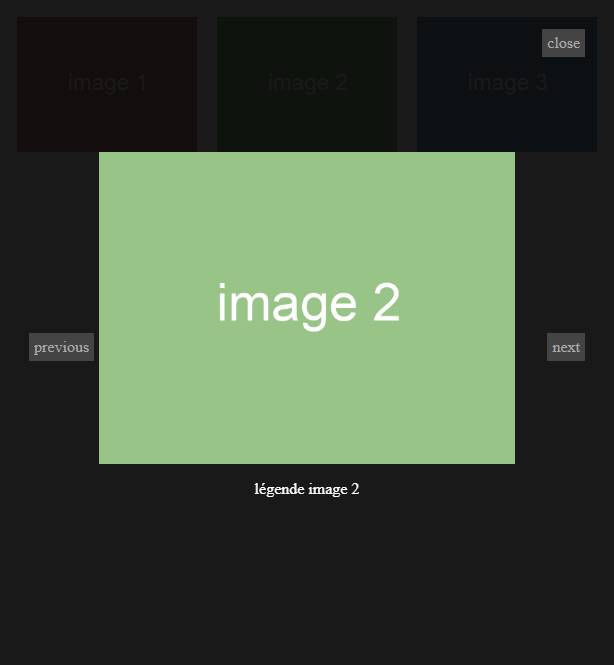
Lorsque je clique sur une vignette, la lightbox s'ouvre et affiche l'image ainsi que les boutons de navigation.
Lorsque la fenêtre du navigateur est verticale, l'image se redimensionne correctement, elle est bien centrée et bien proportionnée.

Mais lorsque la fenêtre du navigateur est très horizontale, l'image ne se redimensionne pas correctement, et elle est rognée en haut et en bas.

Je joins le code HTML et CSS ci-dessous.
Merci par avance à celui ou celle qui aura la bonne idée pour résoudre mon problème
Raphaël
Modifié par miaoumix75 (05 Mar 2022 - 16:01)
J'essaie de créer une lightbox en CSS uniquement.
Lorsque je clique sur une vignette, la lightbox s'ouvre et affiche l'image ainsi que les boutons de navigation.
Lorsque la fenêtre du navigateur est verticale, l'image se redimensionne correctement, elle est bien centrée et bien proportionnée.

Mais lorsque la fenêtre du navigateur est très horizontale, l'image ne se redimensionne pas correctement, et elle est rognée en haut et en bas.

Je joins le code HTML et CSS ci-dessous.
Merci par avance à celui ou celle qui aura la bonne idée pour résoudre mon problème

Raphaël
<!DOCTYPE html>
<html lang="fr">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>lightbox</title>
<link href="lightbox.css" rel="stylesheet">
</head>
<body>
</main>
<div class="grille">
<!-- image 1 -->
<div class="case">
<!-- vignette -->
<a href="#img1">
<img src="img1.jpg">
</a>
<!-- lightbox -->
<div href="#" class="lightbox" id="img1">
<div class="lightbox-content">
<img src="img1.jpg">
<p>légende image 1</p>
</div>
<a href="#" class="close">close</a>
<a href="#img2" class="next">next</a>
</div>
</div>
<!-- image 2 -->
<div class="case">
<!-- vignette -->
<a href="#img2">
<img src="img2.jpg">
</a>
<!-- lightbox -->
<div href="#" class="lightbox" id="img2">
<div class="lightbox-content">
<img src="img2.jpg">
<p>légende image 2</p>
</div>
<a href="#" class="close">close</a>
<a href="#img1" class="prev">previous</a>
<a href="#img3" class="next">next</a>
</div>
</div>
<!-- image 3 -->
<div class="case">
<!-- vignette -->
<a href="#img3">
<img src="img3.jpg">
</a>
<!-- lightbox -->
<div href="#" class="lightbox" id="img3">
<div class="lightbox-content">
<img src="img3.jpg">
<p>légende image 3</p>
</div>
<a href="#" class="close">close</a>
<a href="#img2" class="prev">previous</a>
</div>
</div>
</div>
</main>
</body>
</html>
/** grille **/
.grille {
display: flex;
flex-wrap: wrap;
max-width: 1000px;
margin: auto;
}
.case {
flex: 30%;
margin: 10px;
}
img {
display: block;
border: none;
max-width: 100%;
}
/** LIGHTBOX **/
.lightbox {
display: none;
position: fixed;
z-index: 10;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.9);
}
.lightbox:target {
display: block;
}
.lightbox-content {
margin-top: 50vh;
transform: translateY(-50%);
padding: 100px;
}
.lightbox-content img {
margin: auto;
}
.lightbox p {
color: #fff;
text-align: center;
}
.lightbox a {
color: #aaa;
text-decoration: none;
background-color: #444;
padding: 5px;
}
.lightbox-content a:hover,
.lightbox-content a:hover .st4 {
color: #fff;
}
.close {
position: absolute;
top: 30px;
right: 30px;
}
.prev {
position: absolute;
top: 50%;
left: 30px;
}
.next {
position: absolute;
top: 50%;
right: 30px;
}
@media (max-width: 600px) {
.case {
flex: 45%;
}
}
Modifié par miaoumix75 (05 Mar 2022 - 16:01)

