Bonjour,
je souhaiterai savoir si c'est possible d'intégrer du texte en dur dans le css et éviter de le mettre dans le html
exemple dans mon fichier.html
j'ai mis ceci :
dans mon fichier.css
j'ai mis ceci :
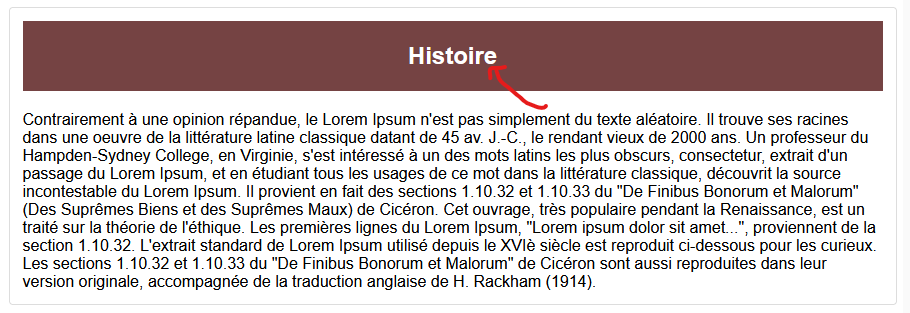
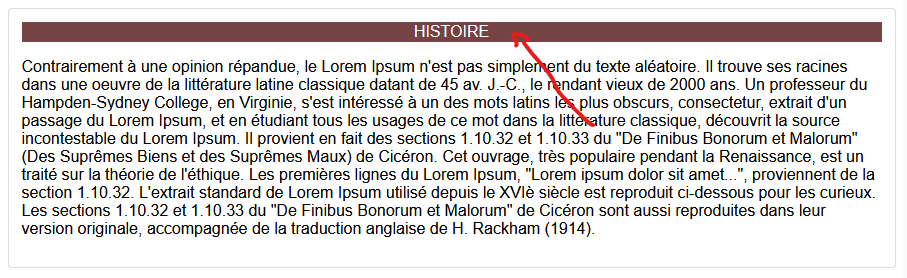
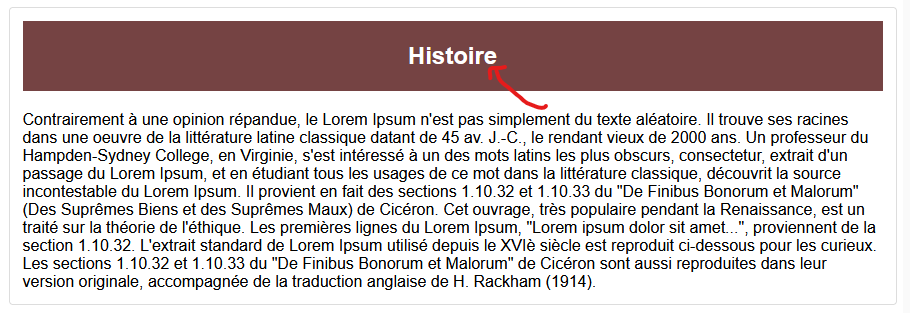
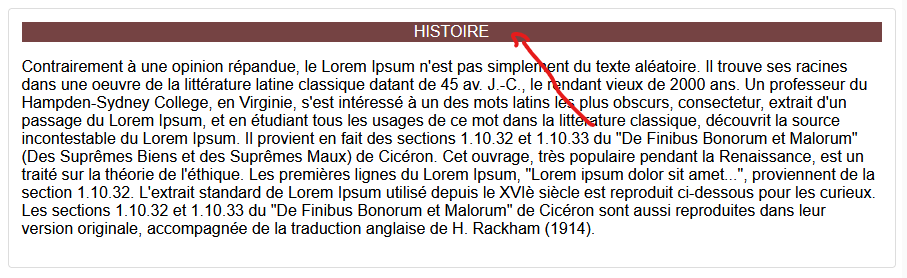
Peut-on mettre dans ce css mon texte HISTOIRE (pour éviter que quelqu'un puisse le modifier dans le html par la suite, Merci pour vos conseils.
Je débute en css.
Modifié par _laurent (15 Feb 2022 - 10:42)
je souhaiterai savoir si c'est possible d'intégrer du texte en dur dans le css et éviter de le mettre dans le html
exemple dans mon fichier.html
j'ai mis ceci :
<aside class="histoire">
<h1>HISTOIRE</h1>
</aside>
dans mon fichier.css
j'ai mis ceci :
.histoire{
grid-area: histoire;/*on attribue le nom qui sera reconnu plus haut dans "grid-template-areas"*/
/*forme et habillage du bloc*/
opacity: 1;
background-color: #fff;
color: white;
border: 2px solid #9fd034;
border-radius: 4px;
margin: 6px;
padding: 13px;
text-align: center;
color: #9fd034; /*le texte sera en noir*/
width: 100%%;
height: 100%%;
/*box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);*/
cursor: pointer;
}Peut-on mettre dans ce css mon texte HISTOIRE (pour éviter que quelqu'un puisse le modifier dans le html par la suite, Merci pour vos conseils.
Je débute en css.
Modifié par _laurent (15 Feb 2022 - 10:42)