Bonjour à tous,
Je souhaite faire apparaitre mon background en fadein. Jusqu'ici tout va bien et en local tout marche correctement. Mais une fois en ligne, l'animation se declenche directement , l'image n'étant pas entièrement chargée, elle n'apparait donc qu'après le temps de chargement et sans l'effet fadein.
Y a t il moyen d'attendre que l'image soit chargée pour que l'animation se lance ? Est on obligé de passer par du Javascript ou du Jquery ? (que je ne maitrise pas trop, même si il y en dans mon site)
J'épluche des tutos et des cours, mais je ne comprends pas pourquoi mes keyframes n'attendent pas !!
voici mon code et merci d'avance
Je souhaite faire apparaitre mon background en fadein. Jusqu'ici tout va bien et en local tout marche correctement. Mais une fois en ligne, l'animation se declenche directement , l'image n'étant pas entièrement chargée, elle n'apparait donc qu'après le temps de chargement et sans l'effet fadein.
Y a t il moyen d'attendre que l'image soit chargée pour que l'animation se lance ? Est on obligé de passer par du Javascript ou du Jquery ? (que je ne maitrise pas trop, même si il y en dans mon site)
J'épluche des tutos et des cours, mais je ne comprends pas pourquoi mes keyframes n'attendent pas !!
voici mon code et merci d'avance
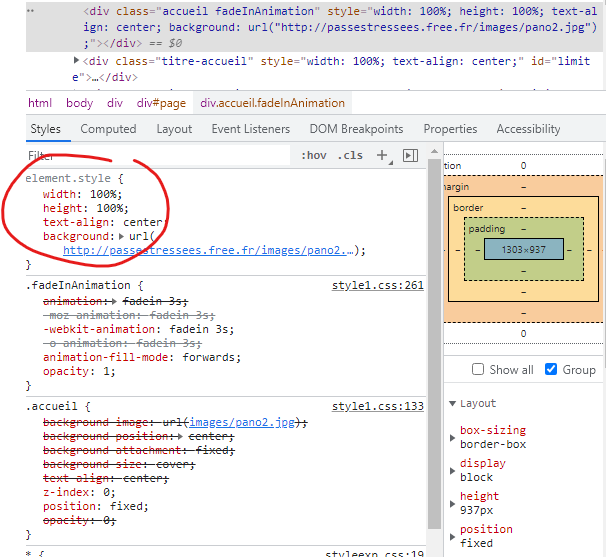
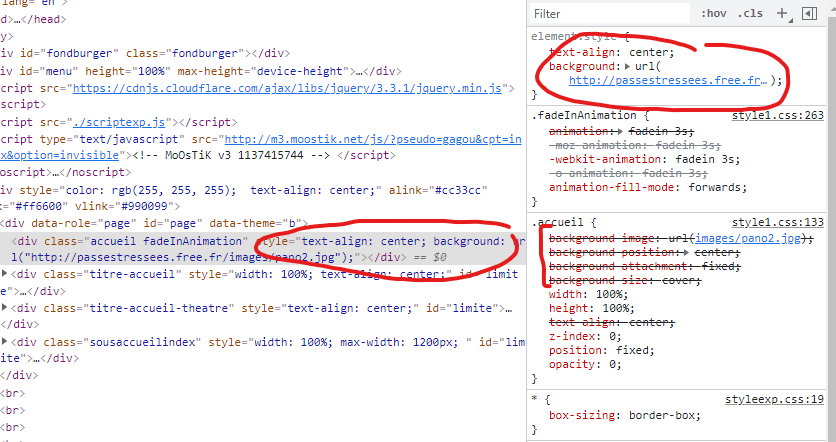
.accueil {
background-image:url(images/pano2.jpg);
background-position:center;
background-attachment:fixed;
background-size: cover;
text-align: center;
z-index: 0;
position: fixed;
opacity: 0;
animation: fadein 3s;
-moz-animation: fadein 3s;
/* Firefox */
-webkit-animation: fadein 3s;
/* Safari and Chrome */
-o-animation: fadein 3s;
/* Opera */
animation-fill-mode: forwards;
}
@keyframes fadein {
from {
opacity: 0;
}
to {
opacity: 1;
}
}