Bonjour
J'ai réussi (avec une extension) a avoir des images qui soient responsives.
Néanmoins, il y a un cas que je n'arrive pas à résoudre.
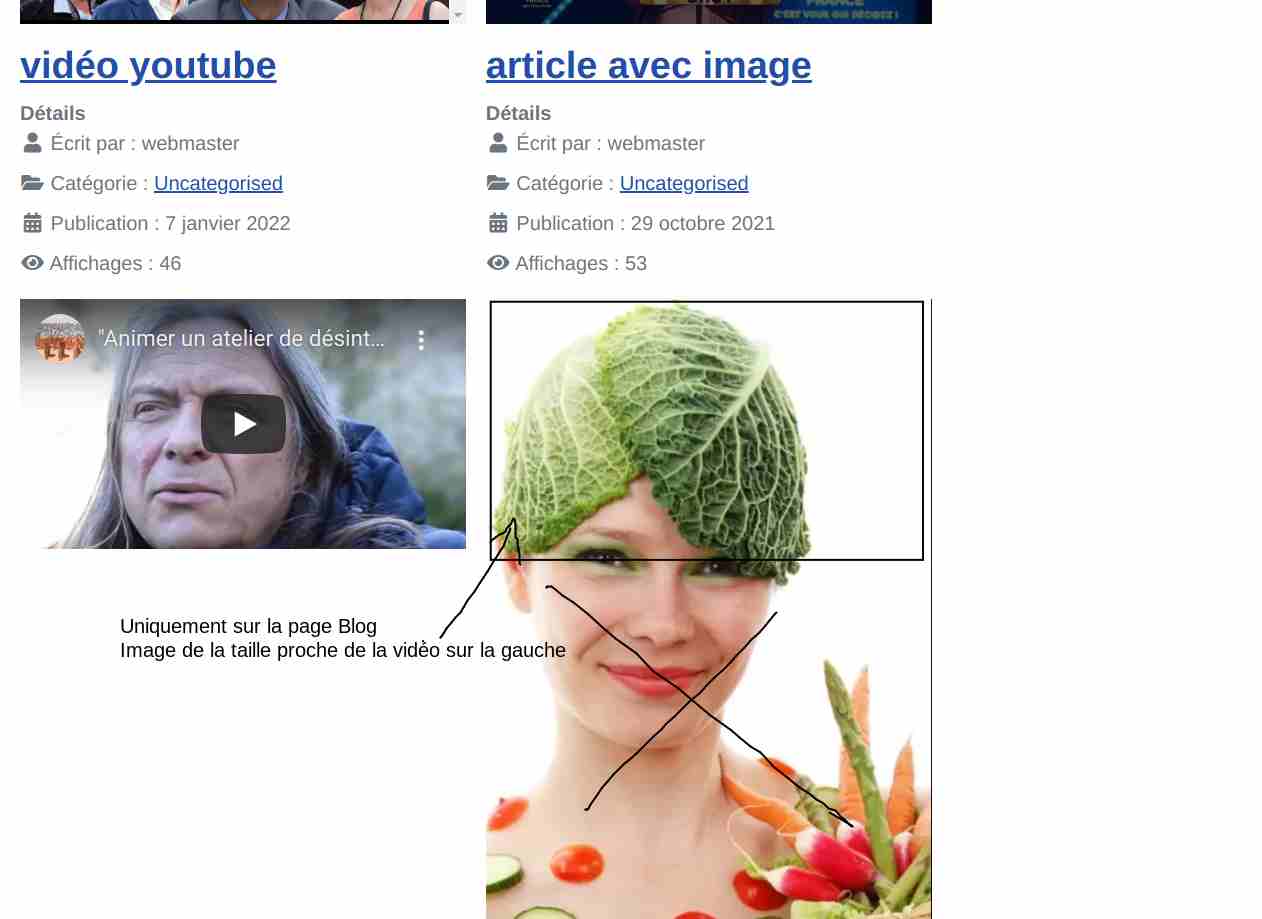
Sur une page blog, il est important (ergonomiquement parlant?!) que la hauteur d'une image soit limitées pour éviter des décalages ... tout en ne déformant pas l'image
Voir l'article avec image sur la page https://joom41test.88h.ovh/
En essayant:
Cela déforme l'image
j'ai essayé aussi
mais pas sûr d'avoir bien compris ce que cela fait
J'ai réussi (avec une extension) a avoir des images qui soient responsives.
Néanmoins, il y a un cas que je n'arrive pas à résoudre.
Sur une page blog, il est important (ergonomiquement parlant?!) que la hauteur d'une image soit limitées pour éviter des décalages ... tout en ne déformant pas l'image
Voir l'article avec image sur la page https://joom41test.88h.ovh/
En essayant:
height: 300px!important;Cela déforme l'image
j'ai essayé aussi
object-fit: cover;mais pas sûr d'avoir bien compris ce que cela fait