Bonjour,
J'aimerai savoir comment faire en sorte que mon code CSS me permettent de faire comme je veux, c'est a dire superposer des images.
Mon code sera plus clair.
Le Voici:
Et mon code CSS :
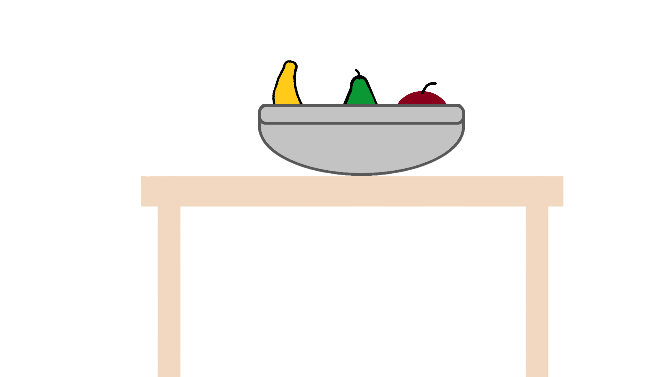
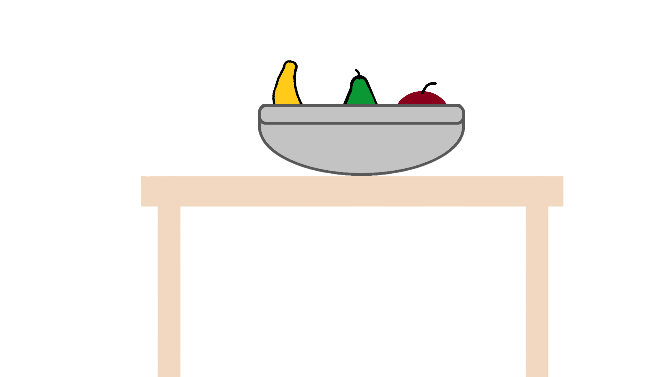
Etant nul en code je voudrais savoir comment faire comme l'image ci-joint.
Cordialement,

J'aimerai savoir comment faire en sorte que mon code CSS me permettent de faire comme je veux, c'est a dire superposer des images.
Mon code sera plus clair.
Le Voici:
<div class="img">
<img class="banane img" src="img/banane.png" width="128" onmouseover="aleatoireBanane()" onclick="window.location='win/banane.html'">
<img class="poire img" src="img/poire.png" width="64" onmouseover="aleatoirePoire()" onclick="window.location='win/poire.html'">
<img class="pomme img" src="img/pomme.png" width="75" onmouseover="aleatoirePomme()" onclick="window.location='win/pomme.html'">
<img class="saladier img" src="img/saladier.png">
<img class="table" src="img/table.png">
</div>Et mon code CSS :
.img{
text-align: center;
}
Etant nul en code je voudrais savoir comment faire comme l'image ci-joint.
Cordialement,