Bonjour,
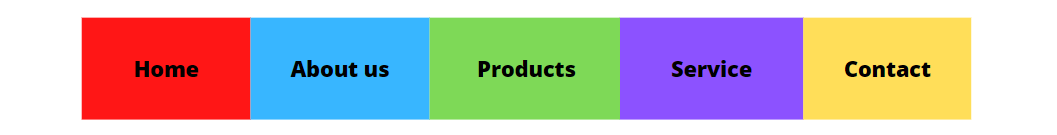
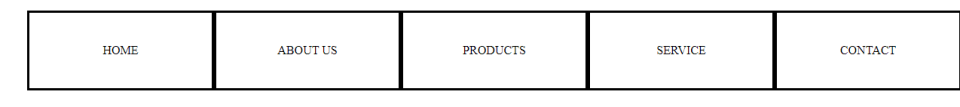
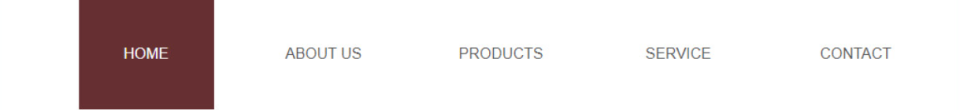
comment faire pour que les box s'élargissent à droite et à gauche et se collent en restant centrés sauf pour la première qui ne s'élargit qu'à droite et la dernière qu'à gauche
c'est des li dans ul

j'ai mis justify-content: space-around; mais les box ne sont plus centrés quand je mets flex-grow

les box sont centrés comme sur la première capture d'écran mais plus grandes et se touchent

le code : https://jsfiddle.net/Alexx22/yma3ofd6/#&togetherjs=IGpOrwlzJ0
Modifié par Alex0123456 (24 Feb 2022 - 17:08)
comment faire pour que les box s'élargissent à droite et à gauche et se collent en restant centrés sauf pour la première qui ne s'élargit qu'à droite et la dernière qu'à gauche
c'est des li dans ul

j'ai mis justify-content: space-around; mais les box ne sont plus centrés quand je mets flex-grow

les box sont centrés comme sur la première capture d'écran mais plus grandes et se touchent

le code : https://jsfiddle.net/Alexx22/yma3ofd6/#&togetherjs=IGpOrwlzJ0
Modifié par Alex0123456 (24 Feb 2022 - 17:08)