Bonjour,
J'ai un problème avec Google Chrome. En effet, j'ai créé un tableau qui est assez long et par conséquent j'ai mis une barre de navigation horizontale sur celui-ci. Je voulais faire en sorte que la première colonne de mon tableau soit toujours visible, et pour cela j'ai utilisé Position: Sticky.
Sur Firefox et sur Safari, aucun problème, cela marche nickel.
Mais sur google chrome, la colonne reste fixe jusqu'à ce qu'on décale plus loin que ce qui est affiché lors du chargement de la page. Je ne sais pas si c'est très clair mais avec des images cela le sera probablement +.
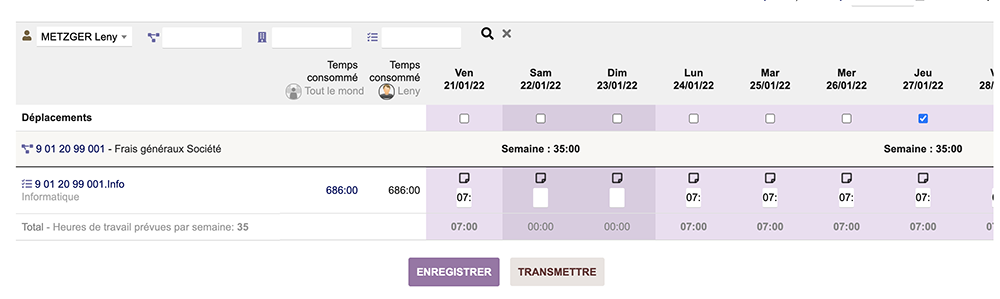
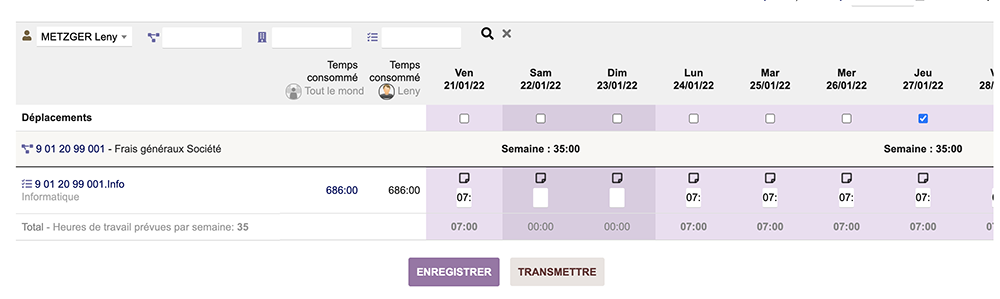
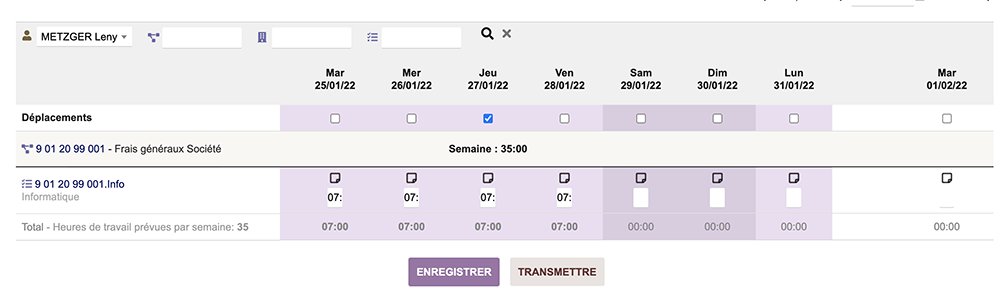
On peut voir que lorsqu'on charge la page, on voit le tableau jusqu'au 27/01/22 (photo 1)
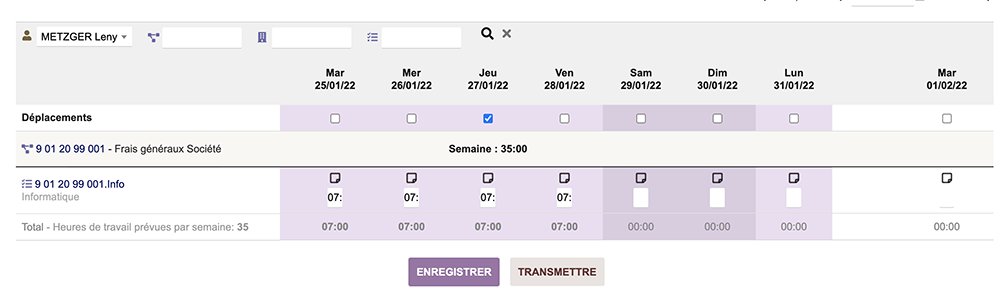
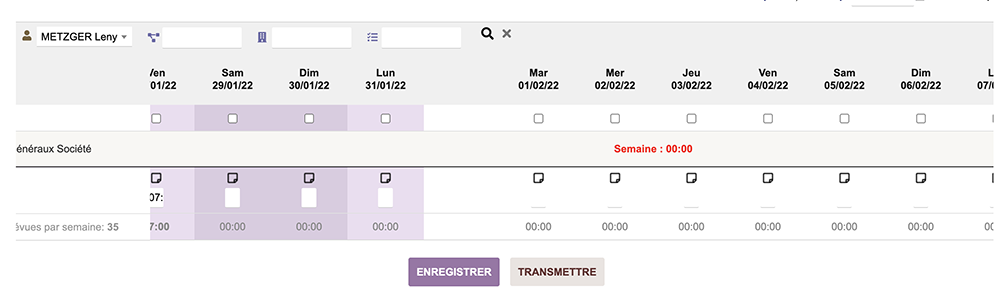
Lorsqu'on commence à naviguer dans le tableau, la colonne reste fixe comme souhaité (photo 2)
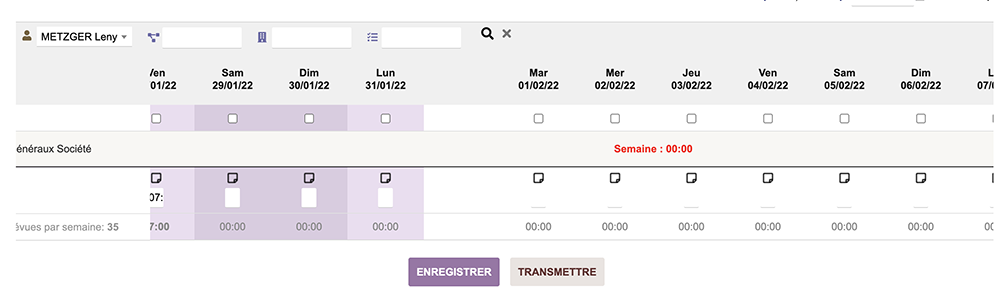
Mais dès lors qu'on dépasse le 27/01/22, la colonne n'est plus fixe et bouge avec le tableau (Photo 3)



J'ai ce problème uniquement avec Google Chrome donc si quelqu'un a une solution pour corriger ce problème, je suis preneur
Merci
Modifié par leny0769 (22 Feb 2022 - 14:08)
J'ai un problème avec Google Chrome. En effet, j'ai créé un tableau qui est assez long et par conséquent j'ai mis une barre de navigation horizontale sur celui-ci. Je voulais faire en sorte que la première colonne de mon tableau soit toujours visible, et pour cela j'ai utilisé Position: Sticky.
Sur Firefox et sur Safari, aucun problème, cela marche nickel.
Mais sur google chrome, la colonne reste fixe jusqu'à ce qu'on décale plus loin que ce qui est affiché lors du chargement de la page. Je ne sais pas si c'est très clair mais avec des images cela le sera probablement +.
On peut voir que lorsqu'on charge la page, on voit le tableau jusqu'au 27/01/22 (photo 1)
Lorsqu'on commence à naviguer dans le tableau, la colonne reste fixe comme souhaité (photo 2)
Mais dès lors qu'on dépasse le 27/01/22, la colonne n'est plus fixe et bouge avec le tableau (Photo 3)



J'ai ce problème uniquement avec Google Chrome donc si quelqu'un a une solution pour corriger ce problème, je suis preneur

Merci
Modifié par leny0769 (22 Feb 2022 - 14:08)


